如何将假日安排植入Power BI日历?
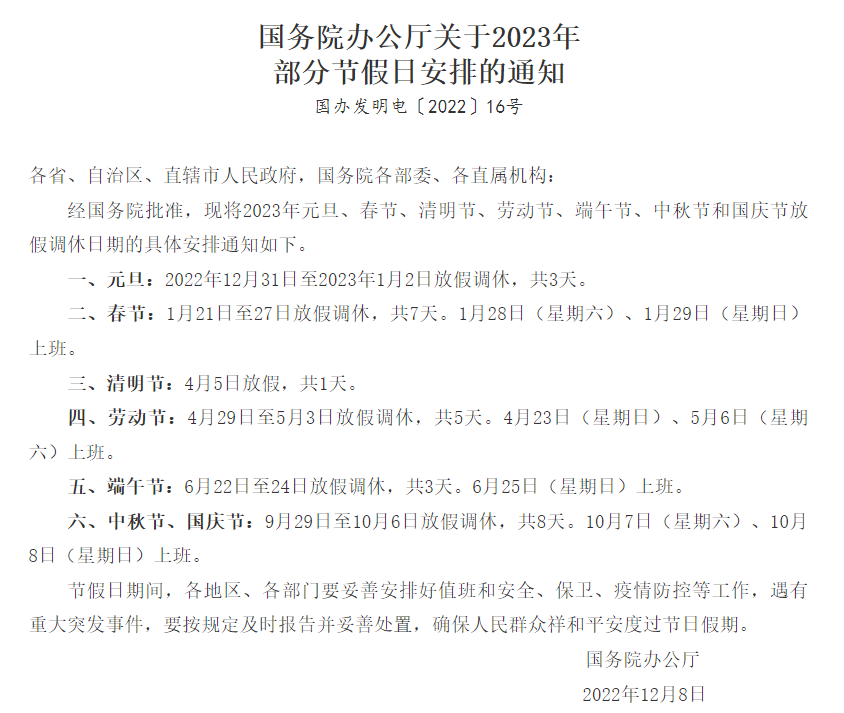
国务院办公厅于12月8日发布了2023年假日安排通知。一月适逢元旦、春节在同一个月份,因此这也是很多企业2023年生意最重要的月份

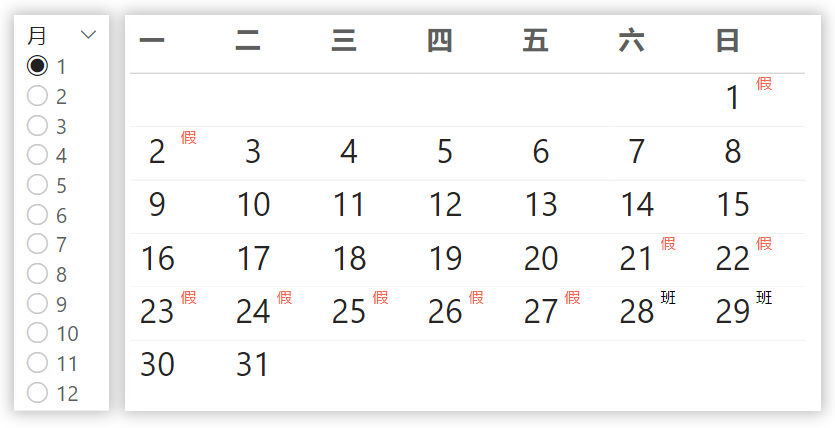
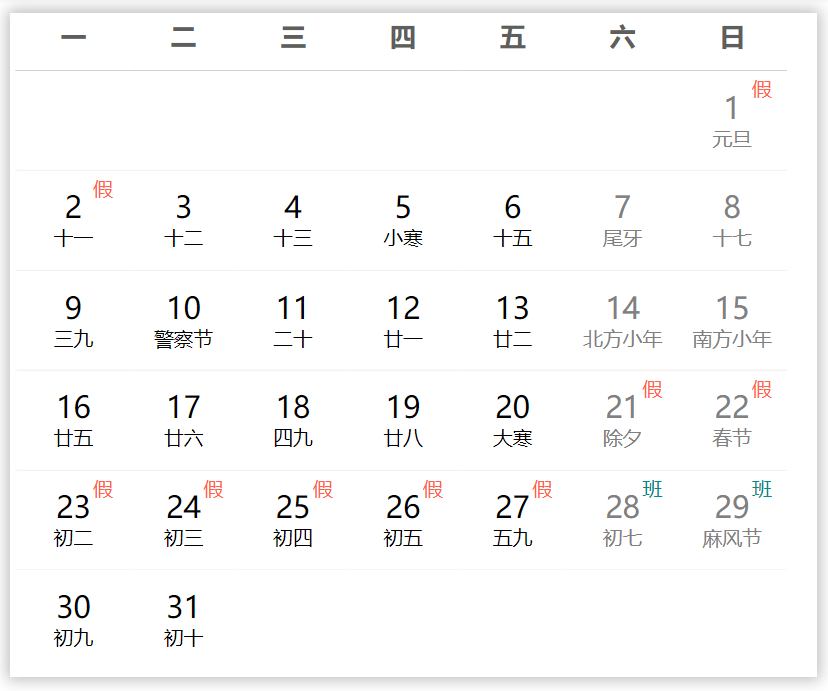
在Power BI可视化的过程中,植入假日信息非常必要。以下是矩阵展示假日信息的一种方式,放假与上班的信息置于右上角。

