Java设计模式之类图的六大关系
类之间的关系有:依赖、泛化、实现、关联、聚合、组合。
六大关系
依赖
依赖关系是指类中用到了对方。可以是“类的成员属性”、“方法的返回类型”、“方法接收的参数类型”和“方法中使用到的类”。

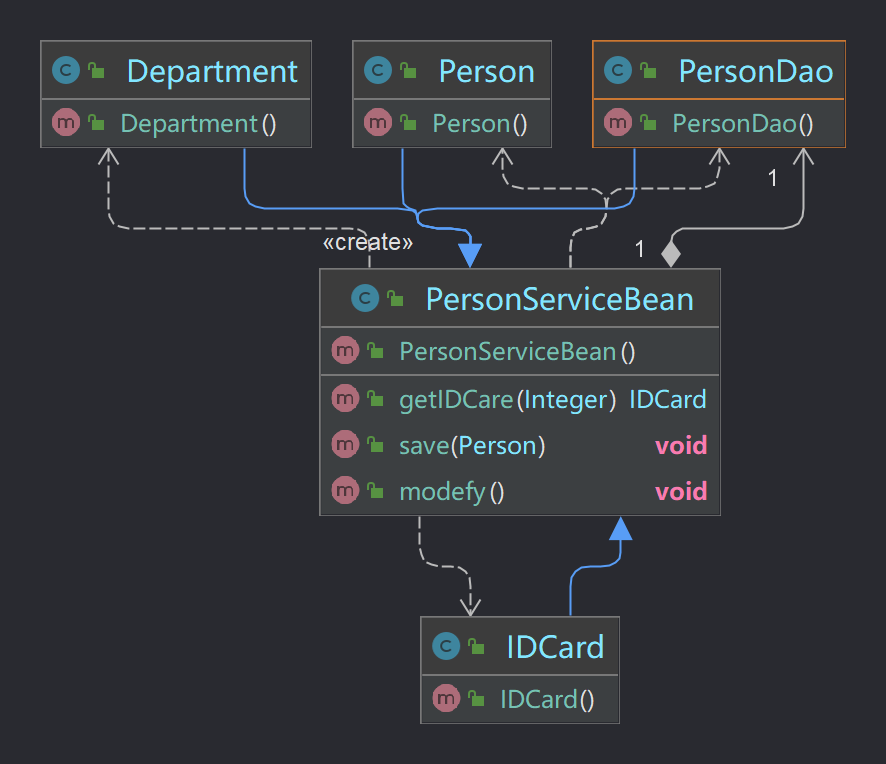
依赖关系图-(虚线)
public class Department extends PersonServiceBean {
}public class IDCard extends PersonServiceBean {
}public class Person extends PersonServiceBean {
}public class PersonDao extends PersonServiceBean {
}public class PersonServiceBean {
private PersonDao personDao;
public void save(Person person) {
}
public IDCard getIDCare(Integer personid) {
return null;
}
public void modefy() {
Department department = new Department();
}
}泛化
泛化关系实际上就是继承关系,是依赖关系的特例。

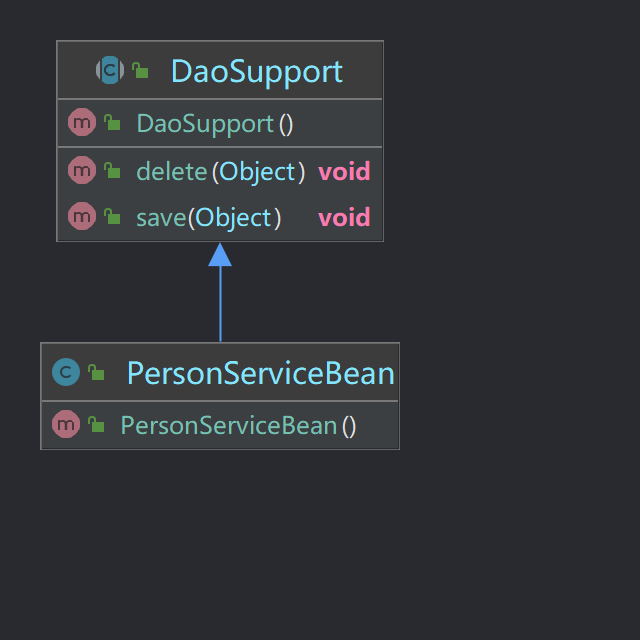
泛化
public abstract class DaoSupport {
public void save(Object entity) {
}
public void delete(Object id) {
}
}public class PersonServiceBean extends DaoSupport {
}实现
实现关系实际上就是A类实现B类的接口,是依赖关系的特例。

