Power BI 模拟英国首相最短任期排名
在VisualVapitalist看到一个英国首相任期最短排行榜。这个条形图的特点是多行类别标签,首相姓名下方备注了当选年份,党派,信息容量较大。

https://www.visualcapitalist.com/uk-prime-ministers-with-the-shortest-term-length/
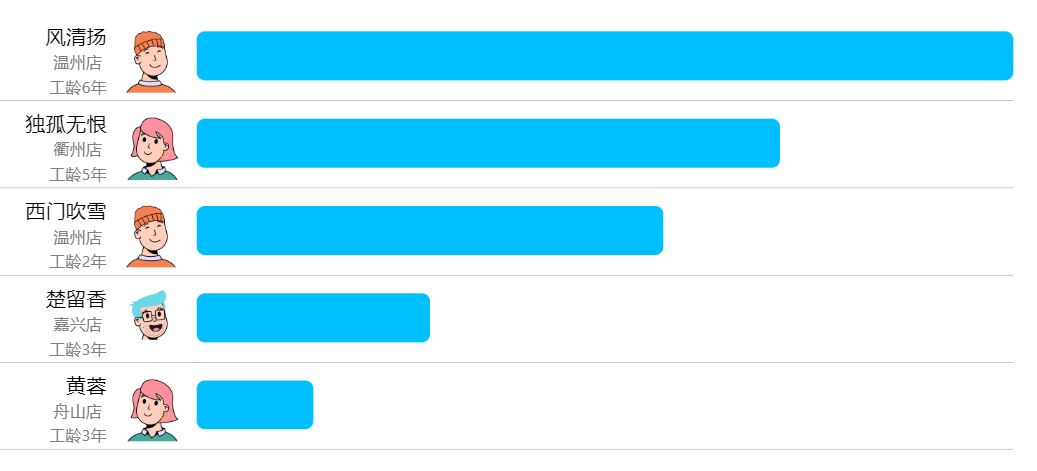
这种风格在Power BI可以复现,用在人员分析、产品分析等领域。假设下方是人员业绩排行榜,人员姓名下方备注了所在门店、工龄。

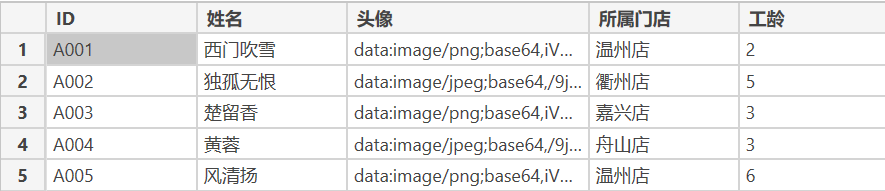
准备好人员相关的数据,如下图所示,头像可以是网络链接,也可以将本地图片转换为BASE64使用(Power BI 批量导入本地产品、人物照片),此处是BASE64图片。

将人员信息、相关指标数据使用SVG中的text、image串联,rect展示条形,集合成一个度量值:
多行标签条形图-人物 =
VAR MaxValue =
MAXX ( ALLSELECTED ( '人物'[ID] ), [值] )
VAR SVG =
"<svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 125 10' >
<rect rx='1' x='25' y='1.5' width='" & 100 * [值] / MaxValue & "' height='6' fill='DeepSkyBlue' />
<rect x='0' y='9.95' width='125' height='0.1' fill='Grey' />
<image xlink:href='"
& SELECTEDVALUE ( '人物'[头像] ) & "' x='15' y='0' width='9' height='9' />
<text x='14' y='3' text-anchor='end' font-size='2.5'> "
& SELECTEDVALUE ( '人物'[姓名] ) & "</text>
<text text-anchor='end' font-size='2' fill='Grey'>
<tspan x='14' y='6'>"
& SELECTEDVALUE ( '人物'[所属门店] ) & "</tapan>
<tspan x='14' y='9'>工龄"
& SELECTEDVALUE ( '人物'[工龄] ) & "年</tapan>
</text>
</svg>"
RETURN
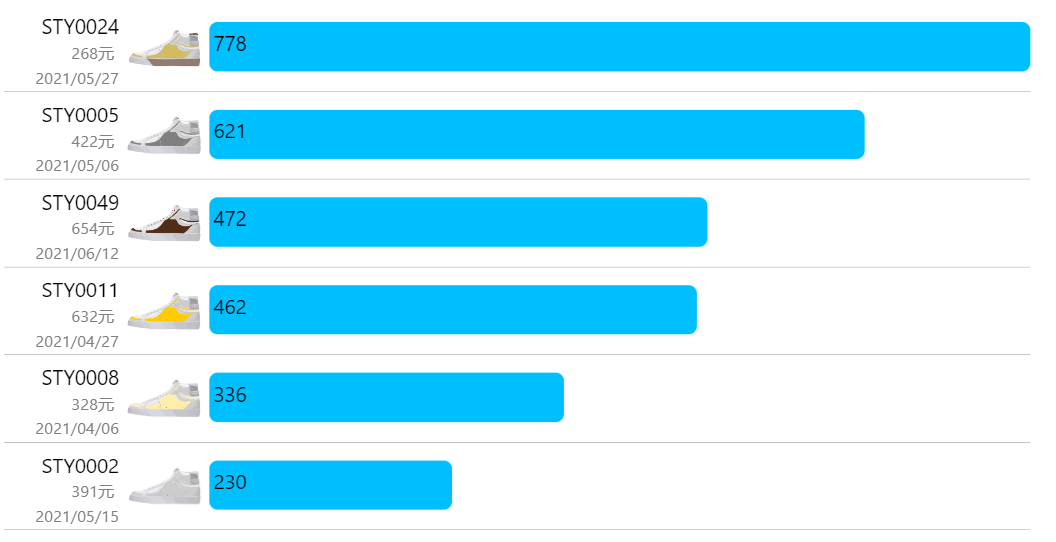
SVG把度量值放入HTML Content视觉对象进行显示,度量值中的维度可以替换为自己模型的数据复用。类似的,产品分析销售状况时,可以多行标签展示售价、上市日期等产品信息。

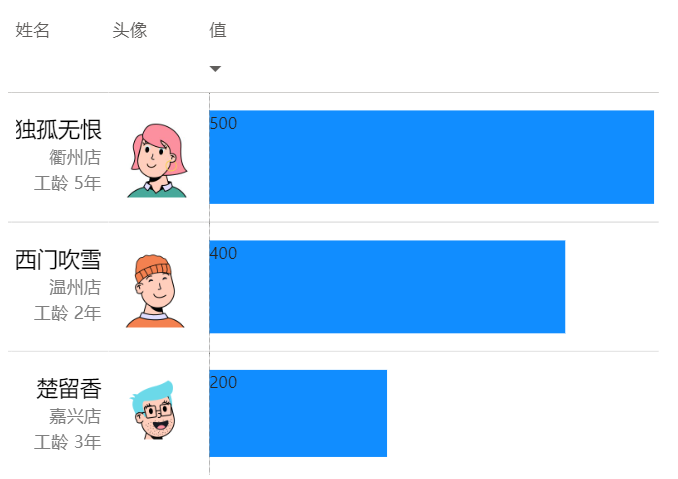
有读者可能会问,能不能不使用第三方视觉对象,在内置表格实现?答案是肯定的,下图是表格的效果。多行标签同样使用SVG,条形使用条件格式中的数据条。这种效果看上去有点丑,原因是条形太粗犷。这个问题暂时无法解决,因为Power BI目前不支持条件格式高度的调整。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-11-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

