NPM启用双因素身份验证(2FA)
NPM启用双因素身份验证(2FA)
前端小鑫同学
发布于 2022-12-26 09:33:38
发布于 2022-12-26 09:33:38
代码可运行
运行总次数:0
代码可运行
Dear,大家好,我是“前端小鑫同学”,😇长期从事前端开发,安卓开发,热衷技术,在编程路上越走越远~
最近几天突然发现邮箱多了这么一份邮件,往常都直接忽略掉了,今天需要王NPM仓库推一个版本的时候发现失败了,这才想起来看这份邮件的具体内容。大致意思就是为了保证是你自己在操作我们增加了一个动态验证码的功能。具体的启动流程写到了下面,未启用的来操作一下吧。

如何启用:
- 通过账号密码登录NPM;
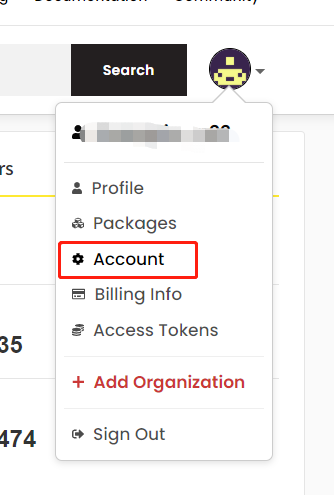
- 点击个人头像找到Account选项,如下图:

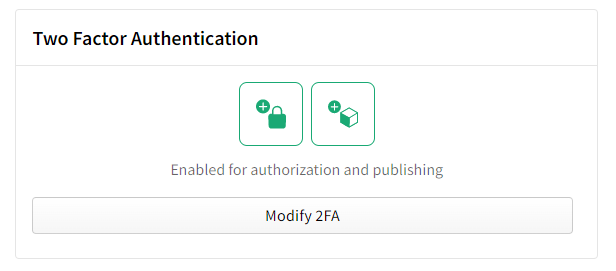
- 找到Two Factor Authentication窗口,未开启按钮非Modify 2FA,点击你的按钮开始验证登录密码,通过后到修改安全防护的方式,如下图:


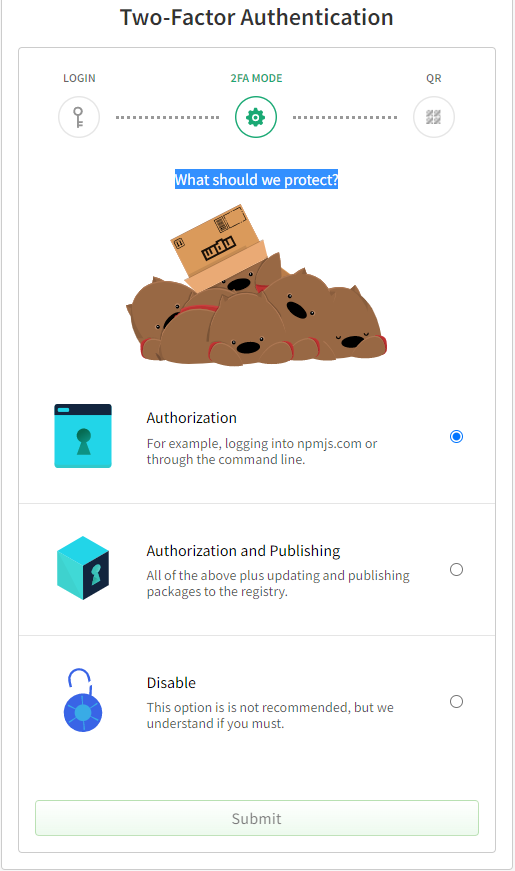
- 建议选择Authorization and Publishing选项,第一次开启需要扫码,所以增加如下操作:
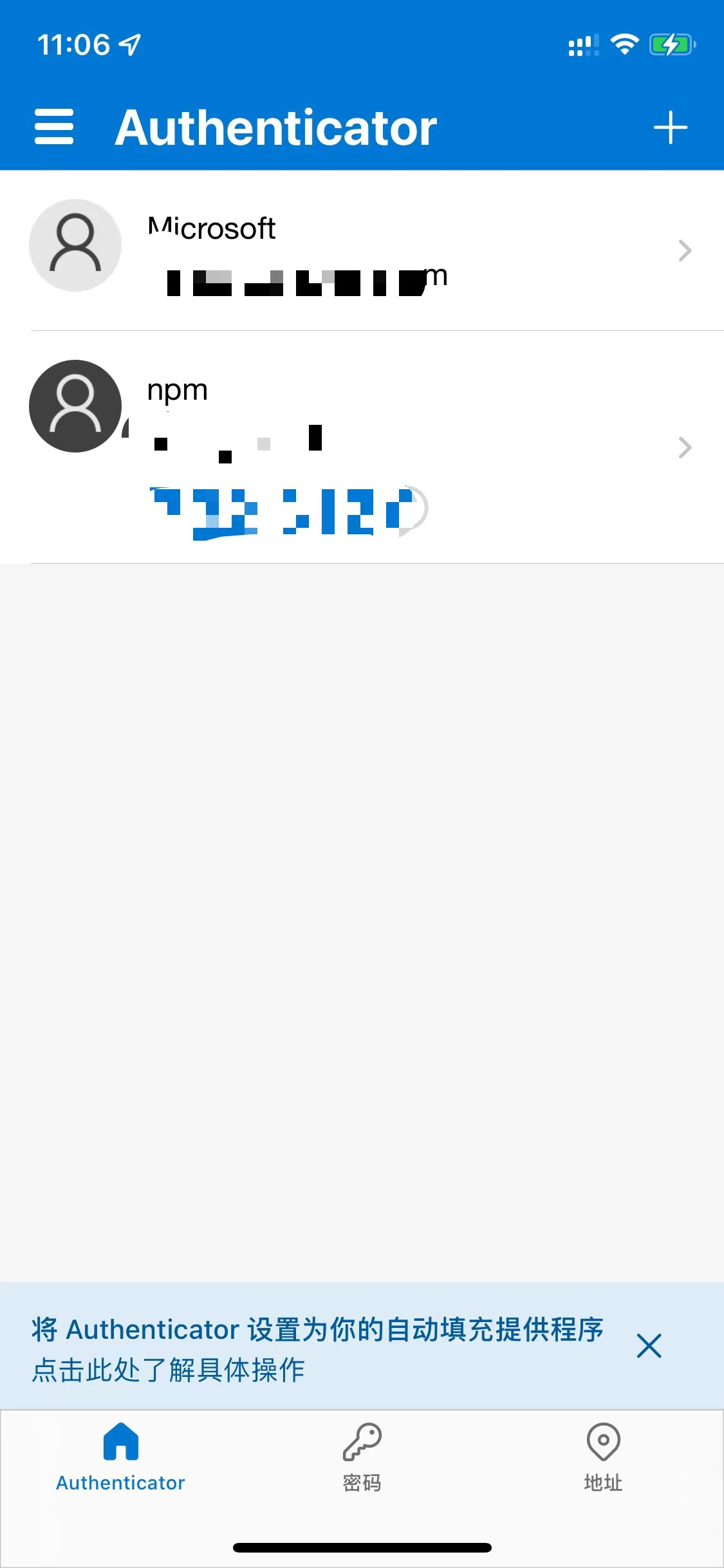
- 下载App:Authenticator,启动后主页面如下图:

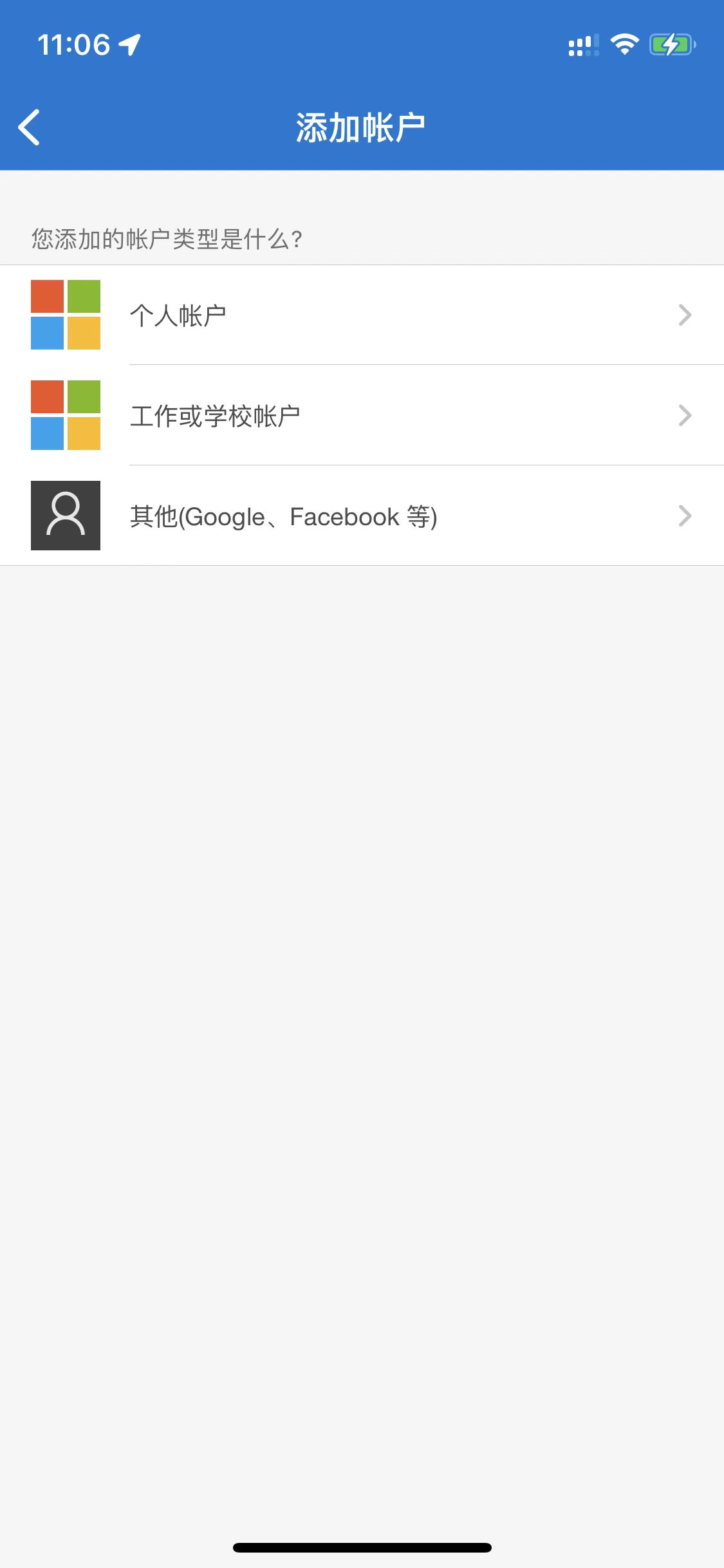
- 接着点击右上角加号,选择其他类型进行扫码:

- 扫码后即可提交完成修改安全防护选项。
注:如果长时间未修改密码,建议修改一次📣。
如何使用:
当我们通过命令行执行publish操作时,在原有的账号,密码,邮箱输入项的基础上增加publish前后各一次的动态验证码的校验。很像原来打游戏用的将军令,乾坤锁,后来的QQ安全令牌🤪。
#!/usr/bin/env bash
npm config set registry=https://registry.npmjs.org
echo '请进行登录相关操作:'
npm login # 登陆
echo "-------publishing-------"
npm publish # 发布
echo "发布结束,请注意控制台的实际输出情况"
exit本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-11-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

