让Node项目支持可扩展的环境配置
让Node项目支持可扩展的环境配置
前端小鑫同学
发布于 2022-12-26 08:55:37
发布于 2022-12-26 08:55:37
代码可运行
运行总次数:0
代码可运行
因Node项目开发的较少没涉及到环境变量切换,但是经常做前端项目开发总是会遇到,比如在Vue的项目可以配置.env.xxx.xxx并要求环境变量的配置要以
VUE_APP_开头,Why?,我们就一起来探索一下Vue项目的环境变量是怎么加载并解析的,我们再移植到Node项目中。
探索Vue中环境配置的加载:
先来看看Vue CLI关于模式和环境变量的说明,我们看到有这么一段话:想要了解解析环境文件规则的细节,请参考 dotenv。我们也使用 dotenv-expand 来实现变量扩展 (Vue CLI 3.5+ 支持)。我们先用Vue Cli来创建一个Vue项目。
探索第一步:
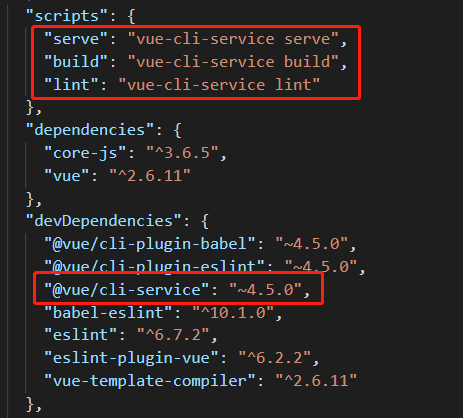
在package.json中通过执行scripts的命令都使用到了@vue/cli-service包

探索第二步:
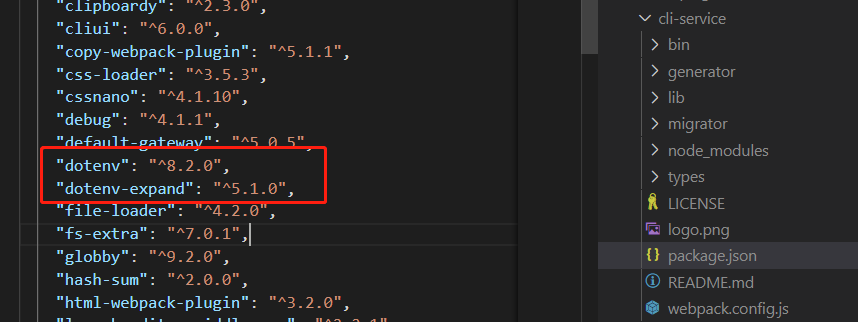
@vue/cli-service包确实安装了官网提示的两个依赖包,并在bin目录下的vue-cli-service.js文件中找到了关键类Service。

探索第三步:
- 在
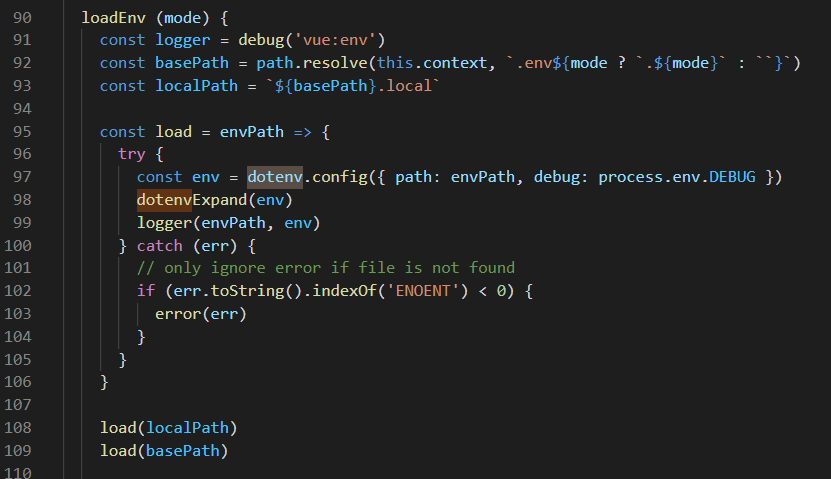
Service中我们找到了加载环境配置的关键函数,其中的两个path分别指:.env.mode和.env.mode.local,也就是我们的环境变量文件可以支持带.local也可以不带。 - 思考
load两次的作用?

探索第三步:
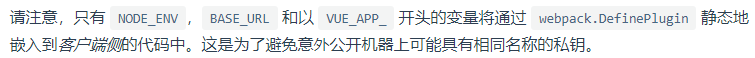
- 指定的前缀是怎么回事?我们在
util目录下找到了答案:resolveClientEnv.js,最终是由DefinePlugin插件加载到了全局的配置中。 - 思考
BASE_URL的设置?


