🔥【设计模式】建造者模式
🔥【设计模式】建造者模式
前端小鑫同学
发布于 2022-12-26 08:41:40
发布于 2022-12-26 08:41:40
代码可运行
运行总次数:0
代码可运行
演示汽车制造01:

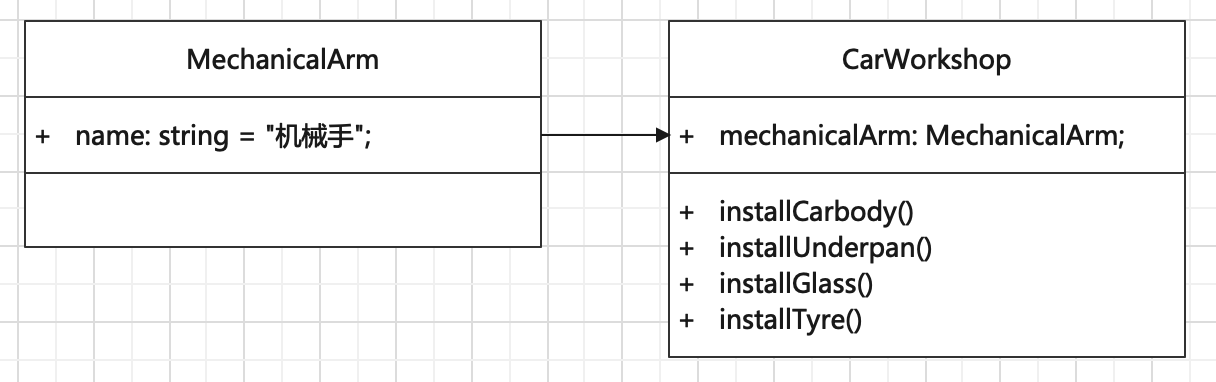
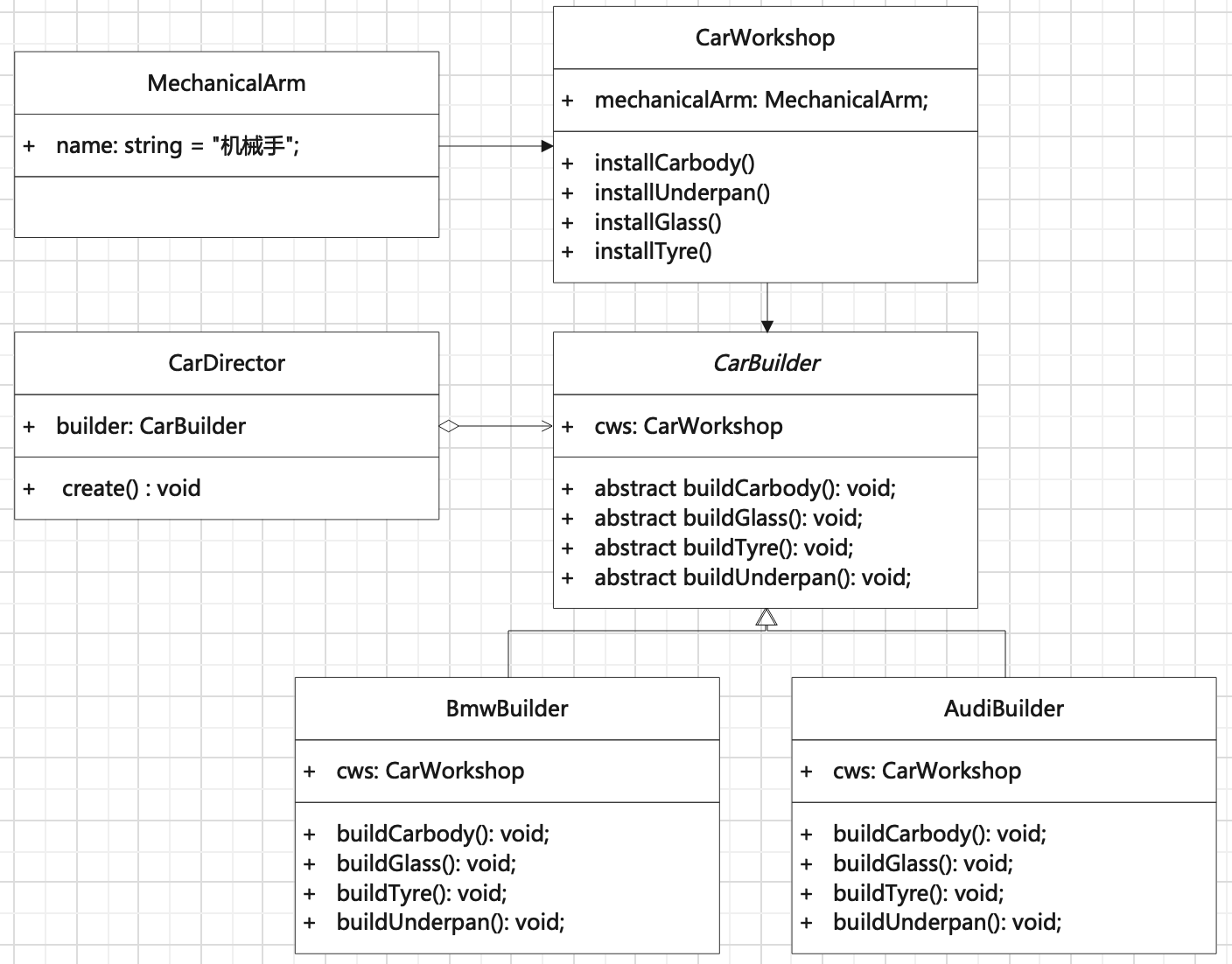
通过UML类图看到本次参与我们演示的对象是机械手臂和汽车车间两个对象,车间的汽车装备需要和对应的机械手臂绑定来完成汽车的自动化装配。
机械手臂对象
class MechanicalArm {
name: string = "机械手";
}汽车车间对象
class CarWorkshop {
mechanicalArm: MechanicalArm;
constructor(mechanicalArm: MechanicalArm) {
this.mechanicalArm = mechanicalArm;
}
installCarbody() {
console.log(`${this.mechanicalArm.name}正在安装车身。。。`);
}
installUnderpan() {
console.log(`${this.mechanicalArm.name}安装底盘。。。`);
}
installGlass() {
console.log(`${this.mechanicalArm.name}安装玻璃。。。`);
}
installTyre() {
console.log(`${this.mechanicalArm.name}安装轮胎。。。`);
}
}演示装配过程
Gif动画学习自大帅老猿

