django-CMS的安装和工程启动
django CMS的安装(版本3.5.2)
Django版本2.0.5,python版本为3.5.3
- 一般而言,在自己的电脑上为每个项目配置自己的开发环境是很有必要的,应为每个项目需要用到的环境不尽相同甚至有所冲突,因此我们先利用python的虚拟环境管理工具建立django-cms 3.5.2 的开发环境,我使用的是python-virtualenv和virtualenvwrapper来管理虚拟环境

$ mkvirtualenv djangocms
$ workon djangocms
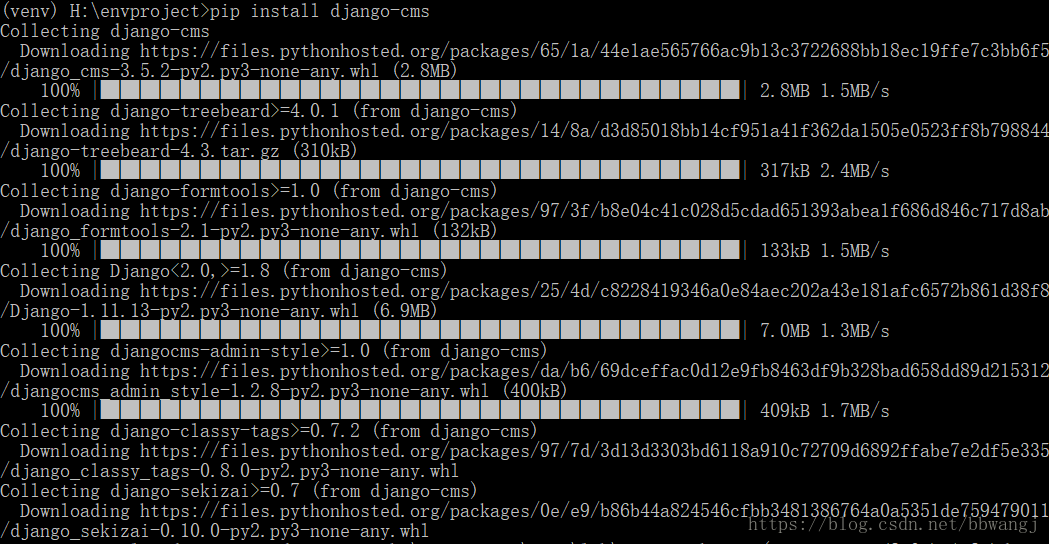
$ pip install django-cms
$ pip install djangocms-installe创建django cms工程
安装完称之后,在该环境下多了一条djangocms命令可用
运行以下命令
$ midir djangocms && cd djangocms_project
$ djangocms -f -p . projectname现在来解释下上边的命令
- 首先为你的工程创建一个空文件夹,django-cms需要一个空目录来存放工程
- -f参数意味着安装django文件管理系统,可以支持文件的上传等功能
- -p .参数表示在当前文件夹下创建工程
- 最后的就是工程名字了
启动服务器,简单设置
运行python manage.py runserver命令后,会出现一系列的选项供你选择,下边列出一般使用的选择
- 数据库配置(url格式):比如 sqlite://localhost/project.db
- 使用的django cms版本: 默认稳定版,推荐稳定版
- django版本: 默认稳定版,锐减稳定版
- 是否激活I18N和L10N设置:若要让网站支持多语言则设置为yes
- 默认支持语种: 我的设置是en-us, zh-cn(中英文)
- 默认时区: 当然Asia/Shanghai
- 是否启用时区支持: 推荐yes
- 是否启用权限管理: 推荐yes
- 是否使用推特Bootstrap 主题: 推荐yes
- 是否使用自定义模板集: 推荐no
- 是否载入示例页面作为主页: 推荐yes,这样会出现一个预先安装好一部分插件的简单页面作为主页,方便你熟悉django-cms的插件模式
接下来django-cms安装器会为你生成必要的文件,等完成之后你就可以运行
$ python manage.py runserver来启动开发服务器,而后登陆http://127.0.0.1:8000/来查看网站了。
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2018-05-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录