Material Design之CollapsingToolbarLayout 相关属性和方法介绍
Material Design之CollapsingToolbarLayout 相关属性和方法介绍
Material Design之CollapsingToolbarLayout 相关属性和方法介绍
转载请以链接形式标明出处:
http://blog.csdn.net/lxk_1993/article/details/51443045
本文出自:【lxk_1993的博客】;
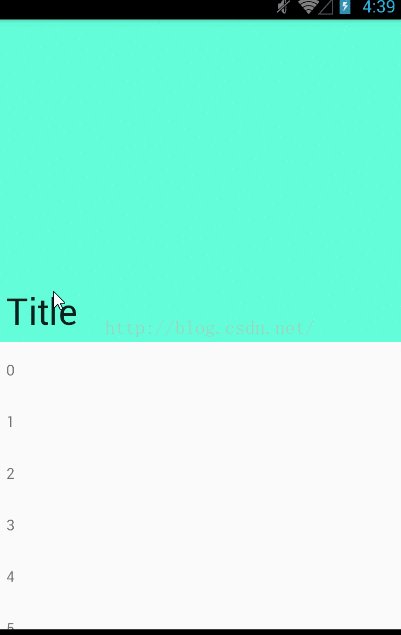
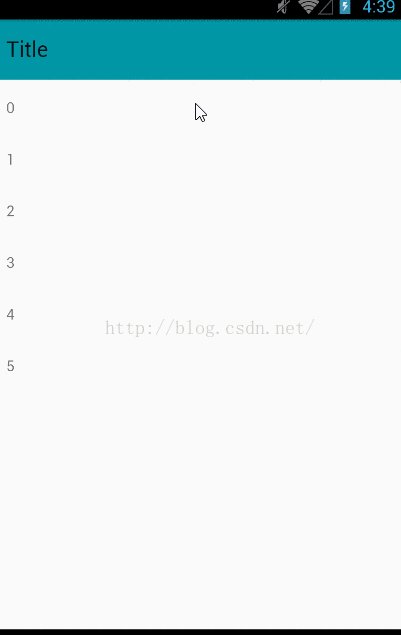
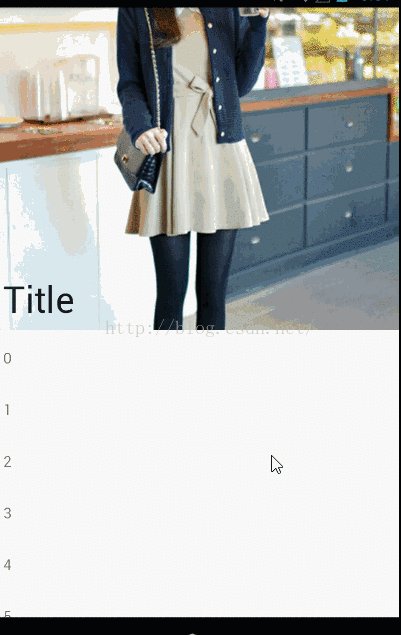
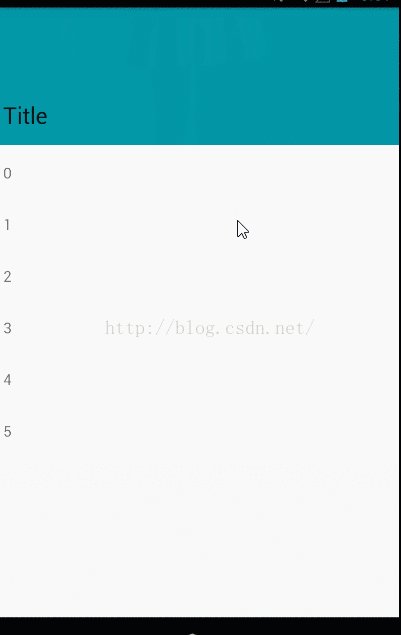
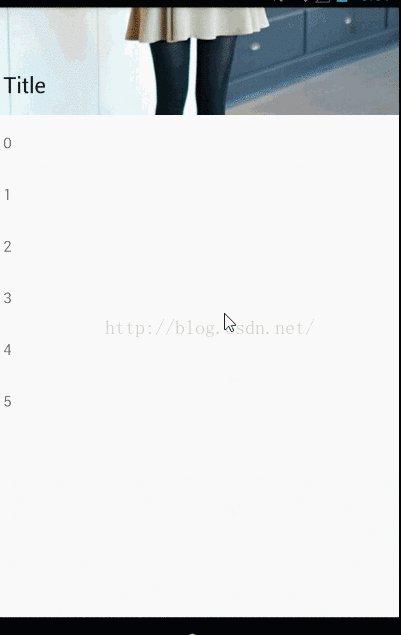
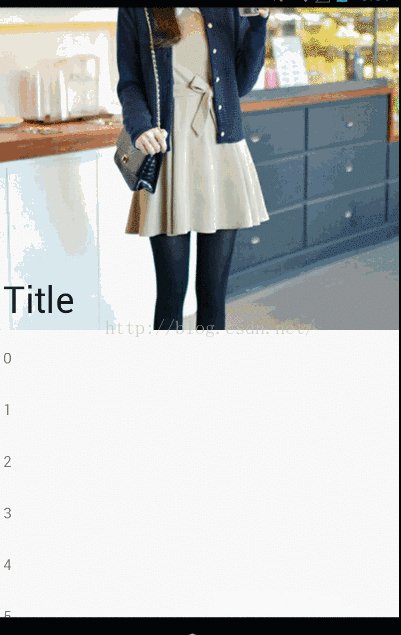
废话不多说 先看看这东西的效果图。
一张没图片的和一张有图片的,图片太丑别怪我。还是把图换了吧,怕你们打我。


开始无知的我还以为是监听 onTouchListener 根据滑动的距离和位置来改变显示效果来实现的。
唉,今天无意中看到这个 CollapsingToolbarLayout 。
百度了一下,大致了解点。
不过东西还是要到 官方的地盘去看看原版的。
所以就去android.support.design.widget这个包下找到“元凶”CollapsingToolbarLayout了。
然后顺便揪出了这些东西分享给大家。
1.android.support.design:collapsedTitleGravity e.g. app:collapsedTitleGravity="left"
Specifies how the title should be positioned when collapsed. 指定在折叠之后标题放置的位置 2.android.support.design:collapsedTitleTextAppearance
e.g. app:collapsedTitleTextAppearance="@color/colorPrimary"
The text appearance of the CollapsingToolbarLayouts title when it is fully 'collapsed' Must be a reference to another resource, in the form "@[+][package:]type:name" or to a theme attribute in the form "?[package:][type:]name". 在折叠的时候标题文字的外观必须引用另一个资源 ,以“@[+][包:]类型:名称”或 主题属性形式”?(包:)类型:名称”。 2.1 android.support.design:expandedTitleTextAppearance 和上面的一样 在展开的时候标题文字的外观 3.android.support.design:contentScrim e.g. app:contentScrim="#ff5252"
The drawable to use as a scrim on top of the CollapsingToolbarLayouts content when it has been scrolled sufficiently off screen. 指定在折叠之后的背景色 4.android.support.design:expandedTitleGravity e.g. app:expandedTitleGravity="left|bottom" Specifies how the title should be positioned when expanded. 在展开的时候 标题放置的位置 5.android.support.design:expandedTitleMargin e.g. app:expandedTitleMargin="16dp" Specifies extra space on the start, top, end and bottom sides of the the expanded title text. 