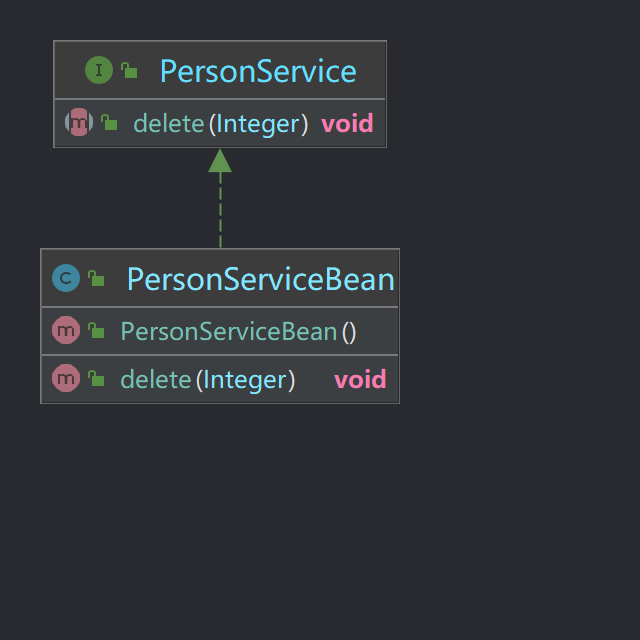
实现
public interface PersonService {
public void delete(Integer id);
}public class PersonServiceBean implements PersonService{
@Override
public void delete(Integer id) {
System.out.println("PersonServiceBean.delete");
}
}关联
关联关系实际上就是类与类之间的关系,是依赖关系的特例。 关联具有导航性:即双向关系或单向关系。 关联具有多重性:如“1”(表示有且仅有一个),“0…”(表示0个或多个),“0,1”(表示0个或1个),“n…m”(表示n到m个都可以)。
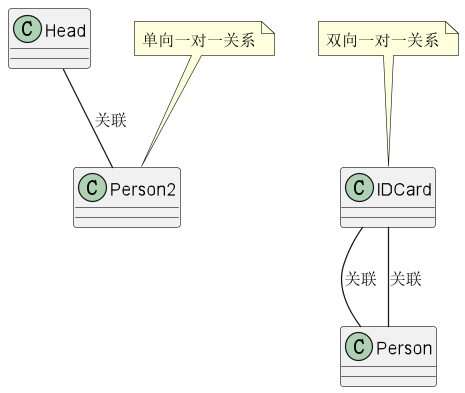
单向一对一关系:

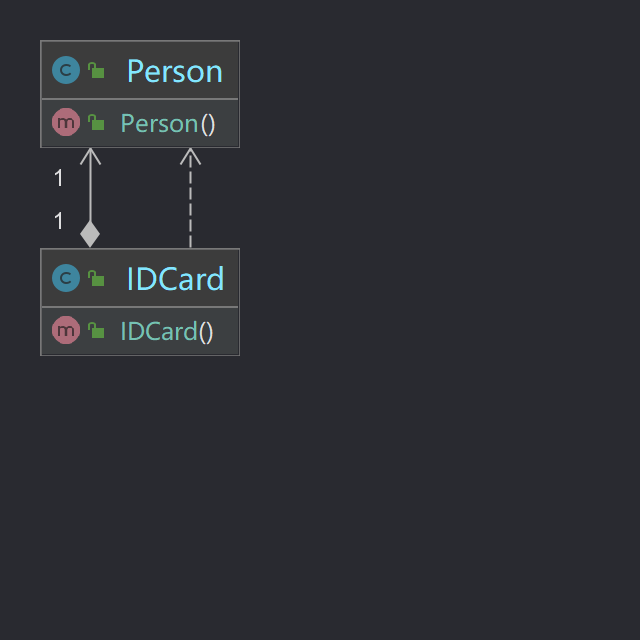
单向一对一
public class Person {
private IDCard card;
}public class IDCard {
}双向一对一关系:

