修改vscode launch.json, 实现在指定conda环境下debug
原创修改vscode launch.json, 实现在指定conda环境下debug
原创
阮小七
发布于 2022-12-14 06:34:43
发布于 2022-12-14 06:34:43
通过vscode连接远程Linux环境做深度学习项目,conda依然是非常棒的虚拟环境管理工具。
在指定conda env下运行, 通过命令行, 就是
conda activate <环境名>
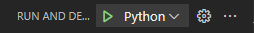
python 指定文件.py但如果我们想通过vscode来debug这个文件, 默认情况下环境会返回conda(base), 造成错误, 如果把所有包都装在base下就失去了conda的意义, 所以这里我们需要修改launch.json, 也就是debug的加载设置。 如图,

image.png
通过小齿轮打开launch.js, 在configuration中加入你的不同conda环境下的Python路径,
{
"version": "0.2.0",
"configurations": [
{
"name": "Python: 你想用的环境名1",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
//环境名对应的python路径
"python": "/home/你的用户名/anaconda3/bin/python"
},
{
"name": "Python: 你想用的环境名2",
"type": "python",
"request": "launch",
"program": "${file}",
"console": "integratedTerminal",
"justMyCode": true,
"python": "/home/你的用户名/anaconda3/envs/verse/bin/python"
}
]
}环境下对应的python路径可以通过,
conda activate 你的环境
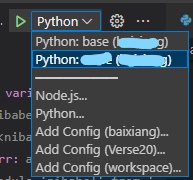
which python如此配置后再次debug,就可以在指定环境下debug,

InkedMicrosoftTeams-image.jpg
如图除了base可以有另一个环境可以选择作为debug的预设,你可以在lauch.json里配置无限多。
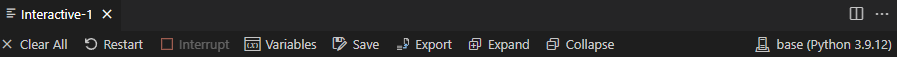
配置好的lauch文件也可以在interactive window模式下使用,

image.png
点击右下角也可以选择在哪一个conda环境中运行interactive window.
希望有所帮助~
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