设置边界距离 和 textview等效果一样 6.android.support.design:expandedTitleMarginBottom 底部的margin距离 7.android.support.design:expandedTitleMarginEnd 右边的margin距离 8.android.support.design:expandedTitleMarginStart 左边的margin距离 9.android.support.design:statusBarScrim e.g. app:statusBarScrim="#123456" The drawable to use as a scrim for the status bar content when the CollapsingToolbarLayout has been scrolled sufficiently off screen. 在折叠的时候 状态栏的背景颜色 10。android.support.design:title e.g. app:title="Title" The title to show when titleEnabled is set to true. 如果标题可用的话 显示的标题文字 11.android.support.design:titleEnabled e.g. app:titleEnabled="true" Whether the CollapsingToolbarLayout should draw its own shrinking/growing title. 是否显示标题 12.android.support.design:toolbarId e.g. app:toolbarId="@id/toolbar" The id of the primary Toolbar child that you wish to use for the purpose of collapsing. 在折叠的时候 显示的toolbar的id 13.app:layout_scrollFlags="scroll|exitUntilCollapsed" scroll - 想滚动就必须设置这个。 enterAlways - 实现quick return效果, 当向下移动时,立即显示View(比如Toolbar)。 exitUntilCollapsed - 向上滚动时收缩View,但可以固定Toolbar一直在上面。 enterAlwaysCollapsed - 当你的View已经设置minHeight属性又使用此标志时,你的View只能以最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
测试的xml文件,可以copy进去测试就行。
一个问题NestedScrollView高度加上顶部AppBarLayout高度没超过屏幕高低滑动有问题(只能在AppBarLayout范围内才能滑动);
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="300dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#64ffda"
app:collapsedTitleGravity="left"
app:contentScrim="#0097a7"
app:expandedTitleGravity="left|bottom"
app:expandedTitleMargin="16dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:title="Title">
<!--设置展开区域的背景图片-->
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@android:drawable/ic_dialog_email"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<!--layout_collapseMode (折叠模式) - 有两个值:
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。 具体效果自行测试-->
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:minHeight="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:logo="@android:drawable/ic_dialog_map" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fillViewport="true"
