几分钟上线一个项目文档网站,这款开源神器实在太香了!
之前在搭建mall项目的文档网站时,使用过不少工具,比如说Docsify、VuePress、Hexo、语雀等。对比了一下,要论使用简单、上线快捷还是Docsify,几分钟上线一个网站也不是问题,今天我们就来聊聊Docsify的使用!
简介
Docsify是一款开源的文档生成工具,目前在Github上已有21K+Star。Docsify可以快速帮你生成文档网站,不同于VuePrese和Hexo的地方是它不会生成静态的.html文件,所有转换工作都是在运行时。

安装
使用Docsify仅需安装NodeJs和Docsify的CLI工具即可,非常简单。
安装NodeJs
- 首先下载NodeJs的安装包,下载地址:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi
- 下载完成后一路点击下一步安装即可,如果你想修改npm的模块安装路径和缓存路径的话,可以使用如下命令;
# 修改npm的全局安装模块路径
npm config set prefix "D:\developer\env\node-v12.14.0\node_global"
# 修改npm的缓存路径
npm config set cache "D:\developer\env\node-v12.14.0\node_cache"
- 然后添加系统环境变量
NODE_PATH;
NODE_PATH = D:\developer\env\node-v12.14.0
- 再在系统环境变量的
Path中添加如下路径即可。
%NODE_PATH%\
%NODE_PATH%\node_global\
安装docsify-cli工具
- 安装完NodeJs后,可使用如下命令安装Docsify的CLI工具。
npm i docsify-cli -g
使用
环境安装完成后,下面我们来聊聊Docsify的使用。
初始化项目
- 首先我们需要使用如下命令初始化一个项目,注意提示找不到docsify命令的话,多半是NodeJs的环境变量配置有问题。
docsify init ./docs
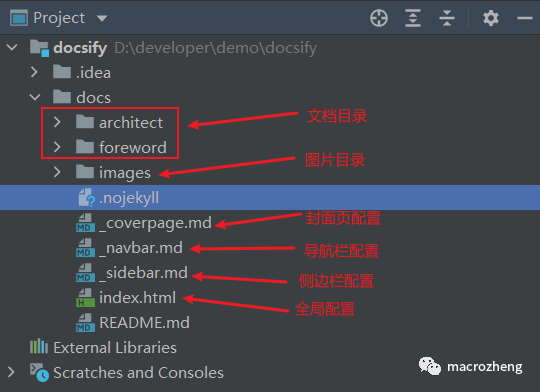
- 项目初始化完成后基本结构如下
-| docs/
-| .nojekyll
-| index.html
-| README.md
实时预览
- 如果你想实时预览项目的话,可以使用如下命令;
docsify serve docs
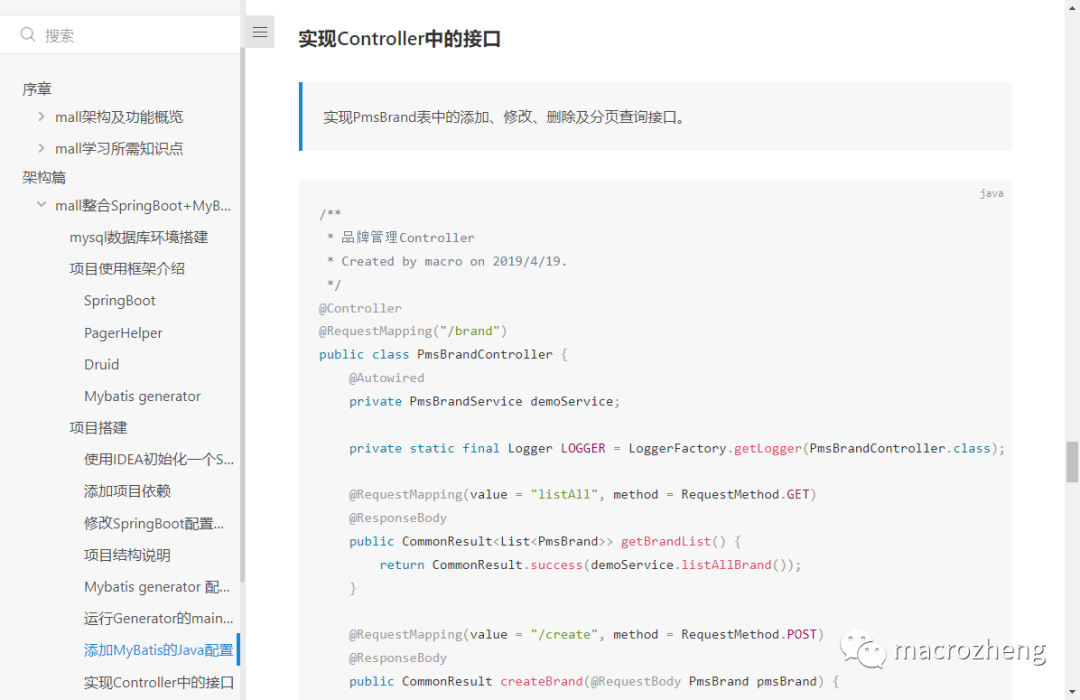
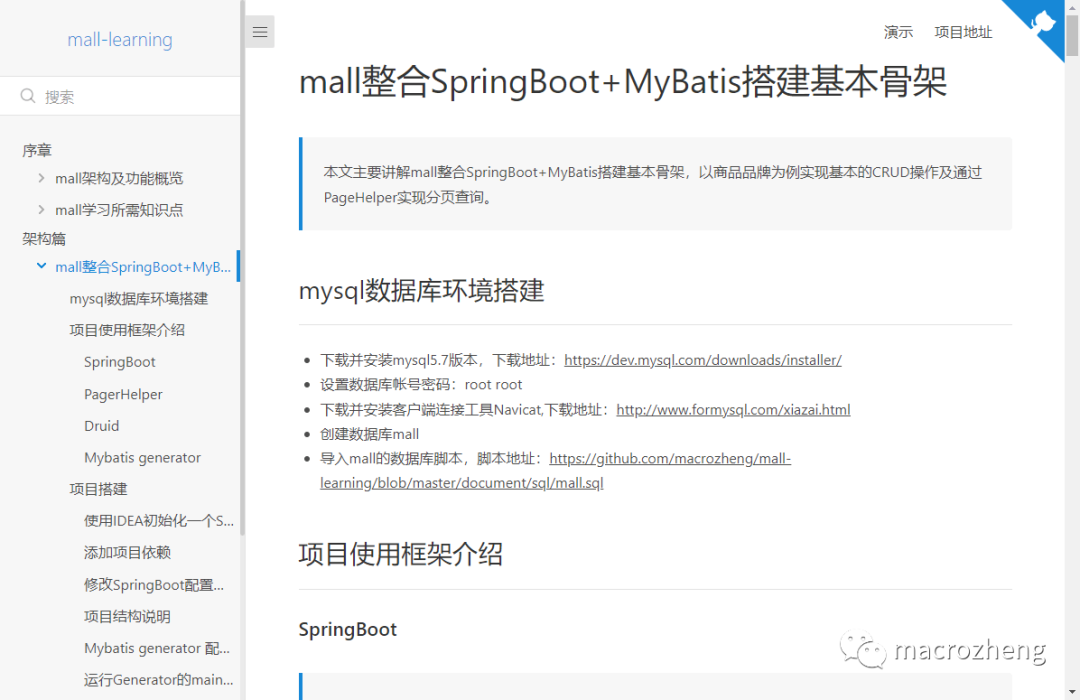
- 启动还是非常快速的,下面是我改造完成的文档网站最终效果图,还是不错的,访问地址:http://localhost:3000