说明
看的出我们的车间在装配车的时候需要很明确的由调用方将每一步流程全部执行一次,我们要是创建更多更多的汽车的话很有可能会遗漏部分装配过程,我们的🚗🚗将会变的残缺的,那么我们下一步进行简单的封装将我们的构建变得简单一点。
演示汽车制造02:

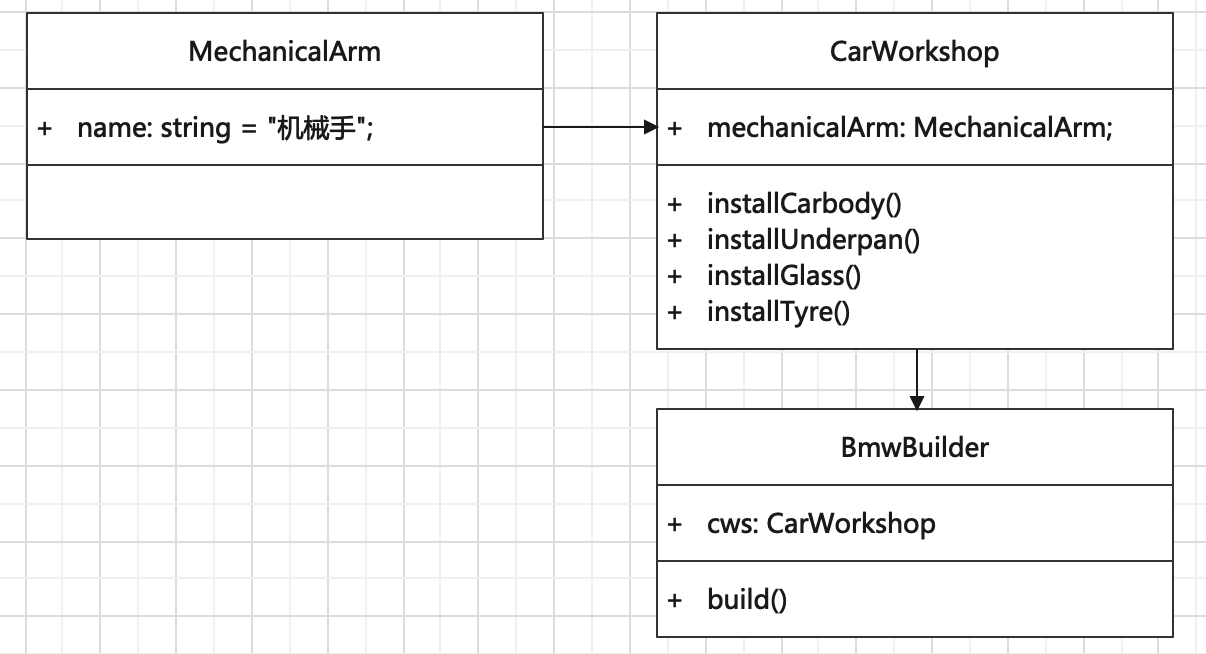
我们引入一个Bmw建造者对象,将汽车的装配进行封装,使得我们在调用的时候变得简单,多次创建变得更加稳定。
Bmw建造者对象
class BmwBuilder {
cws: CarWorkshop;
constructor(cws: CarWorkshop) {
this.cws = cws;
}
build(type: string) {
console.log(`${type}汽车装配中:`);
this.cws.installCarbody();
this.cws.installGlass();
this.cws.installTyre();
this.cws.installUnderpan();
}
}演示装配过程

