微信小程序自定义弹窗组件 action-sheet
微信小程序自定义弹窗组件 action-sheet

越陌度阡
发布于 2022-12-15 14:38:55
发布于 2022-12-15 14:38:55
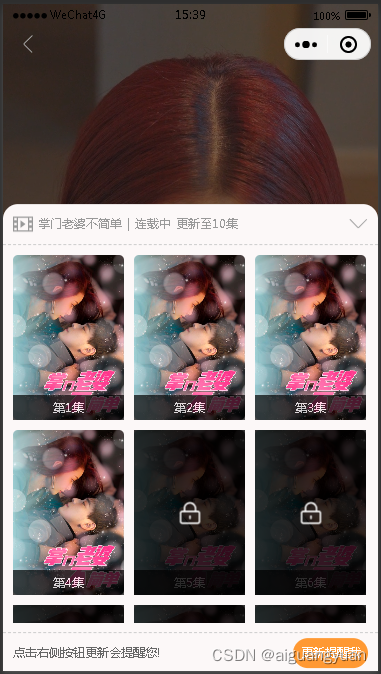
最近公司在开发短剧小程序,短剧的剧集展示交互需要用到组件 action-sheet,小程序自带的有这个组件,但是这个组件支持的功能比较单一,相当于是一个选择表一样,不能自定义很多内容,只能自定义一个组件来使用。

以下是这个组件的实现:
1. 组件的 index.js 代码;
// components/action-sheet/index.js
Component({
data: {
show: false,
animation: "",
maskAnimation: ''
},
properties: {
actionShow: Boolean
},
observers: {
'actionShow': function (newValue) {
this.setData({
show: newValue,
animation: newValue === true ? 'show-action-sheet' : 'hide-action-sheet',
maskAnimation: newValue === true ? 'show-mask-animation' : 'hide-mask-animation'
})
}
},
methods: {
cancelAction() {
this.setData({
animation: 'hide-action-sheet',
maskAnimation: 'hide-mask-animation'
})
setTimeout(() => {
this.setData({
show: false
})
}, 300);
}
}
})2. 组件的 index.wxml 代码;
<!-- components/action-sheet/index.wxss -->
<view class="action-sheet {{maskAnimation}}" hidden="{{!show}}" bindtap="cancelAction">
<view class="container {{animation}}">
<slot></slot>
</view>
</view>4. 组件的 index.wxss 代码;
/* components/action-sheet/index.wxss */
.action-sheet {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
background-color: rgba(0, 0, 0, 0.3);
}
.container {
position: absolute;
left: 0;
top: 100%;
width: 100%;
height: 70%;
background-color: #fcf8f8;
border-top-left-radius: 30rpx;
border-top-right-radius: 30rpx;
}
.show-action-sheet {
animation-name: show-animation;
animation-duration: 0.25s;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
.hide-action-sheet {
animation-name: hide-animation;
animation-duration: 0.25s;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
.show-mask-animation {
animation-name: show-mask;
animation-duration: 0.25s;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
.hide-mask-animation {
animation-name: hide-mask;
animation-duration: 0.25s;
animation-timing-function: linear;
animation-fill-mode: forwards;
}
@keyframes show-animation {
from {
transform: translateY(0);
}
to {
transform: translateY(-100%);
}
}
@keyframes hide-animation {
from {
transform: translateY(-100%);
}
to {
transform: translateY(0);
}
}
@keyframes show-mask {
from {
opacity: 0;
}
to {
opacity: 1.0;
}
}
@keyframes hide-mask {
from {
opacity: 1.0;
}
to {
opacity: 0;
}
}5. 组件的 index.json 配置;
{
"component": true,
"usingComponents": {}
}6. 组件的使用;
在要使用组件的json文件中引入自定义的 action-sheet 组件:
{
"usingComponents": {
"x-action-sheet": "./components/action-sheet/index"
},
"navigationStyle" : "custom"
}在wxml文件中使用组件:
<x-action-sheet actionShow="{{rechargeActionShow}}">
<!--自定义的内容-->
</x-action-sheet>rechargeActionShow 为控制 action-sheet 显示的变量。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022-12-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读