Python 操作文件 - hello,you are fen chang
Python 操作文件 - hello,you are fen chang
目标
- 文件的概念
- 文件的基本操作
- 文件/文件夹的常用操作
- 文本文件的编码方式
01. 文件的概念
1.1 文件的概念和作用
- 计算机的 文件,就是存储在某种 长期储存设备 上的一段 数据
- 长期存储设备包括:硬盘、U 盘、移动硬盘、光盘...
文件的作用
将数据长期保存下来,在需要的时候使用。
1.2 文件的存储方式
- 在计算机中,文件是以 二进制 的方式保存在磁盘上的
文本文件和二进制文件
- 文本文件
- 可以使用 文本编辑软件 查看
- 本质上还是二进制文件
- 例如:python 的源程序
- 二进制文件
- 保存的内容 不是给人直接阅读的,而是 提供给其他软件使用的
- 例如:图片文件、音频文件、视频文件等等
- 二进制文件不能使用 文本编辑软件 查看
02. 文件的基本操作
2.1 操作文件的套路
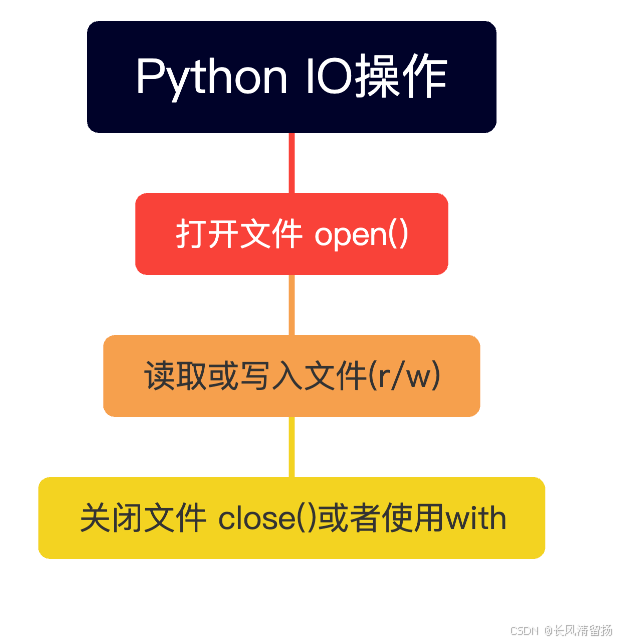
在 计算机 中要操作文件的套路非常固定,一共包含三个步骤:
- 打开文件
- 读、写文件
- 写 将内存内容写入文件
- 读 将文件内容读入内存
- 关闭文件
2.2 操作文件的函数/方法
- 在
Python中要操作文件需要记住 1 个函数和 3 个方法
序号 | 函数/方法 | 说明 |
|---|---|---|
01 | open | 打开文件,并且返回文件操作对象 |
02 | read | 将文件内容读取到内存 |
03 | write | 将指定内容写入文件 |
04 | close | 关闭文件 |
open函数负责打开文件,并且返回文件对象read/write/close三个方法都需要通过 文件对象 来调用
2.3 read 方法 —— 读取文件
open函数的第一个参数是要打开的文件名(文件名区分大小写)- 如果文件 不存在,会 抛出异常
- 如果文件 存在,返回 文件操作对象
read方法可以一次性 读入 并 返回 文件的 所有内容close方法负责 关闭文件- 如果 忘记关闭文件,会造成系统资源消耗,而且会影响到后续对文件的访问
- 注意:
read方法执行后,会把 文件指针 移动到 文件的末尾
# 打开文件In [2]: file = open("filetest")# 读取文件内容In [3]: text = file.read()# 打印文件内容In [4]: print(text)
hello , you are fen chang# 关闭文件In [5]: file.close()In [6]: print(text)
hello , you are fen changIn [7]:
- 提示
- 在开发中,通常会先编写 打开 和 关闭 的代码,再编写中间针对文件的 读/写 操作! 文件指针
- 文件指针 标记 从哪个位置开始读取数据
- 第一次打开 文件时,通常 文件指针会指向文件的开始位置
- 当执行了
read方法后,文件指针 会移动到 读取内容的末尾 思考- 默认情况下会移动到 文件末尾
