前端工程化之脚手架( ? )
前端工程化之脚手架( ? )

阅读了我上一篇文章,就可以感受到环境配置对于前端有多么痛苦
那我今天的想法呢,就是紧赶着搭一个自己的脚手架出来,别整得我每次搭建项目都心态爆炸
那么按照网上的教程来说,还是蛮简单的
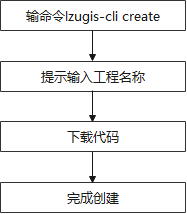
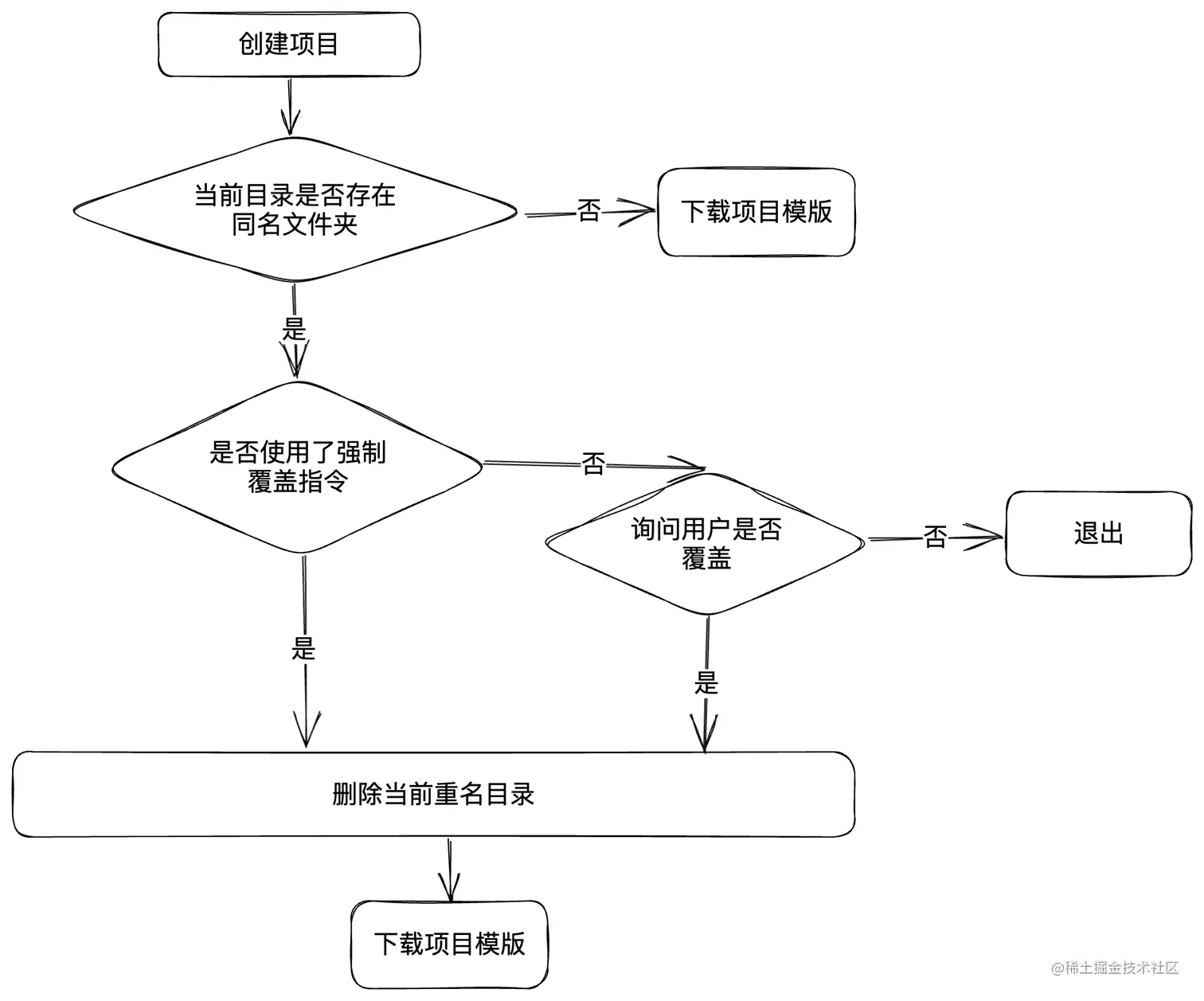
基本流程
基本设置
这是个可怕的大坑
先上张报错的图片