为携带webpack的Node项目中增加环境配置
准备webpack.config.js

新增env-helper.js,我们一起来实现一下:
必备依赖装一下
npm install dotenv --save
npm install dotenv-expand --save解析环境变量文件
/**
* 解析环境变量文件
* @param {*} mode
*/
const loadEnv = (mode) => {
const basePath = path.resolve(__dirname, `.env${mode ? `.${mode}` : ``}`);
const localPath = `${basePath}.local`;
const load = (envPath) => {
try {
const env = dotenv.config({ path: envPath, debug: process.env.DEBUG });
dotenvExpand(env);
} catch (err) {
if (err.toString().indexOf("ENOENT") < 0) {
console.error(err);
}
}
};
load(localPath);
load(basePath);
};符合前缀的环境变量对象
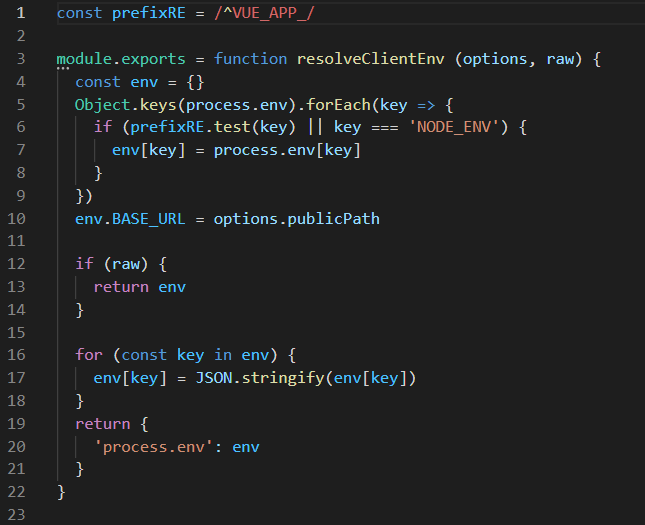
将符合正则条件的和特殊的进行整合后返回,通过注入到
DefinePlugin插件中。
/**
* 获取符合前缀规则的环境变量对象
*/
const prefixRE = /^XXTX_APP_/;
const resolveClientEnv = () => {
const env = {};
Object.keys(process.env).forEach((key) => {
if (prefixRE.test(key) || key === "NODE_ENV") {
env[key] = process.env[key];
}
});
return env;
};升级webpack.config.js来演示环境变量读取
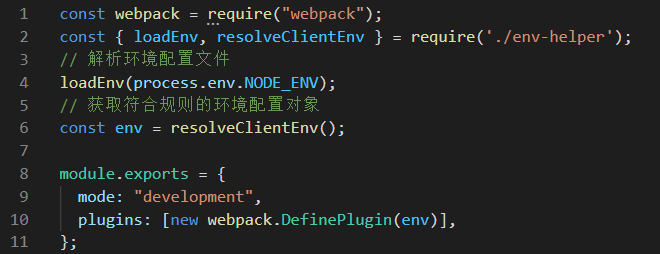
增加演示插件和NODE_ENV配置
const webpack = require("webpack");
const { loadEnv, resolveClientEnv } = require("./env-helper");
// 解析环境配置文件
// 通过cross-env 再scripts中配置NODE_ENV=development
loadEnv(process.env.NODE_ENV);
// 获取符合规则的环境配置对象
const env = resolveClientEnv();
const HelloWorldPlugin = require("./hello-world");
module.exports = {
mode: "development",
plugins: [
new webpack.DefinePlugin(env),
new HelloWorldPlugin({ options: true }),
],
};在我们的webpack插件中使用环境变量
class HelloWorldPlugin {
apply(compiler) {
compiler.hooks.done.tap("HelloWorldPlugin", () => {
console.log("Hello World!");
console.log("[ XXTX_APP_NAME ] >", process.env.XXTX_APP_NAME);
console.log("[ XXTX_APP_BASE_URL ] >", process.env.XXTX_APP_BASE_URL);
});
}
}
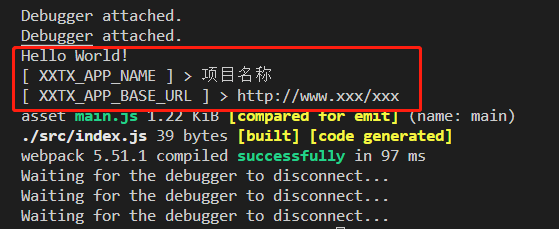
module.exports = HelloWorldPlugin;查看输出结果

结尾说明:
- 我们可以将
env-helper.js移植到其他的Node项目中只是挂载配置的方式更改即可。 - 此次的代码全靠CV大法,你学到了吗?
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-09-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

