全栈程序员站长
作者相关精选
table如何设置边框4*16_html设置表格边框
前往小程序,Get更优阅读体验!
立即前往
table如何设置边框4*16_html设置表格边框

全栈程序员站长
发布于 2022-11-05 03:03:07
发布于 2022-11-05 03:03:07
4.1K00
代码可运行
举报
运行总次数:0
代码可运行
大家好,又见面了,我是你们的朋友全栈君。
table如何设置边框:
1.通过table标签的属性来设置,border=”1″ 边框设置为1,cellspacing=”0″ 单元格间距设置为0.
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<table border="1" cellspacing="0"></table>,效果如图
2.通过css样式设置,而且用css可以自动设置边框的粗细、颜色等。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
table{
border-top: 1px solid #000000;
border-left: 1px solid #000000;
border-collapse: collapse; /*设置单元格的边框合并为1*/
}
td{
border-bottom: 1px solid #000000;
border-right: 1px solid #000000;
}或
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
table td{
border-bottom: 1px solid #000000;
border-right: 1px solid #000000;
}
table tr:first-child td{
border-top: 1px solid #000000;
}
table tr td:first-child{
border-left: 1px solid #000000;
}
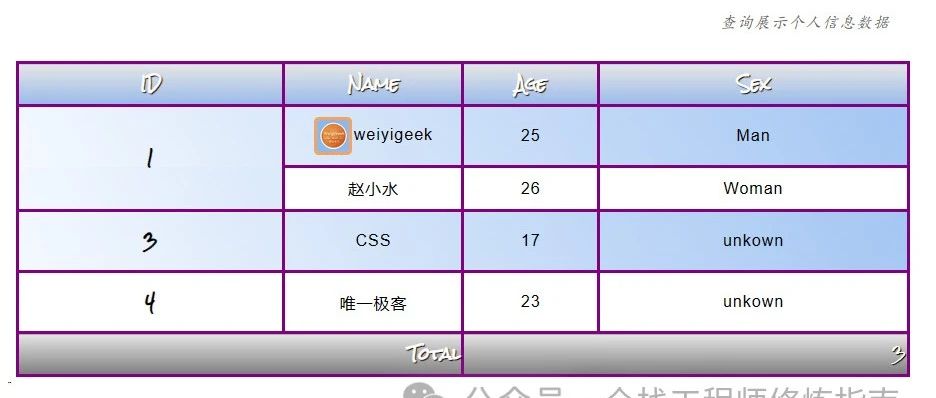
表格的隔行变色:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
table tr:nth-child(odd){background:#F4F4F4;} //奇数
table tr:nth-child(even){color:#C00;} //偶数版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/191613.html原文链接:https://javaforall.cn
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022年9月19日 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
请不要忘了,有一个值叫 inherit
1.1K0
CSS重要的盒子模型
1.1K0
常用的 CSS 技巧
7320
表格属性及合并
1.4K0
Html中table的属性总结
1.9K0
【Web前端】CSS 样式化表格
1610
PHP生成Mysql数据字典
1.6K0
WEB入门 四 CSS样式表深入
2010
【HTML/CSS篇】牛客题库练习
1.2K0
常用样式制作思路
4900
相关推荐
表格行与列边框样式处理的原理分析及实战应用
更多 >领券
💥开发者 MCP广场重磅上线!
精选全网热门MCP server,让你的AI更好用 🚀
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2