说明
封装的Bmw建造者在我们每个系列的🚗型装配中没有了应为短缺流程造成的问题,但是如果我们要有一个Audi🚗要装配呢?还是会有问题,我们接着往下看。
建造者模式:
Builder,将一个复杂对象的构建和表示进行分离,是的同样的构建过程可创建不同的表示。通过建造者模式我们将建造的过程和细节进行封装,使用户的使用变得简单。
我们现在加入CarDirector对象统一装配,引入CarBuilder抽象对象将我们原有的BmwBuilder对象进行重构,并新加入AudiBuilder对象,

CarDirector
class CarDirector {
builder: CarBuilder;
constructor(builder: CarBuilder) {
this.builder = builder;
}
create() {
console.log("准备开始装配:");
this.builder.buildCarbody();
this.builder.buildGlass();
this.builder.buildTyre();
this.builder.buildUnderpan();
}
}CarBuilder
abstract class CarBuilder {
cws!: CarWorkshop;
abstract buildCarbody(): void;
abstract buildGlass(): void;
abstract buildTyre(): void;
abstract buildUnderpan(): void;
}BmwBuilder/AudiBuilder
class BmwBuilder extends CarBuilder {
constructor(cws: CarWorkshop) {
super();
this.cws = cws;
}
buildCarbody() {
this.cws.installCarbody();
}
buildGlass() {
this.cws.installGlass();
}
buildTyre() {
this.cws.installTyre();
}
buildUnderpan() {
this.cws.installUnderpan();
}
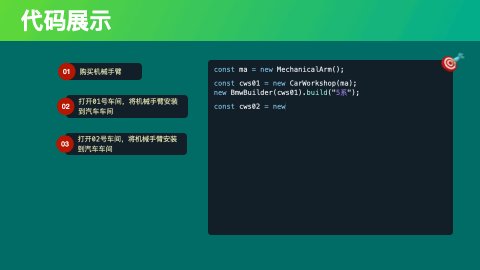
}演示装配过程
直接看代码吧,动画实在不熟练呐。。。
// 购买机械手臂
const ma = new MechanicalArm();
// 打开01号车间,将机械手臂安装到汽车车间
const cws = new CarWorkshop(ma);
// Bmw流水线
const bmwCws = new BmwBuilder(cws);
// Audi流水线
const audiCws = new AudiBuilder(cws);
// 统一装配
new CarDirector(bmwCws).create();
new CarDirector(audiCws).create();说明
同样的代码行数我们已经做了两次汽车装配了,我们现在可以随时扩展Builder来完整不同汽车的装配,还非常的稳定,高效。
总结:
当我们创建复杂对象的算法应独立于该对象的组成部分以及他们的装配方式时使用建造者模式。-- 大话设计模式【122页】
- 在线代码编辑还是推荐https://codesandbox.io/,其他的不是打开慢就是卡顿。
- 写作总是没词,怎么办XDM?🤔️
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

