Power BI 模拟网易居中条形图
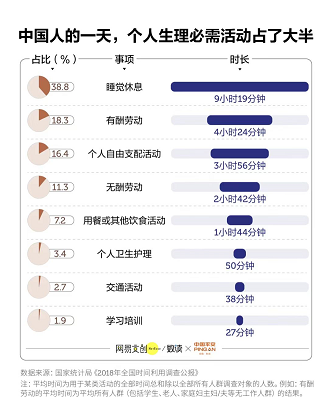
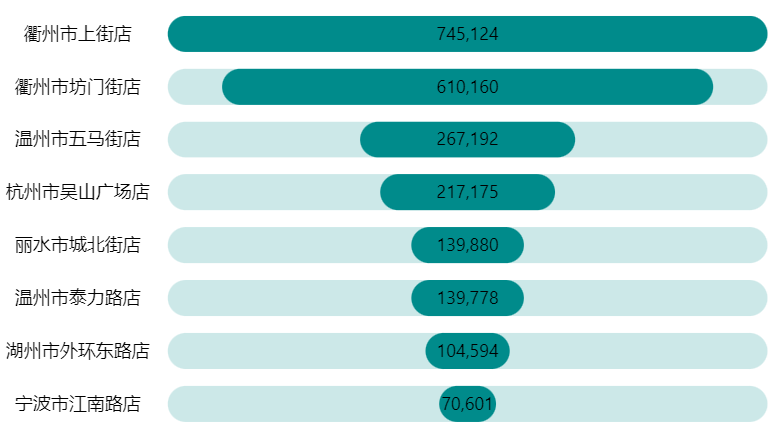
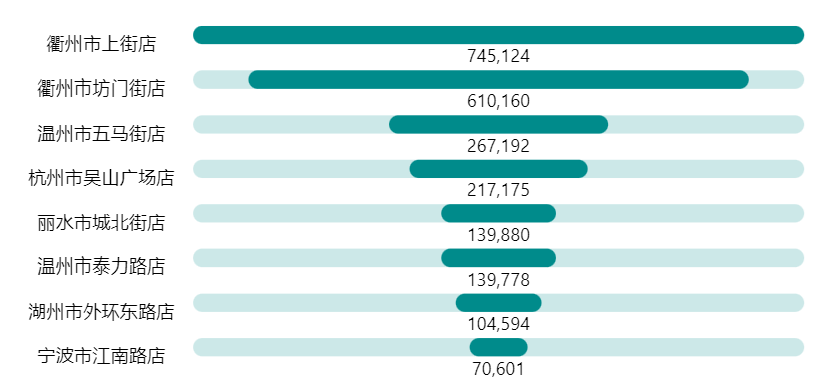
在网易数读看到一个条形图,如下图右侧所示,特点有:类别标签居中,条形居中,带有背景阴影,条形和阴影均为圆角。

在Power BI可以模拟类似效果:

该图表的度量值如下图所示,原理是DAX和SVG矢量图结合。将度量值放入HTML Content进行显示,度量值中的维度、指标替换成你的模型即可复用。
模拟条形 =
VAR MaxValue =
MAXX ( ALLSELECTED( '店铺资料'[店铺名称] ), [M.销售业绩])
VAR Width= 100*[M.销售业绩]/ MaxValue
VAR SVG =
"<svg xmlns='http://www.w3.org/2000/svg' viewbox='0 0 130 8' >
<rect rx='3' x='30' y='0' width='100' height='6' fill='DarkCyan' fill-opacity='0.2'/>
<rect rx='3' x='"& (100-Width)/2 + 30 & "' y='0' width='" & Width & "' height='6' fill='Darkcyan'/>
<text x='15' y='4' text-anchor='middle' font-size='3'>" & SELECTEDVALUE('店铺资料'[店铺名称]) & "</text>
<text x='80' y='4' text-anchor='middle' font-size='3'>" & FORMAT([M.销售业绩],"#,#") & "</text>
</svg>"
RETURN
SVG上图的数据标签显示在条形上,如果像网易那样放在下方也是可以的,把度量值中条形的高度设置小一点,text的y向下移动一些即可。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-11-04,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