- 如果执行了一次
read方法,读取了所有内容,那么再次调用read方法,还能够获得到内容吗? 答案 - 不能
- 第一次读取之后,文件指针移动到了文件末尾,再次调用不会读取到任何的内容
哦,是么,证明我看看
# 打开文件In [7]: file = open("filetest")# 第一次读取文件内容,成功打印数据In [8]: print(file.read())
hello , you are fen chang# 第二次读取文件内容,因为指针已经到文件末尾了,无法打印出内容了。In [9]: print(file.read())In [10]: file.close()In [11]:
2.4 打开文件的方式
open函数默认以 只读方式 打开文件,并且返回文件对象 语法如下:
f = open("文件名", "访问方式")访问方式 | 说明 |
|---|---|
r | 以只读方式打开文件。文件的指针将会放在文件的开头,这是默认模式。如果文件不存在,抛出异常 |
w | 以只写方式打开文件。如果文件存在会被覆盖。如果文件不存在,创建新文件 |
a | 以追加方式打开文件。如果该文件已存在,文件指针将会放在文件的结尾。如果文件不存在,创建新文件进行写入 |
r+ | 以读写方式打开文件。文件的指针将会放在文件的开头。如果文件不存在,抛出异常 |
w+ | 以读写方式打开文件。如果文件存在会被覆盖。如果文件不存在,创建新文件 |
a+ | 以读写方式打开文件。如果该文件已存在,文件指针将会放在文件的结尾。如果文件不存在,创建新文件进行写入 |
提示
- 频繁的移动文件指针,会影响文件的读写效率,开发中更多的时候会以 只读、只写的方式来操作文件 写入文件示例
In [11]: fw = open("filetest","w")In [12]: fw.write("hello ni pu jie! \n")In [13]: fw.write("你好,胖子老板")In [14]: fw.close()In [15]: fr = open("filetest","r")In [16]: print(fr.read())
hello ni pu jie!
你好,胖子老板In [18]: fr.close()In [19]:2.5 按行读取文件内容
read方法默认会把文件的 所有内容 一次性读取到内存- 如果文件太大,对内存的占用会非常严重
readline方法 readline方法可以一次读取一行内容- 方法执行后,会把 文件指针 移动到下一行,准备再次读取 读取大文件的正确姿势
In [26]: file = open("filetest")In [27]: while True:
...: # 读取一行内容
...: text = file.readline()
...: # 判断是否读到内容,没有内容就跳出
...: if not text:
...: break
...: # 每读取一行,则打印
...: print(text)
...:
hello ni pu jie!你好,胖子老板In [28]: file.close()2.6 文件读写案例 —— 复制文件,复制美女图片
