搭建组件库最小原型(支线)
搭建组件库最小原型(支线)
前端小鑫同学
发布于 2022-12-26 12:21:42
发布于 2022-12-26 12:21:42
代码可运行
运行总次数:0
代码可运行
写作背景:
上一篇最终因为版本依赖的不一致导致组件文档站点没能编译通过,当时选择了 vuepress@next,这次重新选择了 vuepress@1.x 的版本,但还是存在 webpack 的版本依赖问题,所以还是写一下处理的过程和搭建组件库文档站点的过程。
解决方案:
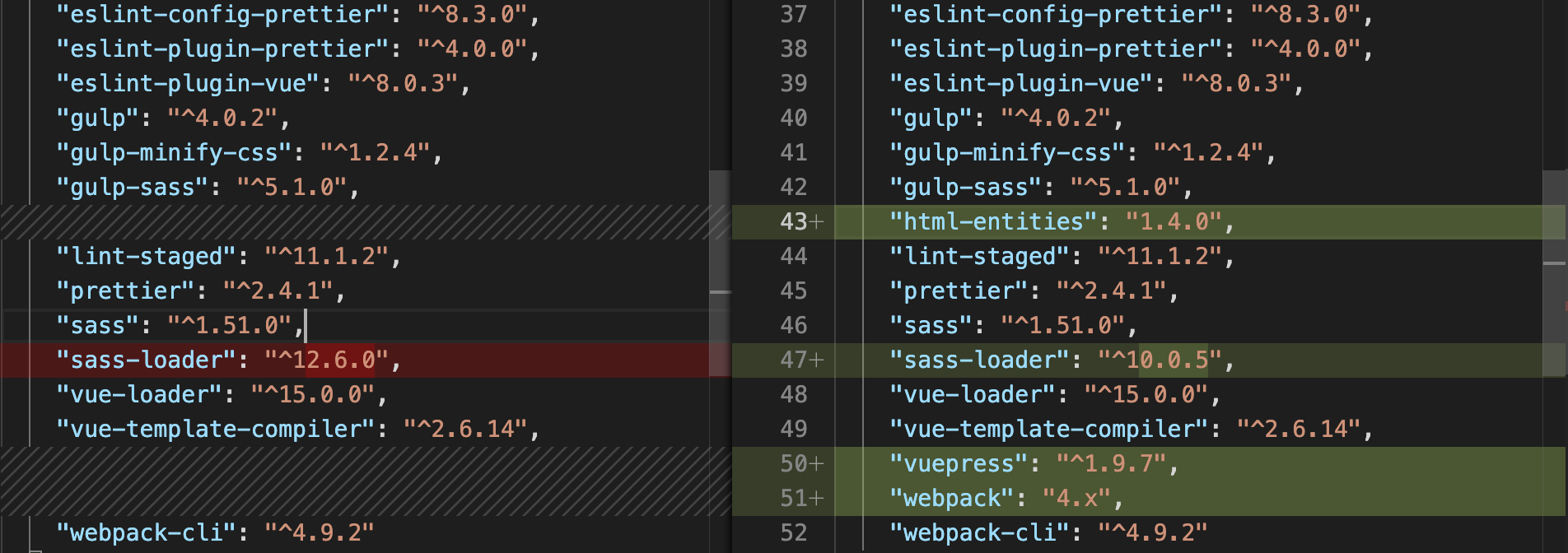
最终的处理很简单,将对应的包指定版本安装到项目中,去覆盖掉通过依赖树导入的包,最终变更的依赖如下:

搭建组件库站点:
安装 vuepress 依赖:yarn add -D vuepress;
创建说明文档:mkdir docs && echo '# Hello VuePress' > docs/README.md;
配置命令:
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}启动服务:yarn docs:dev;
注:这几条都来自 vuepress 文档,因为上次启动服务正常,卡在了构建时,这次就特地验证一下,构建通过后我们可以将docs/.vuepress/dist配置到忽略的文件列表。
增加侧边栏:
- 包含快速启动;
- 包含 Card 组件介绍;
配置内容如下,位置在**docs/.vuepress/config.js**:
module.exports = {
themeConfig: {
sidebar: ["/", "/components/card"],
},
};- /components/card 是card 组件的介绍页面,文件类型 md,文件位置
docs/components/card.md;在 Markdown 中使用Card 组件:
- 新建放置 Card 组件的目录:
docs/.vuepress/components,默认解析.vue 文件自动注册为全局异步组件; - 将开发完成的 Card 组件连带样式放置到
components目录,并将样式文件导入到组件中,组件文件名按组件 name 字段调整。 - 组件文档最少包含三项:样式示例、代码示例、属性说明;
- 编写 markdown 需要注意制表符会导致组件渲染失效,需要用空格对代码进行缩进。其他的配置:
- 移植组件库的说明文档到站点中,替换一开始创建的 markdown 文件来充当快速入门;
- 为我们的站点添加一个标题到
docs/.vuepress/config.js。 发布到 Github page: - 调整站点配置的 base 为对应项目:
base:"/it200-ui/"; - 新建
deploy.sh发布脚本; - 调整 git push 的命令到 it200-ui 项目下的gh-pages分支;
- 运行
sh deploy.sh开始打包发布站点;
- 推送 github 提示git@github.com: Permission denied (publickey);
- 生成秘钥:
ssh-keygen -t rsa -C zxin088@gmail.com; - 打开公钥文件并拷贝内容弄;
- 添加公钥到 github的
SSH keys;
- 生成秘钥:
写在最后:
deploy.sh 执行完成后我们的站点就已经发布到 github page 上了,我们可以通过IT200-UI 站点来访问看一下效果,至此我们组件库开发的主线和支线任务就圆满完成了,期间有一些内容有省略,参考源码任无法完成的,欢迎留言。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-06,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