android:isScrollContainer="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
<TextView
android:id="@+id/dialog"
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="Material Dialog" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="2" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="2" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="2" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="1" />
<TextView
android:layout_width="match_parent"
android:layout_height="48dp"
android:text="2" />
</LinearLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>里面的有个imageview,注释已经写的很清楚了。
当然 里面的toolbar 你们还可以设置其他的属性。
然后里面的NestedScrollView这货。 它和scrollview 基本上一样 但是它支持嵌套滚动 嵌套滚动默认是启用的。
还有一个属性,不过蛋疼的是这属性要全手打,没提示不知道怎么破。
android:fillViewportlike: android:fillViewport="true" Defines whether the scrollview should stretch its content to fill the viewport. 定义滚动视图是否应该伸展它的内容来填补视窗。
然后就是这个类的一些方法:
draw(Canvas canvas) Manually render this view (and all of its children) to the given Canvas. 渲染指定的画布 //获取新的布局参数 generateLayoutParams(AttributeSet attrs) Returns a new set of layout parameters based on the supplied attributes set. //设置和获取折叠之后的标题位置 getCollapsedTitleGravity(); setCollapsedTitleGravity(int gravity) //获取和设置折叠之后的背景 getContentScrim() setContentScrim(Drawable drawable) setContentScrimColor(int color) setContentScrimResource(int resId) //设置和获取展开的标题位置 setExpandedTitleGravity(int gravity)
getExpandedTitleGravity() //获取和设置状态栏的颜色
getStatusBarScrim() setStatusBarScrim(Drawable drawable) setStatusBarScrimColor(int color) setStatusBarScrimResource(int resId) //设置和获取标题 setTitle(CharSequence title) getTitle() //获取和设置标题文字是否显示 isTitleEnabled() setTitleEnabled(boolean enabled) //设置折叠之后的标题文字外观 setCollapsedTitleTextAppearance(int resId)
//设置折叠之后的标题文字颜色 setCollapsedTitleTextColor(int color) //设置展开的标题文字颜色 setExpandedTitleColor(int color) //设置展开的标题文字外观 setExpandedTitleTextAppearance(int resId)
如果你喜欢我的博客,请关注我。
欢迎留言拍砖。
友情链接;