目标
用代码的方式,来实现文件复制过程

首先准备一张美女图:

小文件复制
- 打开一个已有文件,读取完整内容,并写入到另外一个文件
## 打开已有的图片
In [29]: file_read = open("girl.jpg")
## 打开一个准备写入的文件
In [30]: file_write = open("girl[copy].jpg","w")
## 读取图片文件内容
In [31]: jpg = file_read.read()
## 写入jpg内容到新文件中
In [32]: file_write.write(jpg)
## 关闭文件
In [33]: file_read.close()In [34]: file_write.close()In [35]:
大文件复制
- 打开一个已有文件,逐行读取内容,并顺序写入到另外一个文件
In [35]: file_read = open("girl.jpg")
...:In [36]: file_write = open("girl[copy].jpg","w")
...:In [37]: while True:
...: jpg = file_read.readline()
...: if not jpg:
...: break
...: file_write.write(jpg)
...:In [38]: file_read.close()In [39]: file_write.close()In [40]:
注意:文本类型的可以这样复制,图片类型是不行的。
03. 文件/目录的常用管理操作
在 终端 / 文件浏览器、 中可以执行常规的 文件 / 目录 管理操作,例如:
- 创建、重命名、删除、改变路径、查看目录内容、……
- 在
Python中,如果希望通过程序实现上述功能,需要导入os模块 文件操作
序号 | 方法名 | 说明 | 示例 |
|---|---|---|---|
01 | rename | 重命名文件 | os.rename(源文件名, 目标文件名) |
02 | remove | 删除文件 | os.remove(文件名) |
目录操作
序号 | 方法名 | 说明 | 示例 |
|---|---|---|---|
01 | listdir | 目录列表 | os.listdir(目录名) |
02 | mkdir | 创建目录 | os.mkdir(目录名) |
03 | rmdir | 删除目录 | os.rmdir(目录名) |
04 | getcwd | 获取当前目录 | os.getcwd() |
05 | chdir | 修改工作目录 | os.chdir(目标目录) |
06 | path.isdir | 判断是否是文件 | os.path.isdir(文件路径) |
- 提示:文件或者目录操作都支持 相对路径 和 绝对路径
04. 文本文件的编码格式
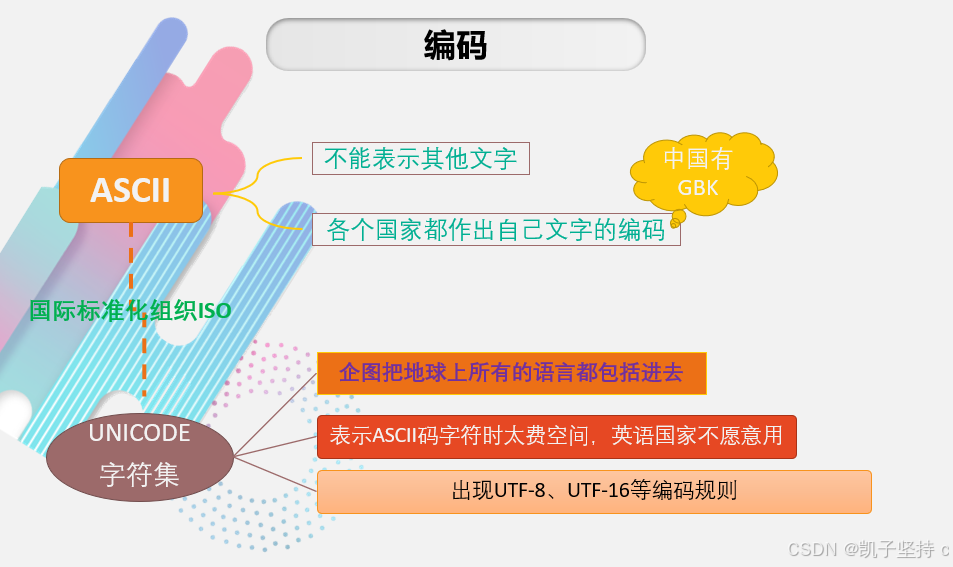
- 文本文件存储的内容是基于 字符编码 的文件,常见的编码有
ASCII编码,UNICODE编码等
Python 2.x 默认使用 ASCII 编码格式 Python 3.x 默认使用 UTF-8 编码格式
