微信小程序事件对象currentTarget和target属性的区别
微信小程序事件对象currentTarget和target属性的区别

peng_tianyu
发布于 2022-12-15 17:14:55
发布于 2022-12-15 17:14:55
文章被收录于专栏:前端开发随记
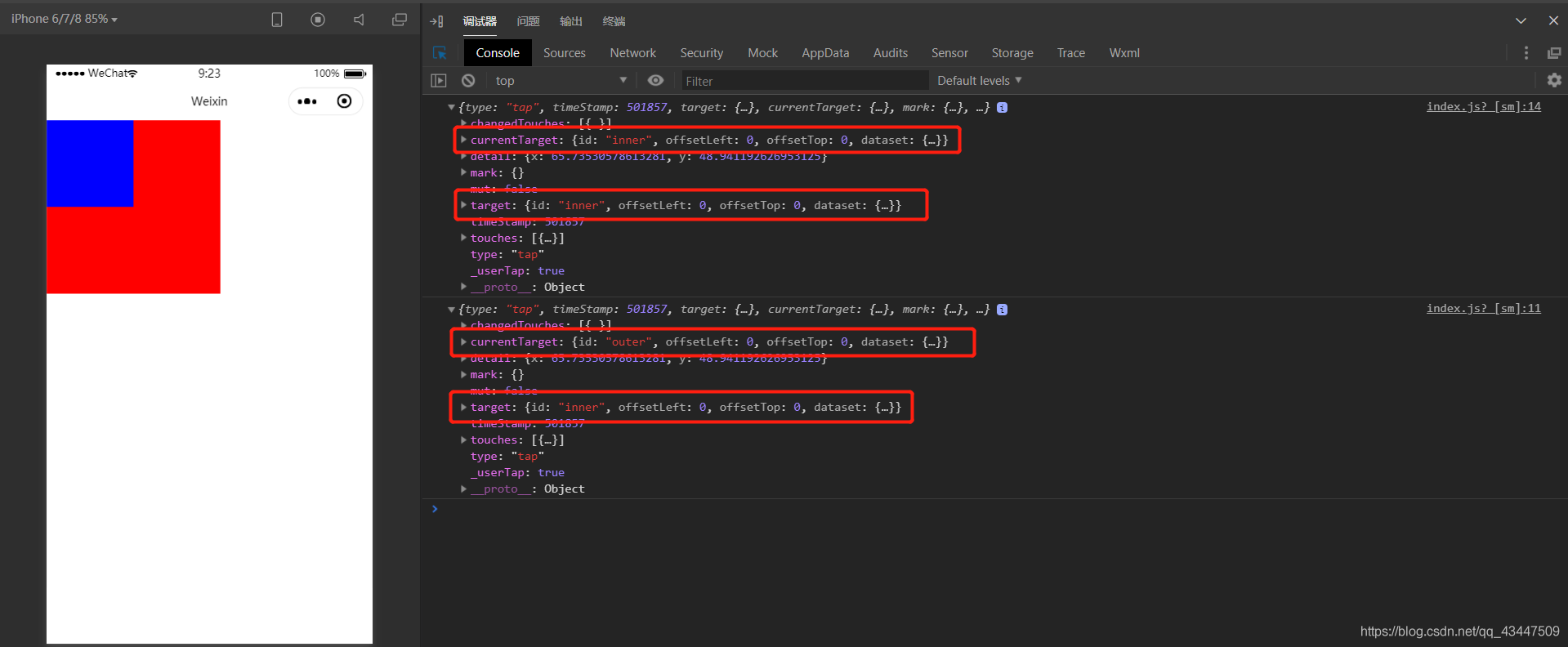
点击内层view触发点击事件并且发生事件冒泡,外层view也会触发点击事件,打印结果如图所示 通过id可以看出来这两个属性的区别
currentTarget属性为触发事件的元素,target属性为产生事件的元素
效果图

wxml
<view id="outer" class="outer" bindtap="outerClick">
<view id="inner" class="inner" bindtap="innerClick"></view>
</view>wxss:设置一些样式方便观察
.outer{
width: 400rpx;
height: 400rpx;
background-color: red;
}
.inner{
width: 200rpx;
height: 200rpx;
background-color: blue;
}js
Page({
outerClick(e) {
console.log(e);
},
innerClick(e) {
console.log(e);
}
})本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-08-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