如果你电脑安装了这么个玩意儿并且是js的默认打开方式,这个大坑可能常伴你左右(网上有说在cli.js第一行添加某些玩意儿就行,但是我这里没有效果)

正确的做法是

修改默认打开方式为node
正式开始
首先明确一下我们的目标,我希望完成一个简单的但是有一定拓展性的脚手架,那么就需要具备一定的交互,然后可以解析命令行
- 选用
const inquirer = require("inquirer");这个热度较高的交互库 - 选用
const ora=require("ora")用于命令行动画 - 选用
download-git-repo作为模板下载工具
配置目录结构

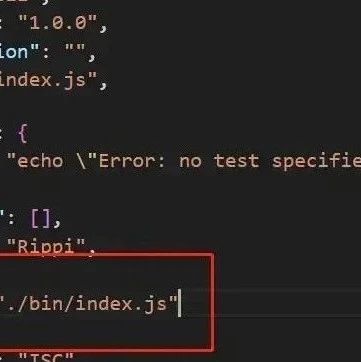
这一块中的cli是我们的入口文件,配置入口文件要在package.json中配置
package.json
{
"name": "source-rst",
"version": "0.0.1",
"description": "a cli for react&&typescript&&sass",
"main": "index.js",
"bin": {
"source-rst": "./bin/cli.js"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": {
"name": "sourceheartlock",
"email": "774933704@qq.com"
},
"license": "ISC",
"dependencies": {
"axios": "^0.21.1",
"commander": "^8.1.0",
"download-git-repo": "^3.0.2",
"ejs": "^3.1.6",
"inquirer": "^8.1.2",
"ora": "^5.4.1",
"util": "^0.12.4"
}
}
npm link
通过npm link命令,可以让我们直接在命令行中输入"bin"中的命令运行文件

cli.js
对于一个简单的项目,需要哪些参数?
- projectName
- projectType
inquirer
.prompt([
{
type: "input", //type: input, number, confirm, list, checkbox ...
name: "projectName", // key 名
message: "工程名", // 提示信息
default: "source-rst-cli", // 默认值
},
])
.then((answers) => {
let {projectName}=answers;
let projectRoot=process.cwd();
let templateRoot=__dirname;
inquirer
.prompt([
{
type: "list",
name: "projectType",
message: "选择生成的框架",
choices: ["tsx&&react&&sass", "jsx&&react&&css_modules"],
loop:true
},
])
.then((res) => {
let {projectType}=res;
console.log('all',projectName,projectRoot,templateRoot,projectType )
downloadModel[projectType](projectName)
});
});
那么这里的代码运作起来的效果如下:

下载git上的模板
downloadModel[projectType](projectName) 上边代码中有这么一句,实际上就是对应的下载
var downloadGitRepo = require('download-git-repo')
downloadGitRepo=util.promisify(downloadGitRepo);
const downloadModel={
"tsx&&react&&sass":(projectName)=>{
const url="https://github.com/GrinZero/source-rst-model-ts_sass_react-by_createreact.git"
download(url,projectName)
}
}
async function download(url,targetDir){
return await wrapLoading(
downloadGitRepo, // 远程下载方法
'waiting download template', // 加载提示信息
url, // 参数1: 下载地址
path.resolve(process.cwd(), targetDir)) // 参数2: 创建位置
}
于是当我们选定tsx&&react&&sass会启动下载

(这里失败了,下载git这一部分我还在考虑是否通过下载模板的方式完成)
问题
- 只是下载git的话我需要脚手架么?即便通过ejs可以修改下载后的模板某些参数,不过这种形式是不是不太好......
- 怎么保证后续的可维护性啊我去...
- 基本流程
- 基本设置
- 正式开始
- 配置目录结构
- package.json
- cli.js
- 下载git上的模板
- 问题

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有