使用事件总线(eventbus)或自定义事件的问题
使用事件总线(eventbus)或自定义事件的问题

peng_tianyu
发布于 2022-12-15 18:09:18
发布于 2022-12-15 18:09:18
事件总线、自定义事件关键点
- 先监听事件再触发事件
- 考虑组件生命周期顺序
组件通信
<!-- 组件A -->
<template>
<div>
<button @click="jump">跳转B</button>
{{msg}}
</div>
</template>
<!-- 组件B -->
<template>
<div>
<button @click="back">返回</button>
</div>
</template>// A
jump () {
this.$router.push('/b')
}
// B
back () {
this.$router.go(-1)
}自定义事件
// A
getData (e) {
this.msg = e.detail.msg
}
beforeCreate () {
window.addEventListener('cancel', this.getData)
}
destoryed () {
window.removeEventListener('cancel', this.getData)
}// B
dispatchEvent () {
const cancelEvent = new CustomEvent('cancel', {
detail: {
msg: '结果'
}
})
window.dispatchEvent(cancelEvent)
console.log('触发')
}
beforeDestroy () {
this.dispatchEvent()
}事件总线
// main.js
window.eventBus = new Vue()// A
beforeCreate () {
eventBus.$off('cancel')
eventBus.$on('cancel', data => {
this.msg = data
})
}// B
beforeDestroy () {
eventBus.$emit('cancel', {msg: '结果'})
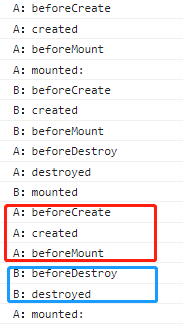
}- 生命周期触发顺序

要保证监听事件在触发事件之前
A中监听事件可写在
beforeCreatecreatedbeforeMountB中触发事件可写在beforeDestorydestoryed
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-03-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