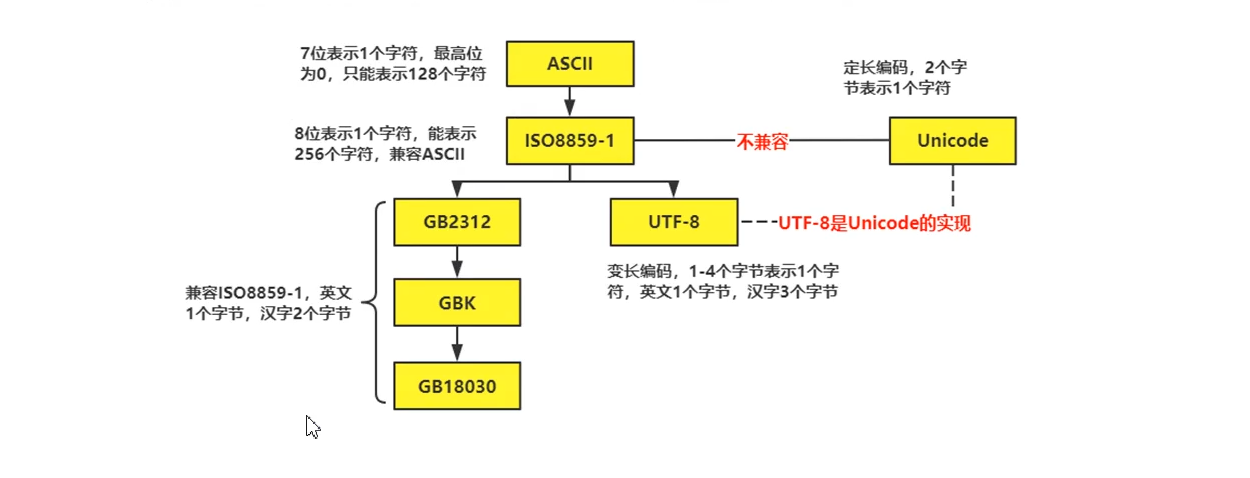
4.1 ASCII 编码和 UNICODE 编码
ASCII 编码
- 计算机中只有
256个ASCII字符 - 一个
ASCII在内存中占用 1 个字节 的空间 8个0/1的排列组合方式一共有256种,也就是2 ** 8

UTF-8编码格式- 计算机中使用 1~6 个字节 来表示一个
UTF-8字符,涵盖了 地球上几乎所有地区的文字 - 大多数汉字会使用 3 个字节 表示
UTF-8是UNICODE编码的一种编码格式 4.2 Ptyhon 2.x 中如何使用中文
Python 2.x 默认使用
ASCII编码格式 Python 3.x 默认使用UTF-8编码格式
- 在 Python 2.x 文件的 第一行 增加以下代码,解释器会以
utf-8编码来处理 python 文件
# *-* coding:utf8 *-*这方式是官方推荐使用的!
- 也可以使用
# coding=utf8unicode 字符串
- 在
Python 2.x中,即使指定了文件使用UTF-8的编码格式,但是在遍历字符串时,仍然会 以字节为单位遍历 字符串 - 要能够 正确的遍历字符串,在定义字符串时,需要 在字符串的引号前,增加一个小写字母
u,告诉解释器这是一个unicode字符串(使用UTF-8编码格式的字符串)
# *-* coding:utf8 *-*# 在字符串前,增加一个 `u` 表示这个字符串是一个 utf8 字符串In [40]: hello_str1 = u"你好胖子老板"In [41]: hello_str2 = "你好胖子老板"In [42]: print(hello_str1)
你好胖子老板In [43]: print(hello_str2)
你好胖子老板In [44]: for c in hello_str1:
...: print(c)
...:
你
好
胖
子
老
板In [45]: for c in hello_str2:
...: print(c)
...:
�
�
�
�
�
�
�
�
�
�
�
�
�
�
�
�
�
�In [46]:可以看出hello_str2 没有在前面写 u,导致循环遍历的时候出现乱码。
- 01. 文件的概念
- 1.1 文件的概念和作用
- 1.2 文件的存储方式
- 文本文件和二进制文件
- 02. 文件的基本操作
- 2.1 操作文件的套路
- 2.2 操作文件的函数/方法
- 2.3 read 方法 —— 读取文件
- 2.4 打开文件的方式
- 2.5 按行读取文件内容
- 2.6 文件读写案例 —— 复制文件,复制美女图片
- 小文件复制
- 大文件复制
- 03. 文件/目录的常用管理操作
- 目录操作
- 04. 文本文件的编码格式
- 4.1 ASCII 编码和 UNICODE 编码
- ASCII 编码
- unicode 字符串
- 4.1 ASCII 编码和 UNICODE 编码

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有