摸鱼搞了个掘金数据监控桌面应用,还不快用起来!
前言
小f搞了个Electron桌面应用的开源项目,最近在找人给他提PR,然而我前天半夜摸鱼,正好逛github逛到他仓库了,突然发现,欸,好像可以嵌进去一个掘金数据监控的插件,于是,在我的不懈(努力)摸鱼下,它完成了~
预览
这是掘金数据监控插件

预览图.png
当然,还有许多其他的功能,预览效果如下(位置可变,可拖拽)

预览图.png
项目地址:Monit: 用于展示各种信息的桌面小组件-https://github.com/fzf404/Monit
项目文档:Monit-https://monit.fzf404.art/
❝大家喜欢的可以给个star⭐呀~ ❞
主要功能与大致实现过程
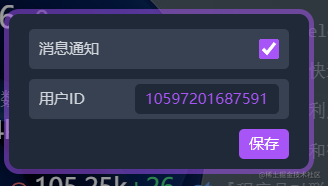
配置用户
在首次使用的时候会让大家输入自己的id用于获取数据信息,至于id在哪,大家去掘金自己主页就能看见啦,消息通知是可选项,具体情况可看下文介绍。

配置.png
数据来源
我是使用个人页面中的两个接口来分别获取文章信息和个人信息数据的。
async getJuejinData() {
const { data } = await request.get(`user_api/v1/user/get?user_id=${this.config.user}`)
if (!data) {
alert('用户ID错误')
}
this.name = data.user_name
this.newFollower = data.follower_count
this.newLike = data.got_digg_count
this.newView = data.got_view_count
this.newPower = data.power
const { data: list } = await request.post(`content_api/v1/article/query_list`, {
cursor: '0',
sort_type: 2,
user_id: this.config.user,
})
let articleInfo = []
list.forEach((e) => {
articleInfo.push({ title: e.article_info.title, id: e.article_id })
})
this.newArticleInfo = articleInfo
},
数据更新
首先是在mounted中设置了每六十秒去获取最新的数据,并使用计算属性将增加/减少的数据显示出来,用户也可以点击增加/减少的数据加/减到前面的总数中。
setInterval(() => {
this.getJuejinData()
}, 60000)
viewChange() {
const changeNum = this.newView - this.view
if (changeNum >= 0) {
return '+' + changeNum
} else {
return changeNum
}
},

数据更新.gif
文章列表
最开始是想按照赞的数量来进行个排序的,可是这样就看不到自己最新文章了(**日后更新**),最后还是先按照发文章的顺序来进行显示了,毕竟走接口来的数据就是这样的,也比较省事。
点击想要看的文章可以直接跳转到浏览器中去查看自己的文章哦~
主要是封装了一个函数,拼上文章的id,直接打开的,大家感兴趣的可以移步github进行查看,这里不多过解释(那个函数是)。小f封装的,我也解释不出什么
openURL(`https://juejin.cn/post/${id}`)
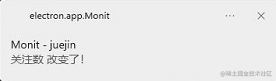
消息通知
在你的关注跟掘力值改变的时候还会弹出提示来通知你(可选),阅读跟获赞因为太频繁,所以就没有做消息通知。