定制侧边栏
- 从上面的效果图大家可以看到,左侧有个侧边栏用于显示文档目录和大纲,侧边栏可以在
index.html文件中进行配置;
<script>
window.$docsify = {
loadSidebar: true,
maxLevel: 2,
subMaxLevel: 4,
alias: {
'/.*/_sidebar.md': '/_sidebar.md'//防止意外回退
}
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4"></script>
- 然后在
docs目录下添加侧边栏的配置文件_sidebar.md,添加如下配置即可;
* 序章
* [mall架构及功能概览](foreword/mall_foreword_01.md)
* [mall学习所需知识点](foreword/mall_foreword_02.md)
* 架构篇
* [mall整合SpringBoot+MyBatis搭建基本骨架](architect/mall_arch_01.md)
* [mall整合Swagger-UI实现在线API文档](architect/mall_arch_02.md)
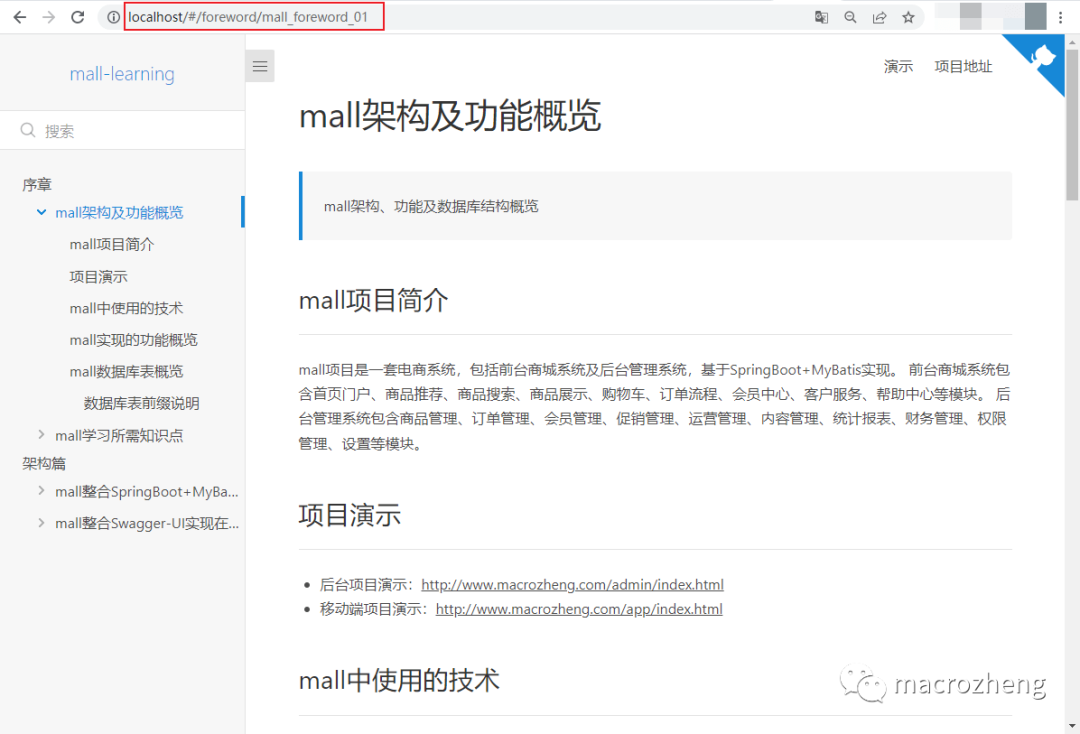
- 此时我们就可以看到网站左侧出现侧边栏了,大家可以发现Docsify不同于VuePress,可以直接使用Markdown进行侧边栏配置。

