idea 创建vue项目步骤
跟着图片来,有命令或者代码我单独提出来
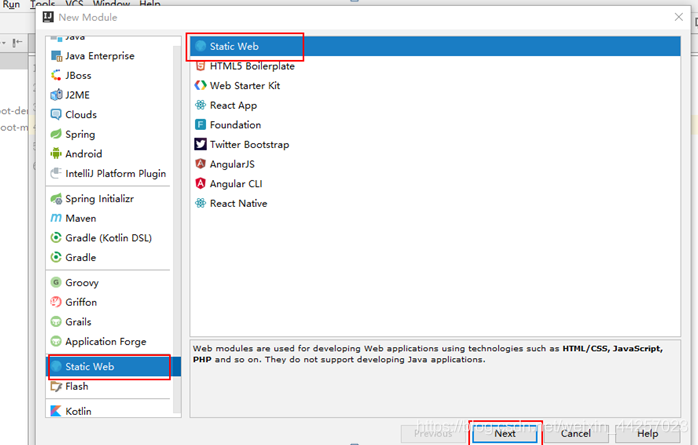
创建一个 Static Web 项目

在这里插入图片描述
创建后你会发现什么都没有

在这里插入图片描述
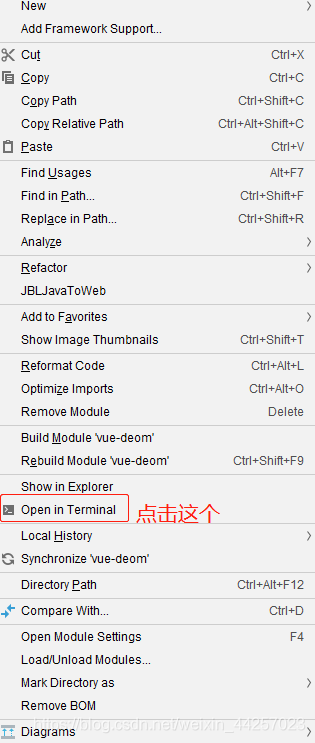
点击创建的项目右键->找到Open in Terminal

在这里插入图片描述
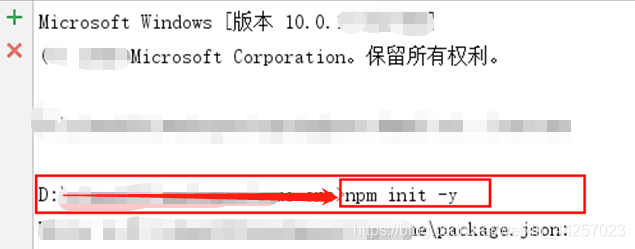
初始化项目
命令:
在Terminal窗口输入
npm init -y通过npm下载相关的js

在这里插入图片描述
在Terminal窗口输入即可
案例:
# 创建的就是vue项目,vue这个必须加
Npm install vue
Npm install ztree
Npm install jquery
下载模板代码:
Nmp install 框架名称
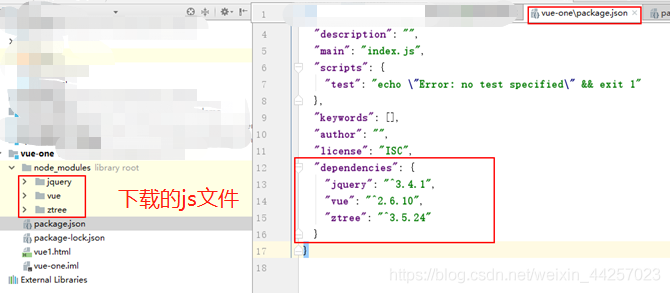
在这里插入图片描述
完成了项目的搭建
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2020-11-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录