提示.png
主题切换
这个项目也支持主题开发,有什么好看的主题,速速来贡献。
此处截屏是偏白的透明色,主图处是偏黑,一个亮一点,一个暗一点。

主题.png
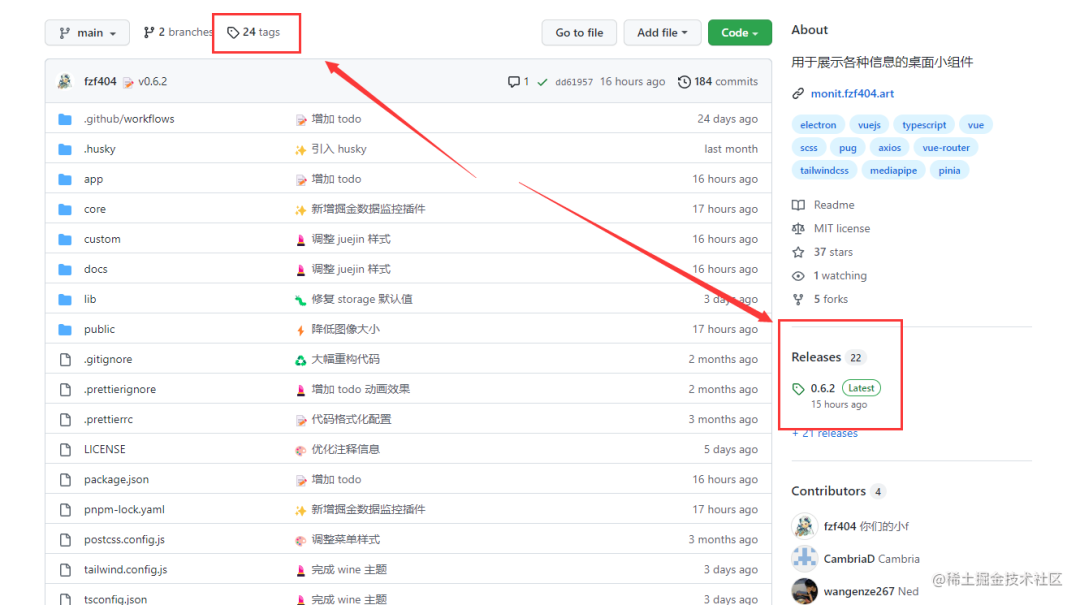
去哪下载
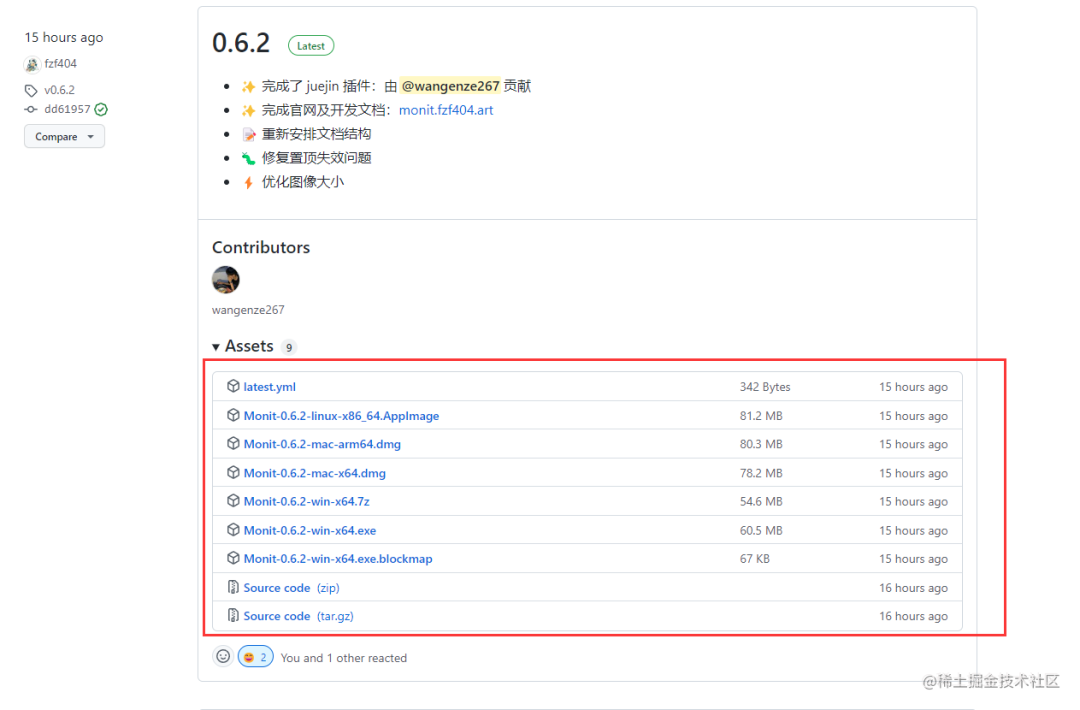
去到项目仓库,我们已经为大家打包好了哦~

