没了解过的Web API
getBattery
getBattery方法提供了系统的电量信息,返回一个promise对象
navigator.getBattery().then(res => {
console.log(res)
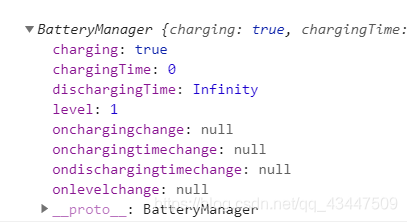
/** 四个属性
charging 是否在充电
chargingTime 充满电所需时间
dischargingTime 当前电量可使用时间
level 剩余电量
*/
/** 添加事件
onchargingchange 监听充电状态改变
onchargingTimechange 监听充满所需时间变化
ondischargingtimechange 监听当前电量可使用时间变化
onlevelchange 监听剩余电量变化
*/
})
参考链接:getBattery
visibilitychange
选项卡内容变得可见或隐藏时会触发 visibilitychange 事件
window.addEventListener("visibilitychange", () => {
switch(document.visibilityState) {
case "hidden":
console.log("页面内容对用户不可见")
break;
case "visible":
console.log("页面内容至少部分可见")
break;
case "prerender":
console.log("页面内容被预渲染且不可见")
break;
case "unloaded":
console.log("页面正在从内存中卸载") // 有的浏览器不支持此功能
break;
}
})参考链接:visibilitychange
有关页面生命周期可参考阮一峰的文章
Vibration
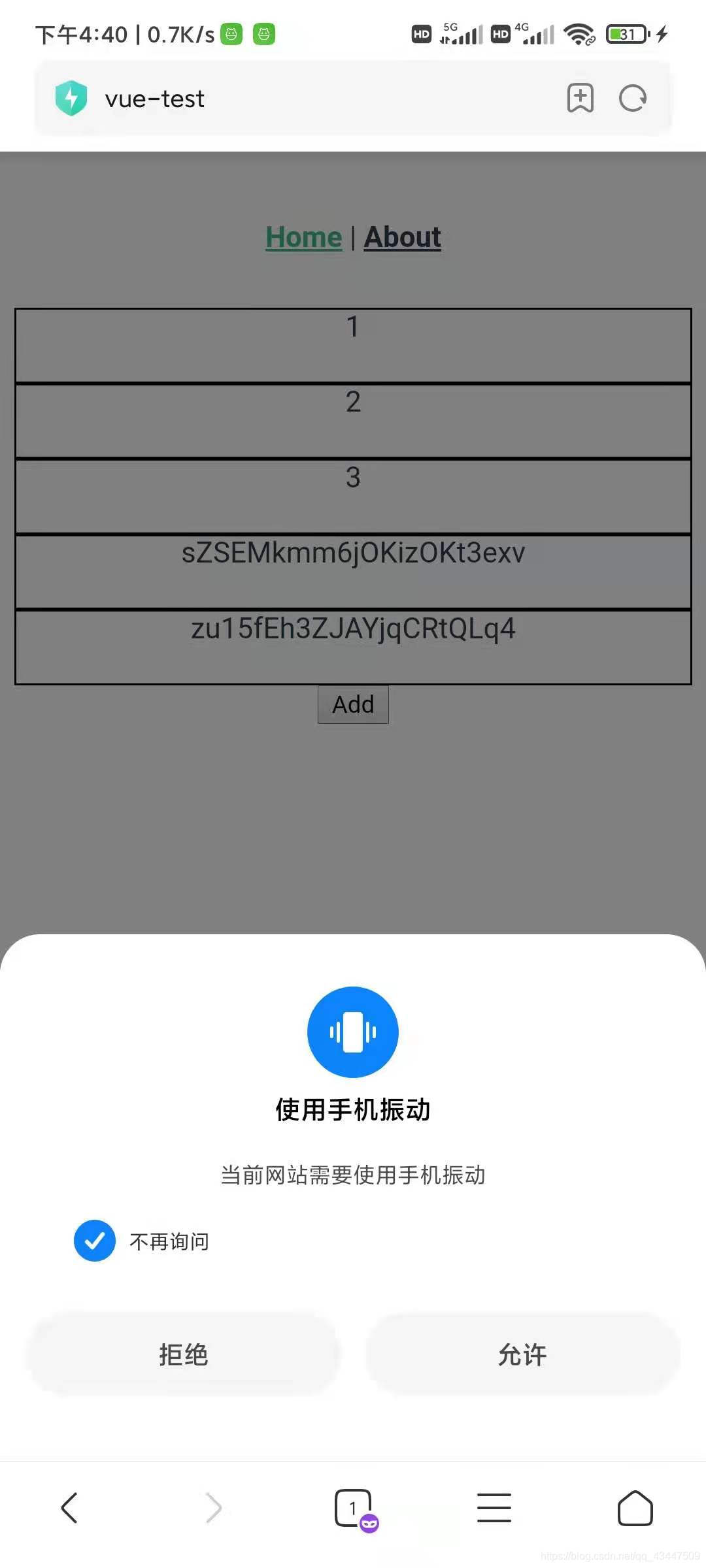
振动设备硬件向用户提供物理反馈
// 单次振动
window.navigator.vibrate(200)
window.navigator.vibrate([200])
// 振动模式
window.navigator.vibrate([200, 100, 200]) // 振动200ms 暂停100ms 振动200ms
// 停止震动
window.navigator.vibrate()
参考链接:Vibration
CustomEvent
创建一个新的自定义事件
// 监听
window.addEventListener('my_event', e => {
console.log(e.detail)
})
let myEvent = new CustomEvent('my_event', {
detail: {
name: 'swt'
}
})
window.dispatch(myEvent)
参考链接:CustomEvent
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-07-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


