2022 如何在 GitHub 上搭建个人网站(github.io)
2022 如何在 GitHub 上搭建个人网站(github.io)
爱吃大橘
发布于 2022-12-27 14:24:52
发布于 2022-12-27 14:24:52
我报名参加金石计划1期挑战——瓜分10万奖池,这是我的第2篇文章,点击查看活动详情
前言
目前,想要搭建自己的项目演示,又想要免费的服务,这时就可以使用 GitHub 提供的免费Pages服务:github.io。
前置:有GitHub账号,熟练使用git版本管理。github pages 直接从您的 GitHub 存储库托管。只需编辑、推送,您的更改就会生效。 每个 GitHub 帐户和组织可以获得一个站点. 像这样 https://pangyiming.github.io/ 和无限的项目地点。 像这样https://pangyiming.github.io/xxx
步骤
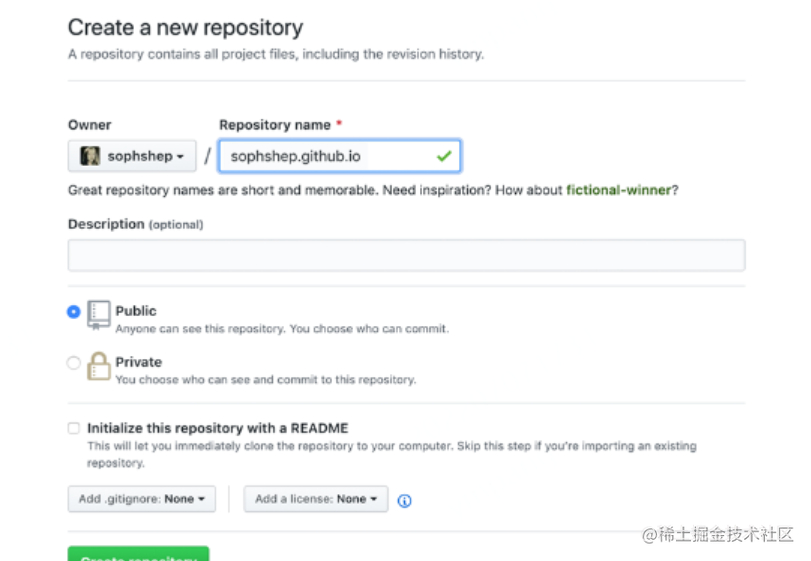
第一步:新建仓库
在GitHub上,创建一个新的仓库,仓库名设置为如下格式:账户名.github.io

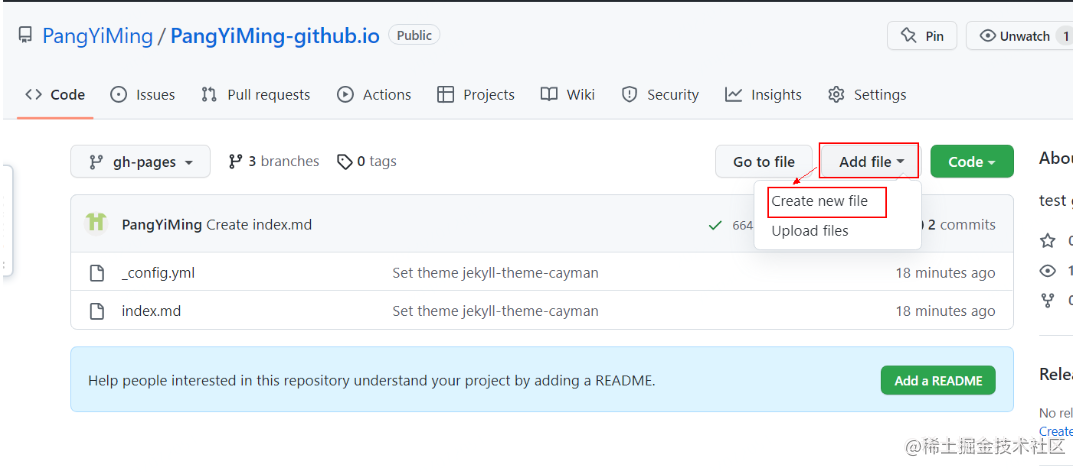
第二步:添加文件
创建后,这里为了简化操作,直接选择创建文件:

接下来输入文件名:index.html,并在里面写一点内容:比如一句话。
然后拉到下面直接提交即可:
当然你也可以用git方法来实现:
git clone https://github.com/username/username.github.io
cd username.github.io
echo "test" > index.html
git add --all
git commit -m "Initial commit"
git push -u origin main第三步:等待
等待 1 到 5 分钟,在浏览器输入 账户名.github.io,比如我的网址就是https://pangyiming.github.io/,应该就可以显示了。
百度搜到一堆坑文档。很多一开始命名就错,害的我,白辛苦一场。
附上官网教程链接 : github pages
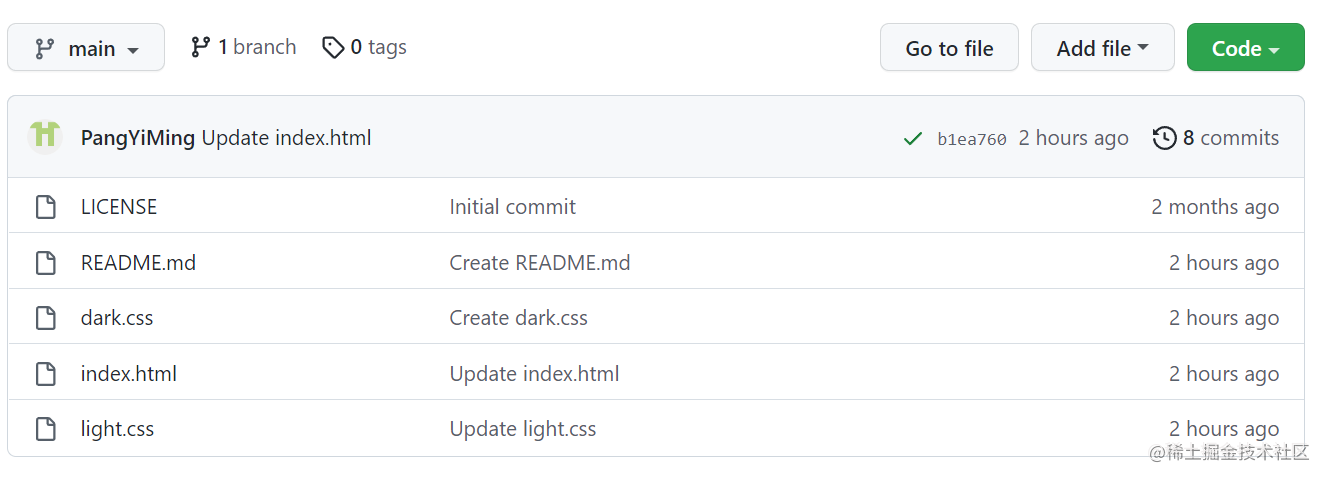
我的代码组织很简陋,但是大家可以参考一下:
index.html light.css dark.css

其中index.html的代码是这样的,小提示,可以当静态资源服务器使用,但你不引入的 css 和 图片 不会暴露外链哦。
<html>
<header>
<link href='dark.css'/>
<link href='light.css'/>
</header>
<body>
test
</body>
</html> 本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-09-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