在默认的矩阵格式下,文本无法实现这样的排版,此处我们巧妙的借助了条件格式图标。以下是使用SVG图形包裹文本,自定义图标的度量值:
SVG条件格式假日 =
"data:image/svg+xml;utf8,"&"
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='0' y='35' font-size='35' text-anchor='start' fill='" &
IF(SELECTEDVALUE('日期表'[放假安排])="假","Tomato","Black") & "'>"
& SELECTEDVALUE('日期表'[放假安排]) & "
</text>
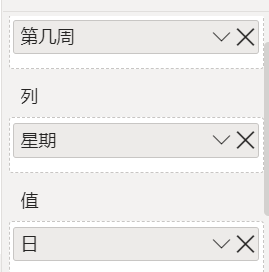
</svg> "把日期表对应的周、星期、天按如下方式排列:

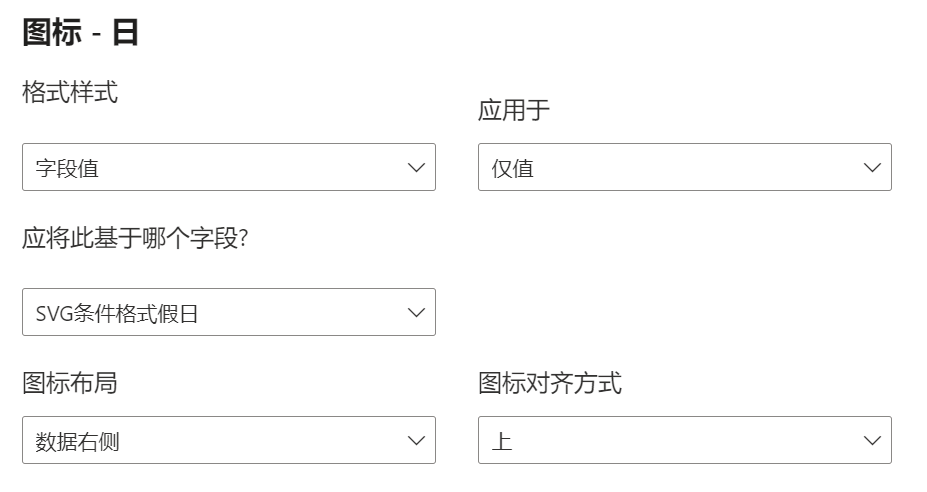
对日字段设置条件格式图标:

这个条件格式图标能够实现右上角显示的关键窍门在于,我们为图标设置了一个100*100的画布空间,但是文字的纵坐标进行偏上方设置,下方绝大多数区域留白,造成了右上角的感觉。
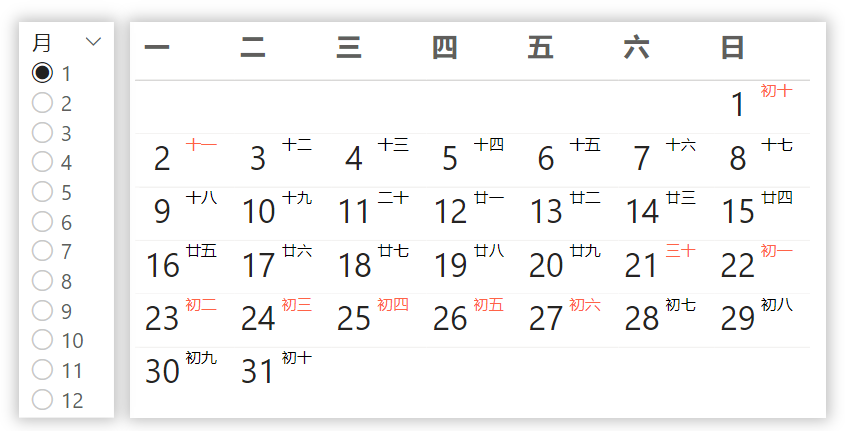
这个技巧可以按需扩展使用,比如1月份涉及春节,农历的信息就非常必要,以下是2023年1月公历和农历同时展现的效果。