定制导航栏
- Docsify还支持顶部导航栏的配置,直接修改
index.html文件,添加如下配置;
<script>
window.$docsify = {
loadNavbar: true,
alias: {
'/.*/_navbar.md': '/_navbar.md'//防止意外回退
}
}
</script>
- 然后创建
_navbar.md文件,添加如下配置即可;
* 演示
* [后台管理](http://www.macrozheng.com/admin/index.html)
* [移动端](http://www.macrozheng.com/app/mainpage.html)
* 项目地址
* [后台项目](https://github.com/macrozheng/mall)
* [前端项目](https://github.com/macrozheng/mall-admin-web)
* [学习教程](https://github.com/macrozheng/mall-learning)
* [项目骨架](https://github.com/macrozheng/mall-tiny)
* SpringCloud
* [SpringCloud版本](https://github.com/macrozheng/mall-swarm)
* [SpringCloud教程](https://github.com/macrozheng/springcloud-learning)
- 此时我们的文档网站顶部就可以显示导航栏了。

定制封面页
- Docsify还支持封面页的配置,直接修改
index.html文件,添加如下配置;
<script>
window.$docsify = {
coverpage: true
}
</script>
- 然后创建
_coverpage.md文件,添加如下配置即可;

# mall-learning
> mall学习教程,架构、业务、技术要点全方位解析。
mall项目(50k+star)是一套电商系统,使用现阶段主流技术实现。
涵盖了SpringBoot、MyBatis、Elasticsearch、RabbitMQ、
Redis、MongoDB、Mysql等技术,采用Docker容器化部署。
[GitHub](https://github.com/macrozheng/mall-learning)
[Get Started](README.md)
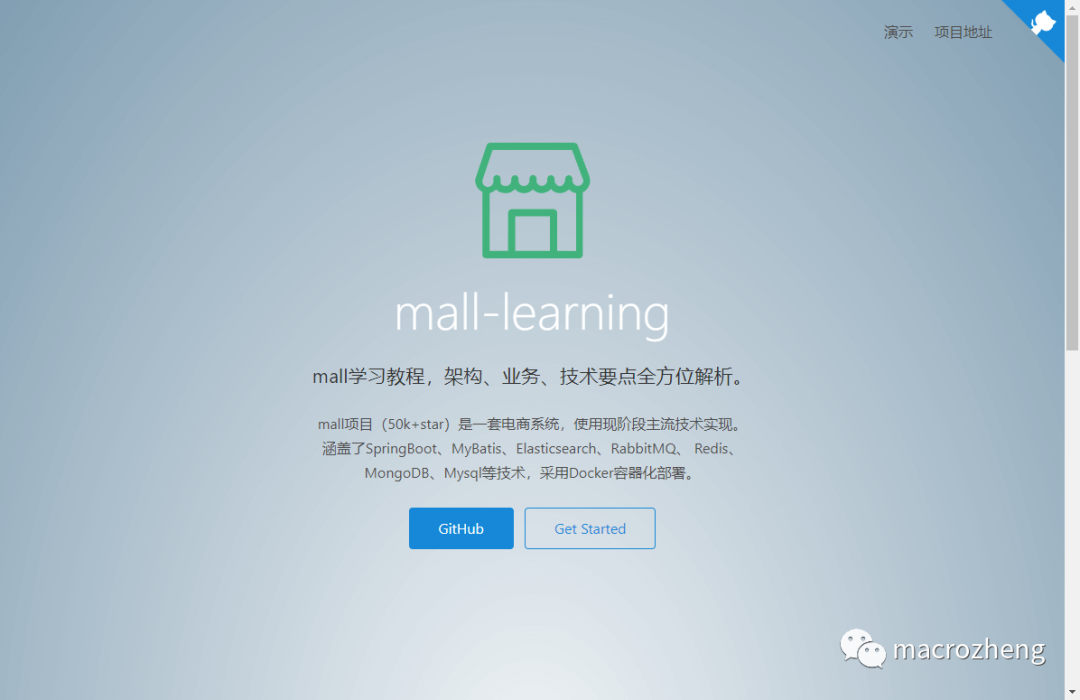
- 此时封面页将展示如下效果,你在修改配置的时候可以发现,Docsify修改配置和内容后可以立刻生效,非常快速,比起VuePress的编译快多了。

插件
Docsify还有丰富的插件支持,这里我们我们聊聊一些常用的插件使用。
全文搜索
- 如果你想实现全文搜索功能的话,可以在
index.html中添加搜索插件配置;
<script>
window.$docsify = {
search: {
placeholder: '搜索',
noData: '找不到结果!',
depth: 3
},
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify@4/lib/plugins/search.min.js"></script>
- 添加成功后,文档网站左上角即可开启搜索功能。

代码高亮
- 如果你想实现代码高亮显示的话,可以在
index.html中添加代码高亮的插件;
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-java.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-sql.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-bash.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-yaml.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/prismjs@1/components/prism-xml.min.js"></script>
- 以上是几种常见的代码高亮显示插件,添加完成后就可以实现代码的高亮显示的。

