Power BI模拟谷歌2022搜索排行榜
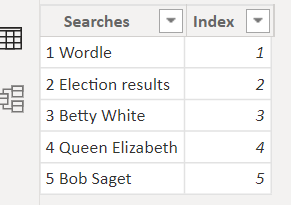
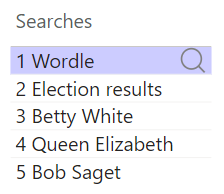
谷歌近日发布了2022搜索排行榜,以下是statista制作的美国榜单图表。这个图表有2个主要特点:第一名带有半透明背景色,且右侧有个搜索图标。Power BI如何模拟这样的表格?

首先,半透明背景色如何实现?以上图左上角的榜单为例。

新建一个背景色度量值,rgba前三位表示颜色,最后一位表示透明度,透明度设置为0表示完全透明。这里我们设置了一个有一定透明程度的蓝色。
背景色 =
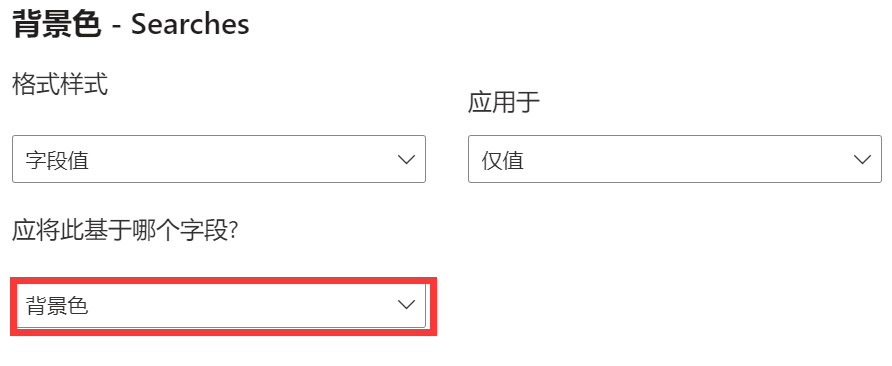
IF ( SELECTEDVALUE ( Searches[Index] ) = 1, "rgba(0,0,255,0.2)", BLANK () )拖拽一个表格,放入searchers字段,为该字段的背景色条件格式引用上方的度量值,即完成设置。

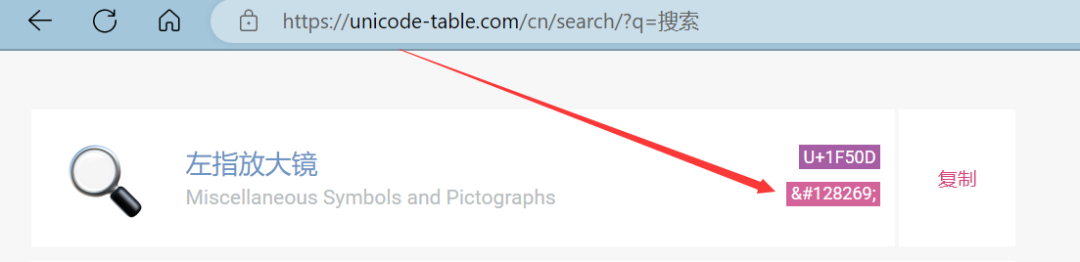
其次,搜索图标如何设置?可以想到使用条件格式图标。但是Power BI内置图标并无此项目。所以需要制造一个,第一种方式是利用emoji表情包,搜索可以得到表情包放大镜的emoji的代码。

表情包无法直接放入条件格式图标,需要使用SVG图形包装起来,参考:
如何在Power BI使用表情包,度量值如下:
放大镜图标-emoji =
VAR emoji=
"data:image/svg+xml;utf8,"&"
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='0' y='80' font-size='80' text-anchor='start'>"
& UNICHAR(128269) & "
</text>
</svg> "
RETURN
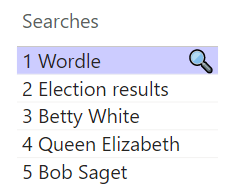
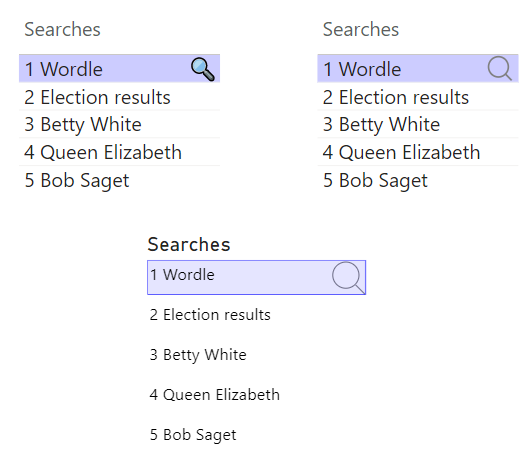
IF(SELECTEDVALUE(Searches[Index])=1, emoji, BLANK())这样,我们得到了以下效果:

搜索图标看上去和statista的有些不一样,不同浏览器、不同设备对相同表情包的显示会有差异。这个时候,不妨考虑纯SVG构建的图标:
放大镜图标-SVG =
VAR SVG =
"data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 32 32' stroke='Grey' stroke-width='2'>
<circle cx='14' cy='14' r='12' fill='none'/>
<path d='m23 23 7 7'/>
</svg>"
RETURN
IF(SELECTEDVALUE(Searches[Index])=1, SVG, BLANK())显示效果如下图所示,是不是又接近了一些?

还有读者可能会问,这和statista的还是不一样呀,背景色没有边框。非常遗憾,Power BI原生表格暂时无力这么操作。完全相同的效果只能文本、背景色、搜索框全部使用SVG生成了,且使用第三方视觉对象显示。下图左上为emoji图标方式,右上为SVG图标方式,下方为所有元素SVG方式。

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-12-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

