齐丶先丶森
作者相关精选
选择篇(043)-下面这些值哪些是假值?
前往小程序,Get更优阅读体验!
立即前往
选择篇(043)-下面这些值哪些是假值?

齐丶先丶森
发布于 2022-05-12 13:38:39
发布于 2022-05-12 13:38:39
48600
代码可运行
举报
运行总次数:0
代码可运行
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
0;
new Number(0);
("");
(" ");
new Boolean(false);
undefined;- A:
0,'',undefined - B:
0,new Number(0),'',new Boolean(false),undefined - C:
0,'',new Boolean(false),undefined - D: 所有都是假值
答案: A
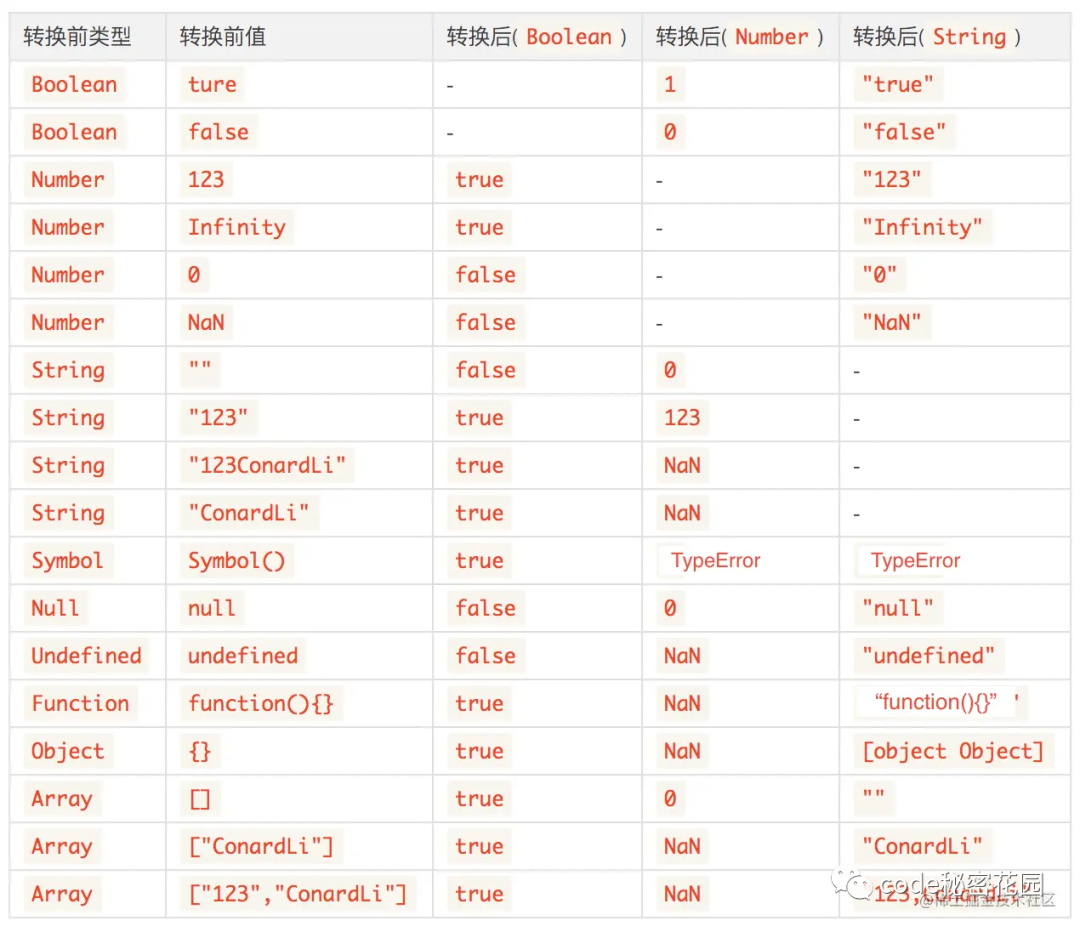
JavaScript中只有6个假值:
undefinednullNaN0''(empty string)false
函数构造函数,如new Number和new Boolean都是真值。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-01-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
炫技!JavaScript 的花式玩法
1.5K0
JavaScript 笔试题
8690
JavaScript真假值知多少
7830
43道JavaScript面试题
1.9K0
原生js的笔记
2010
你不知道的JavaScript(中卷)一
1.3K0
相关推荐
送你43道JavaScript面试题
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论







![JavaScript 进阶问题列表[每日前端夜话0x95]](https://ask.qcloudimg.com/http-save/yehe-1120945/3djq77htgv.webp)