template内容模板元素
template内容模板元素
1338335202用户
发布于 2022-12-19 20:24:23
发布于 2022-12-19 20:24:23
代码可运行
运行总次数:0
代码可运行
前言
HTML内容模板元素只包含全局属性,是一种用于保存客户端内容机制,该内容在加载页面时不会呈现,但随后可以在运行时使用JavaScript实例化。
将模板视为一个内容片段,存储在文档中供后续使用。虽然解析器在加载页面时确实会处理<template>元素的内容,但这样做只是为了确保这些内容有效;然而,元素的内容不会被呈现。
比如需要ajax刷新一个列表,以前的做法是后端生成html返回,或者前端用DOM构建后加入,但现在有了template标签,html的架构就不需要程序管了,只需要在特定的位置加入ajax请求到的数据即可,比如img的src或者其他text之类的,然后clone这个DOM,加入列表。
模板元素示例
如下代码,验证了<template>元素加载页面时不会呈现(显示)该元素和内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- reset.css -->
<!-- <link rel="stylesheet" href="reset.css"> -->
</head>
<body>
<!-- 内容模板 -->
<template>
<p>文字文字文字</p>
</template>
<!-- end -->
</body>
</html>
运行后,页面没有任何元素及内容,F12审查元素后发现如图现象。
称为文档片段,我们展开看一下。

没错,这需要由JS来操控文档片段的内容才能显示出来,具体解释举例在前言中已经表明。
vue渲染模板元素
通过v-for指令在模板元素中渲染一个list列表
HTML:
<div id="app">
<template>
<ul>
<li v-for="list in list">{{ list }}</li>
</ul>
</template>
</div>
vue:
var vm = new Vue({
el:'#app',
data:{
list:["张三","李四","王五"]
},
})

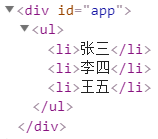
如图,<template>元素已经自动移除,只保留了我们想要渲染的结构与数据。
其实许多人以前也应该做过类似的事情,把一段html隐藏起来,然后clone它并修改里面的属性或者内容,得到一个DOM,加入列表并显示,用来刷新ajax列表。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

