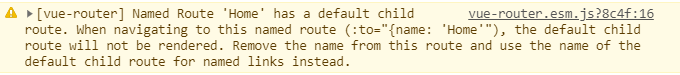
Vue路由嵌套控制台发出警告Named Route ‘Home‘ has a default child route. When navigating to this named route (:to
Vue路由嵌套控制台发出警告Named Route ‘Home‘ has a default child route. When navigating to this named route (:to
用户10275458
发布于 2022-12-21 08:29:15
发布于 2022-12-21 08:29:15
问题描述
const routes = [
{
path: '/',
//重定向
redirect: '/home'
},
{
path: '/home',
name: 'Home',
component: Home,
//路由嵌套
children: [
{
path: '',
redirect: 'news'
},
{
path: 'news',
component: HomeNews
}
]
}
]如上代码,vue中使用路由嵌套调试时控制台给出以下警告

解决方法
当某个路由有子级路由时,父级路由需要一个默认的路由,因此父级路由不能定义name属性,去掉父级路由的name属性即可
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-12-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