双向一对一
public class Person {
private IDCard card;
}public class IDCard {
private Person person;
}
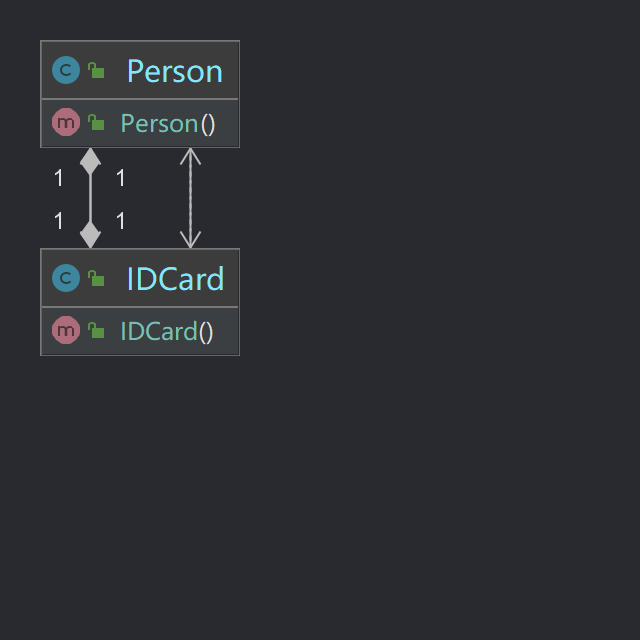
关联
聚合
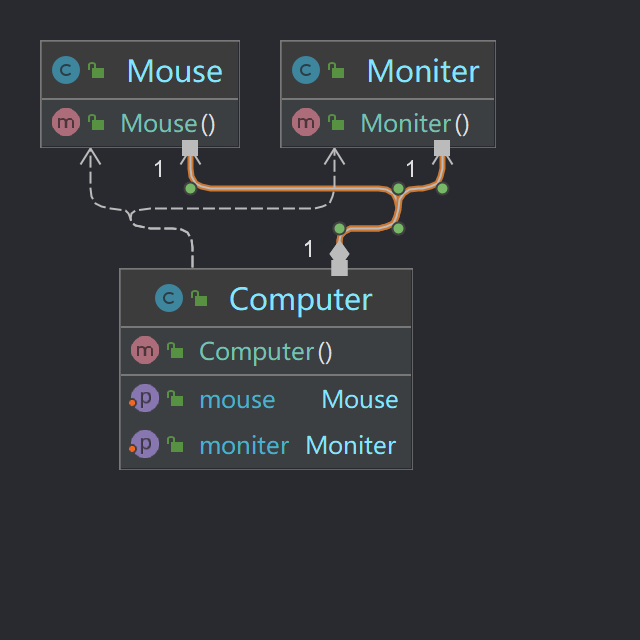
聚合关系表示的是整体和部分的关系,整体与部分可以分开。聚合关系是关联关系的特例,具有关联的导航性与多重性。 如:一台电脑由键盘、显示器、鼠标等组成,组成电脑的各个配件是可以从电脑上分离出的,使用带空心菱形的实线来表示。

聚合
public class Computer {
private Mouse mouse; //鼠标可以和Computer分离
private Moniter moniter;//显示器可以和Computer分离
public void setMouse(Mouse mouse) {
this.mouse = mouse;
}
public void setMoniter(Moniter moniter) {
this.moniter = moniter;
}
}public class Moniter {
}public class Mouse {
}组合
组合关系,也是整体与部分的关系,但是整体与部分不可以分开。 在程序中我们定义实体:Person与IDCard、Head,那么Head和Person就是组合,IDCard和Person就是聚合。 但是如果在程序中Person实体定义了对IDCard进行级联删除,即删除Person时连同IDCard一起删除,那么IDCard和Person就是组合了。
public class Person {
private IDCard card; //聚合关系
private Head head = new Head(); //组合关系
}public class IDCard {
}public class Head {
}
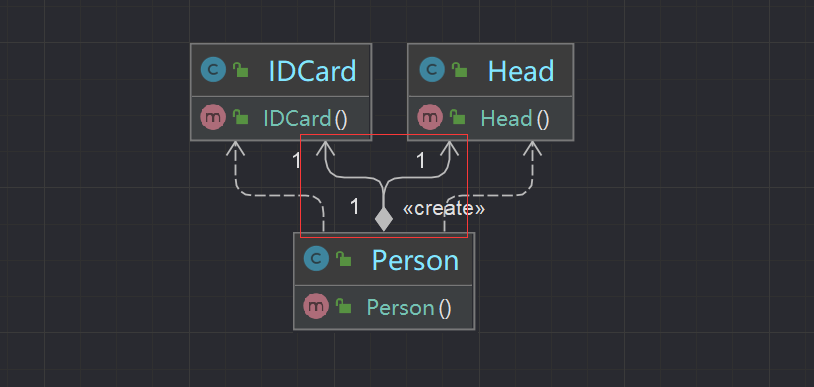
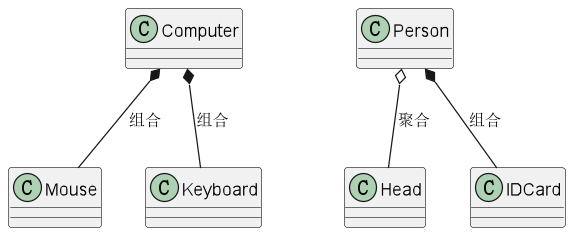
组合
@startuml
'https://plantuml.com/class-diagram
class Computer
class Mouse
class Keyboard
class Head
class IDCard
class Person
Person *-- IDCard :组合
Person o-- Head :聚合
Computer *-- Mouse :组合
Computer *-- Keyboard :组合
@enduml
组合
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-05-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
