freemarker里取map的key和value(ftl中怎么获取map的key和value)
freemarker里取map的key和value(ftl中怎么获取map的key和value)

凯哥Java
发布于 2022-12-15 15:24:58
发布于 2022-12-15 15:24:58
代码可运行
运行总次数:0
代码可运行
在工作中,有时候,我们需要获取到后台返回的map,在freemarker中展示。那么怎么处理呢?
在table中使用的案例:
<#assign userMap=data/>
<#assign keys=userMap?keys/>
<#list keys as key>
<tr class="table_one_height">
<td class="table_one_bgd">${key}</td>
<td class="table_one_content">${userMap[key]!''}</td>
</tr>
</#list>说明:data就是后台返回的map.
在来看个,在select中使用的案例:
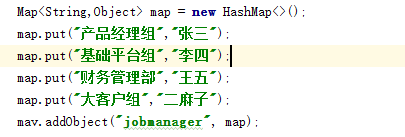
后台数据:

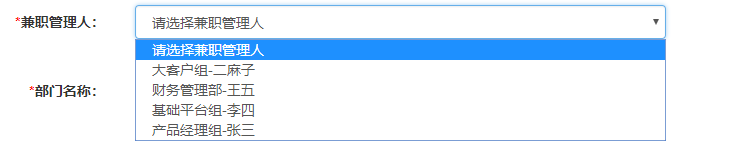
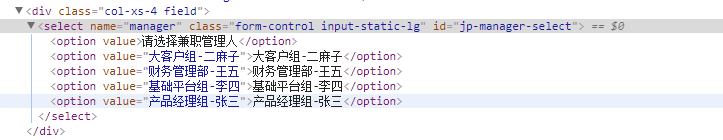
前台页面展示效果:


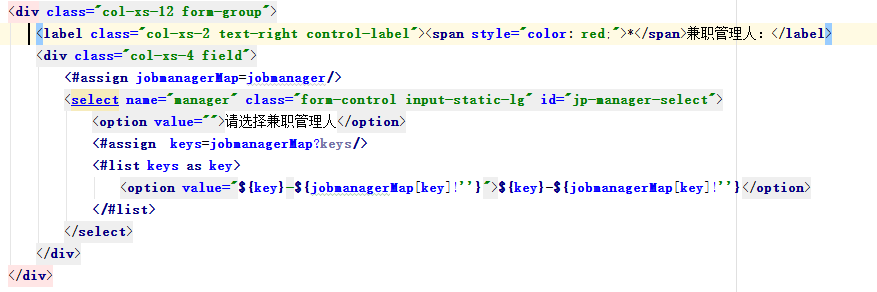
前台代码:

<div class="col-xs-12 form-group">
<label class="col-xs-2 text-right control-label"><span style="color: red;">*</span>兼职管理人:</label>
<div class="col-xs-4 field">
<#assign jobmanagerMap=jobmanager/>
<select name="manager" class="form-control input-static-lg" id="jp-manager-select">
<option value="">请选择兼职管理人</option>
<#assign keys=jobmanagerMap?keys/>
<#list keys as key>
<option value="${key}-${jobmanagerMap[key]!''}">${key}-${jobmanagerMap[key]!''}</option>
</#list>
</select>
</div>
</div>总结:
1:先给后台传回的map对象起个别名。
<#assign jobmanagerMap=jobmanager/>2:从别名中得到所有的key
<#assign keys=jobmanagerMap?keys/>3: 循环所有的keys
<#list keys as key>
</#list>4:获取单个key.并根据key获取到value
<#list keys as key>
<option value="${key}-${jobmanagerMap[key]!''}">${key}-${jobmanagerMap[key]!''}</option>
</#list>本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-01-12 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