图标度量值和假日一致,只是显示文本进行替换:
SVG条件格式农历 =
"data:image/svg+xml;utf8,"&"
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='0' y='35' font-size='35' text-anchor='start' fill='" &
IF(SELECTEDVALUE('日期表'[放假安排])="假","Tomato","Black") & "'>"
& SELECTEDVALUE('日期表'[农历]) & "
</text>
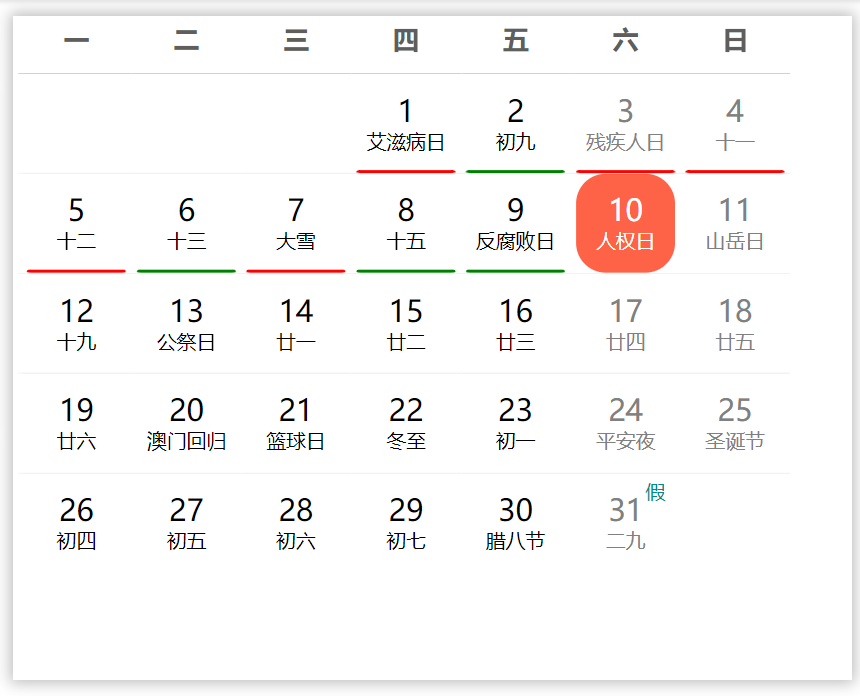
</svg> "条件格式毕竟限制较多,纯SVG可以实现更复杂的矩阵显示效果,如下农历、节气、节日、放假安排同时体现:

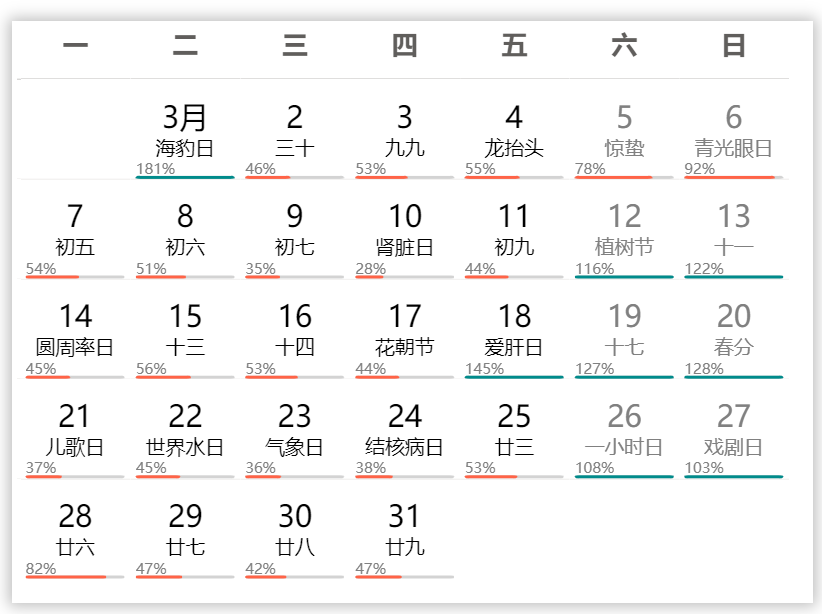
信息容量如果觉得不够,下方可以加一个条形颜色提示每天指标是否达成:

还不够?不妨再加上数据标签:

在嵌入SVG的图表度量值中,使用text控制文本的位置和格式,可以任意组合排列你的内容。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-12-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