项目仓库.png
根据自己的需要进行选择,下载体验吧~

项目仓库.png
摸鱼有感
那么这次摸鱼给我带来了什么?
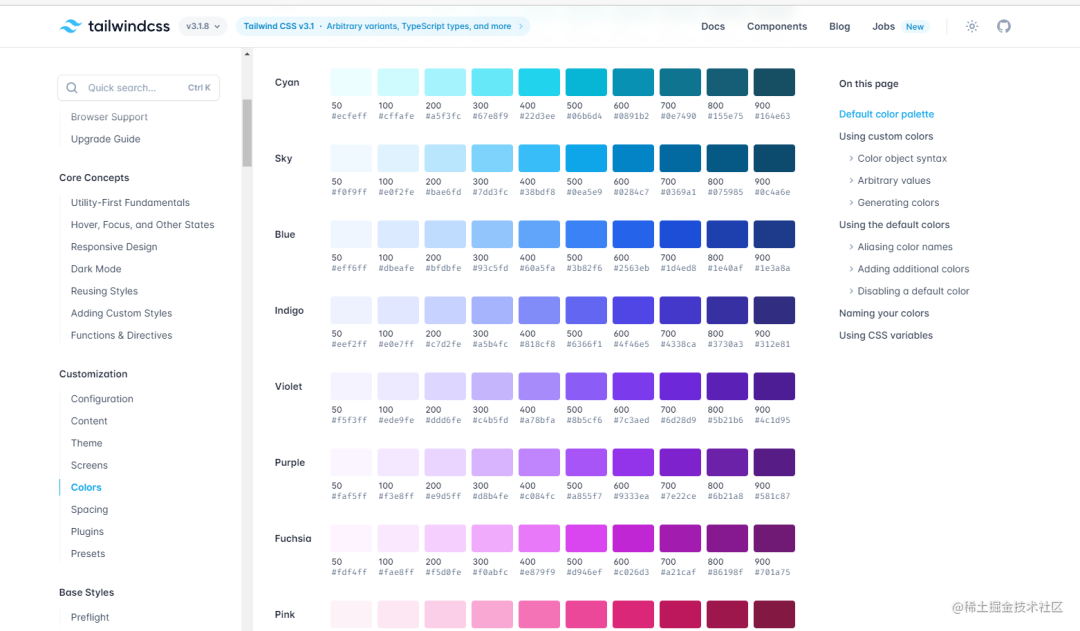
首先这个项目中使用的是Tailwind CSS ,这是我以前没用过的东西,照着文档改了好久,它的配色我确实很喜欢,可能自己以后写demo也会考虑它。

Tailwind.png
其次,本来就爱瞎折腾的我又把自己的名字加进了小f的仓库中,哈哈哈哈,等后续有时间了我可能还会继续搞事情吧,谁让它真的很好玩~

贡献者.png
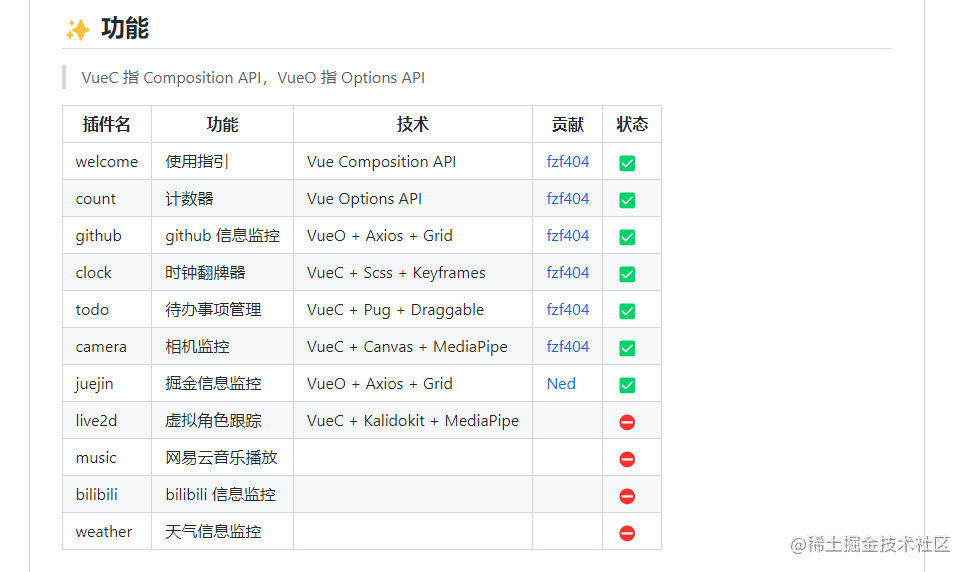
最后,小f列了许多饼,欢迎大家一起来恰,也欢迎大家使用这个项目,并在issue中提出建议。

饼.png
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-08-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录