React 新提案 useEvent 已死
React 新提案 useEvent 已死
2022 年 9 月 28 日,React 团队核心成员 Dan Abramov 关闭了在今年 5 月 4 日的 useEvent RFC 提案,React 团队会重新修正该提案,并可能会将其更名。


原文翻译如下:
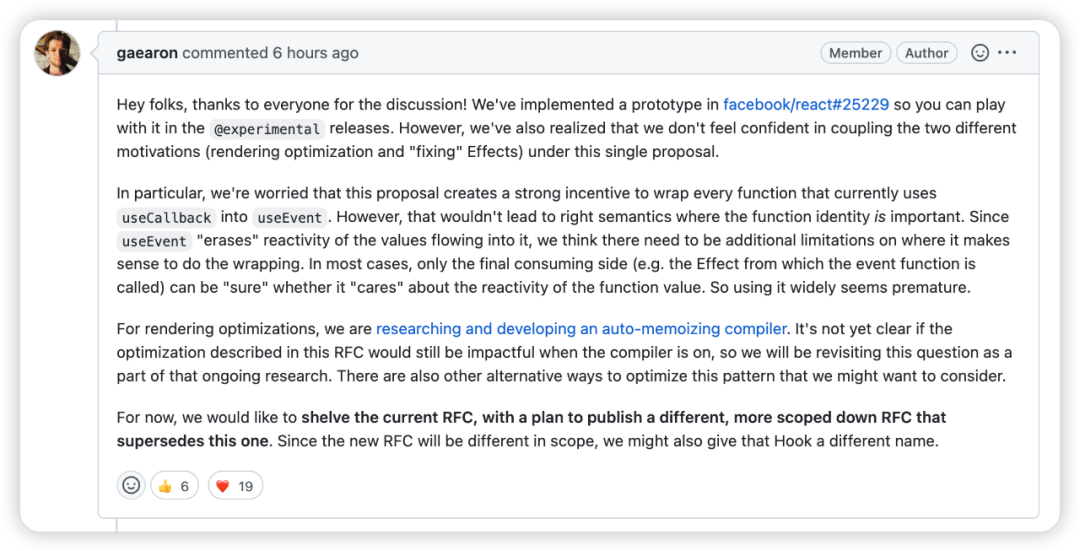
大家好,感谢大家的讨论!我们在 facebook/react#25229 中实现了一个 useEvent 原型,你可以在 @experimental 版本中使用它。但是我们也意识到,我们没有信心将两种不同的动机(渲染优化和“修正” Effects)耦合在一个提案下。
特别是,我们担心这个建议会产生强烈的动机,让更多开发者将当前使用 useCallback 包裹的函数都替换成 useEvent。然而,在函数本身很重要的情况下,使用 useEvent 会导致不正确的语义。因为 useEvent 会”擦除“流入其值的响应性,我们认为需要对在何处合理使用 useEvent 进行额外的限制。在大多数情况下,只有最终的消费方(例如来自事件函数调用的 Effect)才能“确定” 它是否“关心”函数值的响应性。因此,广泛使用 useEvent 似乎为时过早。
对于渲染优化,我们研究开发了一个自动记忆编译器。目前尚不清楚此 RFC 中描述的优化在使用该编译器时是否仍然有效,因此我们将重新审视这个问题,并作为正在进行的研究的一部分。我们可能考虑的这种模式也有其他可选优化方式。
现在,我们想搁置当前的 RFC,计划发布一个不同的、范围更小的 RFC 来取代这个 RFC。由于新的 RFC 的作用域不同,我们也许会给 useEvent 一个不同的名字。
注:RFC(Request For Comments),征求修正意见书。React 团队的 RFC 流程:无论是 React 官方团队还是其他人想要对 React 做出大量变化,或者添加新特性时,都需要撰写一个提案,提案里面需要包含动机的详情和该提案如何工作的详细设计。
结语:
useEvent 已死,useXXX 将重生。更多关于 useEvent 提案,可以参考黄子毅老师的 【精读 《React useEvent RFC》】。
本文分享自 Frontend Radio 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!