一键复制代码
- 如果你想实现一键复制代码,Docsify也是有插件可以支持的,直接在
index.html中添加如下插件即可;
<script src="//cdn.jsdelivr.net/npm/docsify-copy-code@2/dist/docsify-copy-code.min.js"></script>
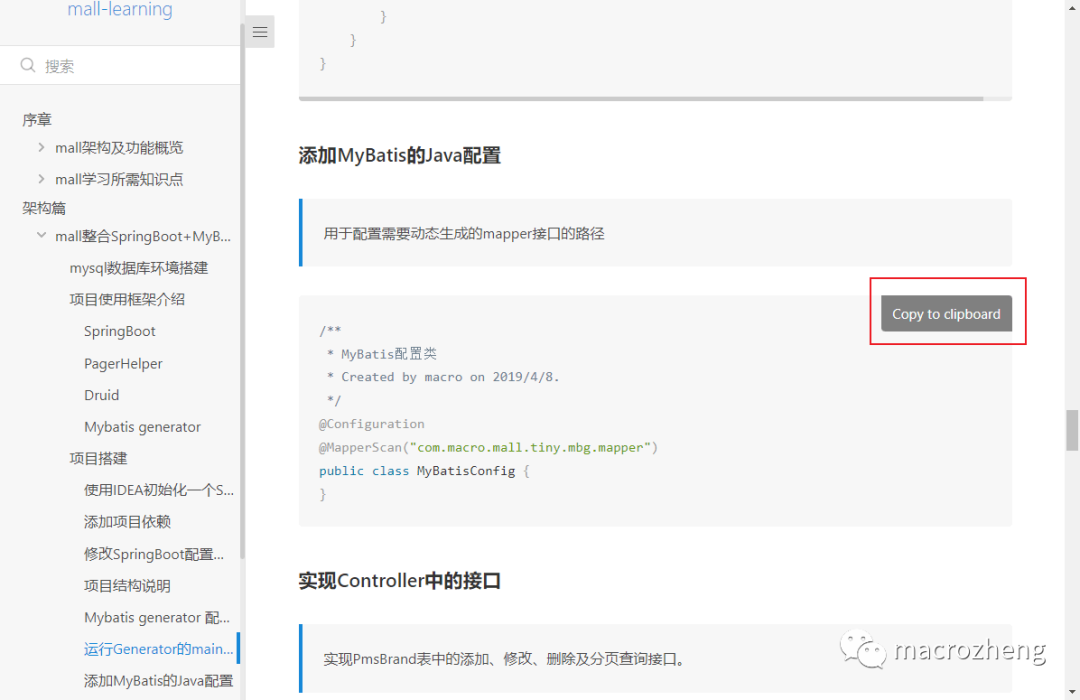
- 添加完成后,在我们代码的右上角就会出现复制代码按钮了。

更换主题
- Docsify默认的主题虽然不错,但有没有其他主题可以更换呢,这里推荐一款令人愉悦的主题
docsify-themeable,这里修改下index.htmlhead中导入的css代码即可;
<head>
<!-- <link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify@4/lib/themes/vue.css">-->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple.css">
</head>
- 本文使用的就是这种主题,此主题拥有侧边栏折叠和隐藏功能,用起来还是挺不错的。

更多插件
Docsify的扩展插件还是挺多的,如果你想寻找更多插件的话,不妨参考下这个开源项目。
https://github.com/docsifyjs/awesome-docsify
部署
- 使用Nginx来部署Docsify也是非常简单的,我们先来回顾下之前的项目目录;

- 在使用VuePress时,我们需要把Markdown文件编译成html才能部署,使用Docsify我们无需编译,只需把
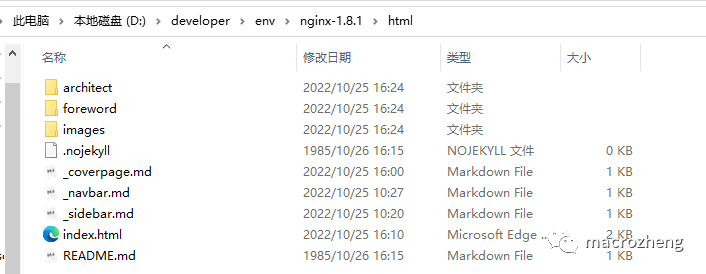
docs中的文档都拷贝到Nginx的html目录中即可;

- 此时我们启动Nginx,访问下Nginx服务路径即可查看文档。

总结
今天带大家体验了一把Docsify,使用Docsify来搭建文档网站确实简单、快捷。对比使用VuePress和Hexo来搭建文档,虽然功能没有那么强大,但是Docsify无需编译、无需打包部署、修改响应迅速、对Markdown文档无污染这些优点还是值得肯定的。另外Docsify除了一些插件配置,其他配置基本可以使用Markdown来完成,感兴趣的小伙伴不妨尝试下它!
参考资料
官方文档:https://docsify.js.org/#/zh-cn/
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-11-01,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
Elasticsearch Service
腾讯云 Elasticsearch Service(ES)是云端全托管海量数据检索分析服务,拥有高性能自研内核,集成X-Pack。ES 支持通过自治索引、存算分离、集群巡检等特性轻松管理集群,也支持免运维、自动弹性、按需使用的 Serverless 模式。使用 ES 您可以高效构建信息检索、日志分析、运维监控等服务,它独特的向量检索还可助您构建基于语义、图像的AI深度应用。
