MaterialDesign之Dialog
转载请以链接形式标明出处:
http://blog.csdn.net/lxk_1993/article/details/51462433
本文出自:【lxk_1993的博客】;
感谢老司机
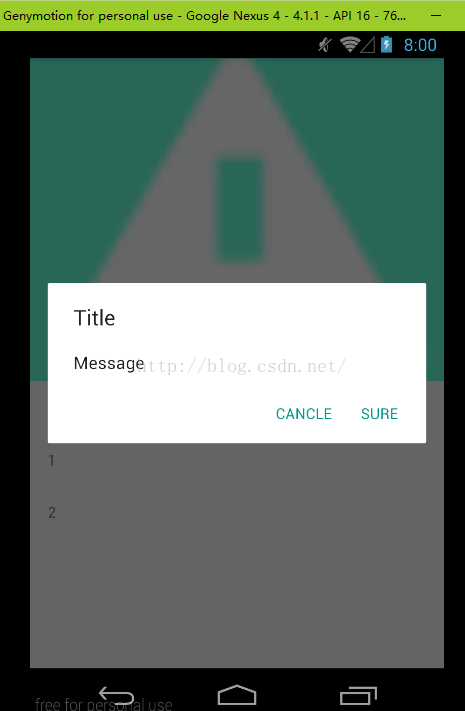
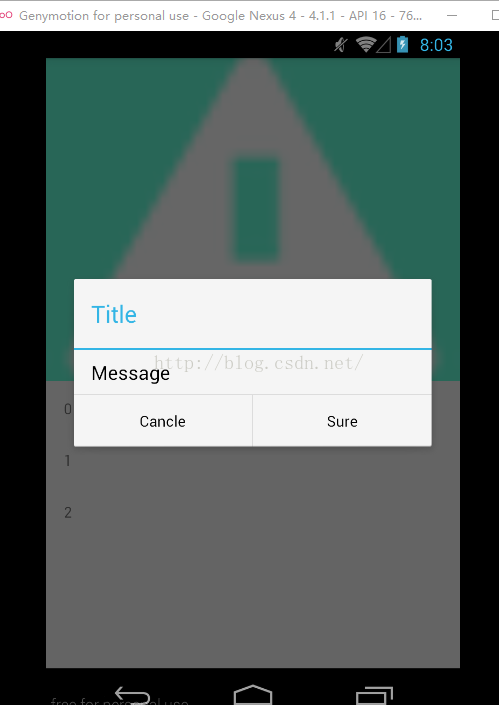
惯例 效果图先上。

这是在genymotion4.1.1 API 16 的模拟器上运行的效果。
是不是比这种图好看多了。

其实这种效果并不要 用其他什么 MaterialDialog的库。
只需要 导包的时候 导这个包就好了,
老司机说编译环境要23.1.1 但是我用的23.0.3也可以,其他的你们可以试试
buildToolsVersion "23.0.3"import android.support.v7.app.AlertDialog; 例子代码:
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
new AlertDialog.Builder(this)
.setTitle("Title")
.setMessage("Message")
.setPositiveButton("Sure", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
})
.setNegativeButton("Cancle", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
}).show();
}
}有没有Get到。
如果你喜欢我的博客,请关注我。
欢迎留言拍砖。
友情链接:
Material Design之CollapsingToolbarLayout 相关属性和方法介绍
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2016-05-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
