码客说
作者相关精选
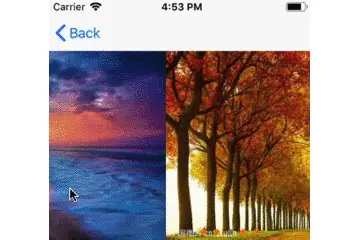
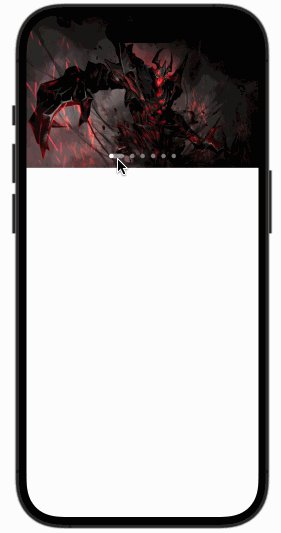
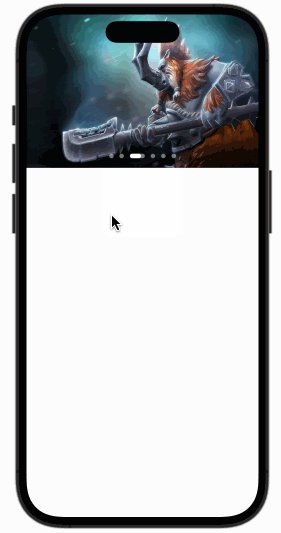
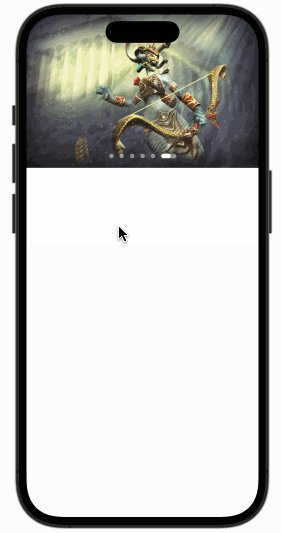
iOS 图片预览 放大缩小的实现方式
前往小程序,Get更优阅读体验!
立即前往
iOS 图片预览 放大缩小的实现方式

码客说
发布于 2019-10-22 06:35:16
发布于 2019-10-22 06:35:16
2.6K00
代码可运行
举报
运行总次数:0
代码可运行
原理
把UIImageView放到UIScrollView中 对UIImageView添加点击事件实现
具体代码
添加代理UIScrollViewDelegate
涉及的两个View
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var showImageView: UIImageView!添加事件
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
func addEvent(){
self.scrollView.isMultipleTouchEnabled = true;
self.scrollView.maximumZoomScale = 5.0;
self.scrollView.minimumZoomScale = 1;
self.scrollView.delegate = self;
self.showImageView.isUserInteractionEnabled = true;
let tapImgOnce = UITapGestureRecognizer.init(target: self, action: #selector(tapImgViewHandle(image:)))
tapImgOnce.numberOfTapsRequired = 1;
tapImgOnce.numberOfTouchesRequired = 1;
self.showImageView.addGestureRecognizer(tapImgOnce)
let tapImgTwice = UITapGestureRecognizer.init(target: self, action: #selector(tapImgViewHandleTwice(image:)))
tapImgTwice.numberOfTapsRequired = 2;
tapImgTwice.numberOfTouchesRequired = 1;
self.showImageView.addGestureRecognizer(tapImgTwice)
tapImgOnce.require(toFail: tapImgTwice);
}
@objc func tapImgViewHandle(image:UIImageView){
self.dismiss(animated: false, completion: nil)
}
@objc func tapImgViewHandleTwice(image:UIImageView){
if(self.scrollView.zoomScale > 1){
self.scrollView.setZoomScale(1, animated: true)
}else{
self.scrollView.setZoomScale(3, animated: true)
}
}
func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return self.showImageView;
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2017-12-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
相关推荐
iOS图片缩小放大scollView实现代码
更多 >领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2