第124期:一次不算优化的优化
上周日本来想骑车去附近的定陵和昭陵转一转,但是由于疫情的原因都闭园了。
但是不得不说的是,骑着摩托车在幽静的盘山路上慢慢的跑,那种感觉真的是太棒了。
背景
前几天基于高德地图的API写的那个功能上线后,上周使用部门反馈说热力图在切换的时候整个地图会非常卡顿,严重时候会把浏览器卡死。
上周手里有别的开发任务,所以这两天对这个问题简单做了一个处理,这里简单做下记录。
问题分析
最开始的时候感觉是不是代码有的地方发生了内存泄露,内存释放不掉,每次切换的时候都会常驻内存,导致浏览器卡死?
但是排查了一遍代码好像也没什么大问题,但是点开任务管理器进行观察,点击每次切换热力图的时候,热力图对应的浏览器页签的内存还会不断的上涨。
于是又排查了一下代码,发现地图以及热力图的数据被定义成了一个双向绑定的变量。同时这个热力图数据每次大概会有5万到6万条左右,这个还只是个基本的数据量,后期可能会更多。
这5万到6万条数据常驻内存,每次变化的时候都要遍历遍一遍,有可能会是导致内存上升的一个主要原因。
于是,改了一下代码,将和页面交互关系不大的地图以及热力图的数据改成了普通变量,这样每次切换时,先将原来的地图实例销毁,移除热力图的图层,重新进行绘制。
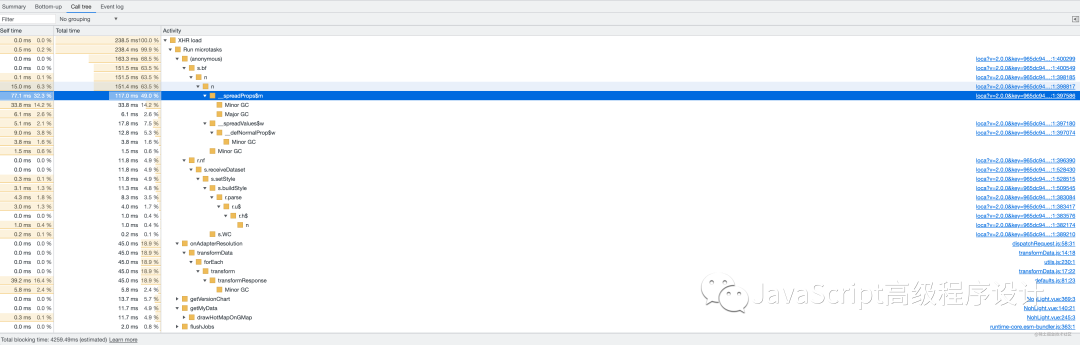
这么改了之后,发现效果还是不太理想,于是用浏览器的性能分析工具看下到底是哪里在消耗内存:

image.png
然后发现,地图内部的逻辑在性能消耗上占了有68%左右。好吧,对地图内部的逻辑进行优化就超出了我的能力范围之外了,那么只能从别的地方入手,看看能不能做些其他的优化呢?
进一步排查代码,发现点击切换的时候,没做防抖处理,有些人习惯双击,这时候就会发起两次请求,那么把防抖加上, 保证每次点击只触发一次请求。
然后又发现,当触发了一次请求后,如果在这个请求结果回来之前,又点击了一次切换,这时候可能出现的问题有两个:一是数据量过大的时候,有时候会造成请求超时。二是,因为两个请求都是异步请求,那么可能第一次请求结果返回的时候,第二次请求的结果还没返回,导致渲染的数据不准确。
针对这个问题,解决方案是,在每次发起请求之前,将页面上挂起的请求全部取消掉,保证每次获取的最新的数据。
关于如何取消前次请求,axios 文档中有非常详细的描述,这里就不做过多的解释了。
最后一处修改的地方是,原先绘制地图的时候,没做loading处理,地图始终在页面上存在,只是切换的时候,更新了热力图的数据。
那么完善一下这个交互,每次发起请求之前,销毁地图和热力图图层,增加loading效果,loading结束后,重新绘制地图和热力图。
结果
在做了这些处理之后,发布到测试环境让业务部门进行使用反馈,反馈的结果是卡顿的现象消除了,同时体验上更加友好。
收获
通过这件事情,我们可以得到下面几点的收获:
一是定义为双向绑定的数据,如果我们不去手动的销毁它,它就会常驻内存,一旦这个数据量非常大,那么必然会消耗更多的内存。
二是双向绑定的数据通常是和页面有强交互的时候才需要定义为双向绑定,如果这个数据和页面没有很强的交互,那么我们需要考虑是否有必要将它定义为双向绑定的变量,因为一旦它的量较大,可能会出现意想不到的问题。
三是在处理页面交互的时候,比如常见的点击事件,需要考虑是否需要做防抖处理,每次发起请求时,需要考虑是否需要取消挂起的请求。
最后是,交互上需要用loading效果的地方,最好都加上这个效果,尽量把用户体验做的更好一些。
先到这里,谢谢~
本文分享自 JavaScript高级程序设计 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
