初识 TypeScript
- 2. 为什么要学习 TypeScript ?
- 3. 安装 TypeScript
- 4. 原始数据类型和 any 类型
- 5. 数组和元组(tuple)
- 6. Interface 接口
- 7. 函数中声明数据类型
- 8. 类型推论 (type inference)
- 9. 联合类型
- 10. 泛型 Generics
- 11. 类型别名
- 12. 字面量
- 13. 交叉类型
1. TypeScript 是什么 ?
编程语言的类型: 静态类型语言、动态类型语言
静态类型语言的数据类型是在编译期间检查的。也就是说,在编写程序时就要声明变量的数据类型。如: Java
动态类型语言是指在运行期间才去做数据类型检查的语言。也就是说,永远不用给变量指定数据类型。如: Python、PHP
TypeScript 究竟是什么 ?
typescript 官网: https://typescriptlang.org
TypeScript 是 Type 和 JavaScript 的结合,TypeScript 就是将不看重类型的动态语言 JavaScript,变成关注类型的静态语言
2. 为什么要学习 TypeScript ?
程序更容易理解
ts 可以约定函数或方法输入输出的参数类型,外部条件等
效率更高
在不同的代码块和定义中进行跳转、代码补全、接口提示
更少的错误
编译期间能够发现大部分错误,杜绝一些比较常见的错误
3. 安装 TypeScript
全局安装 typescript
npm install -g typescript查看版本
tsc -V创建 helloworld.ts
const hello = (name: string) => {编译
tsc helloworld.ts补充: 命令行运行 ts 文件需要安装 ts-node 包
npm install -g ts-node然后就可以使用 ts-node 命令运行 ts 文件了
ts-node helloworld.ts4. 原始数据类型和 any 类型
最新的 ESMAScript 标准定义了八种数据类型
七种原始数据类型: number、string、boolean、undefined、null、BigInt、Symbol。另外一种是 Object
注意: undefined、null 是所有类型的子类型,所以下面写法是正确的
let age: number = undefined顶级类型: any,可以接收所有数据类型的数据
let all: any = null;5. 数组和元组(tuple)
声明一个 number 类型的数组,数组元素必须为 number 类型
let numArr: number[] = [1, 2, 3]元组: 给数组元素分别指定数据类型
// 定义元组时,数组元素个数不能超过声明的类型个数6. Interface 接口
Interface 不是 JavaScript 中的概念,而是 ts 作类型检查用的,所以 ts 在编译后,Interface 是不会被转译过去的
interface 描述对象类型
// 定义接口7. 函数中声明数据类型
普通的声明函数,函数的结果返回 number 类型
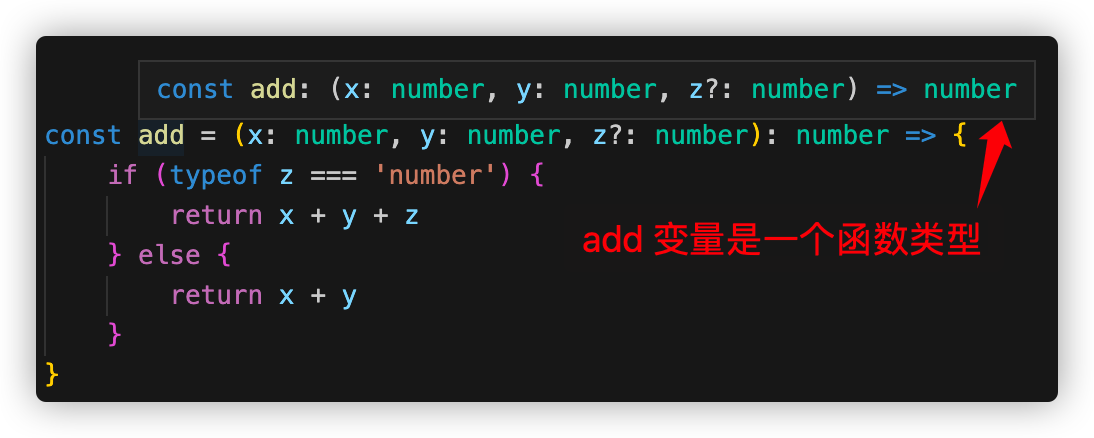
/**函数表达式声明的函数返回的是一个函数类型

const add = (x: number, y: number, z?: number): number => {8. 类型推论 (type inference)
官方文档: https://www.typescriptlang.org/docs/handbook/type-inference.html
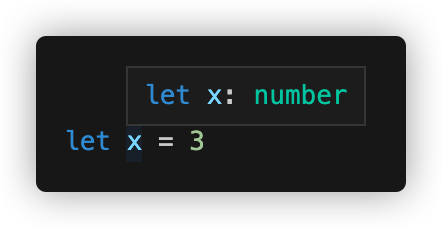
当我们把数据赋给变量时,没有指定数据类型,ts 会自动推测出一个类型,如下图:

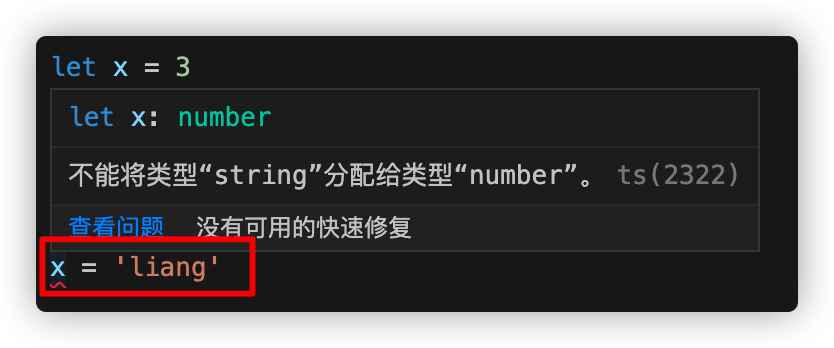
因为 ts 已经将变量 x 的类型推断为 number,那么当我们给变量 x 赋值一个 string 类型的数据则会提示错误

9. 联合类型
// 联合类型 union types10. 泛型 Generics
基础使用
function echo<T>(arg: T): T {交换数组中两个元素的位置
function swap<T, U>(tuple: [T, U]): [U, T] {约束泛型
interface ILength {
