使用 Vercel 部署你的静态网站
使用 Vercel 部署你的静态网站

OhhhCKY
发布于 2022-12-28 16:37:17
发布于 2022-12-28 16:37:17
代码可运行
运行总次数:0
代码可运行
注册账号
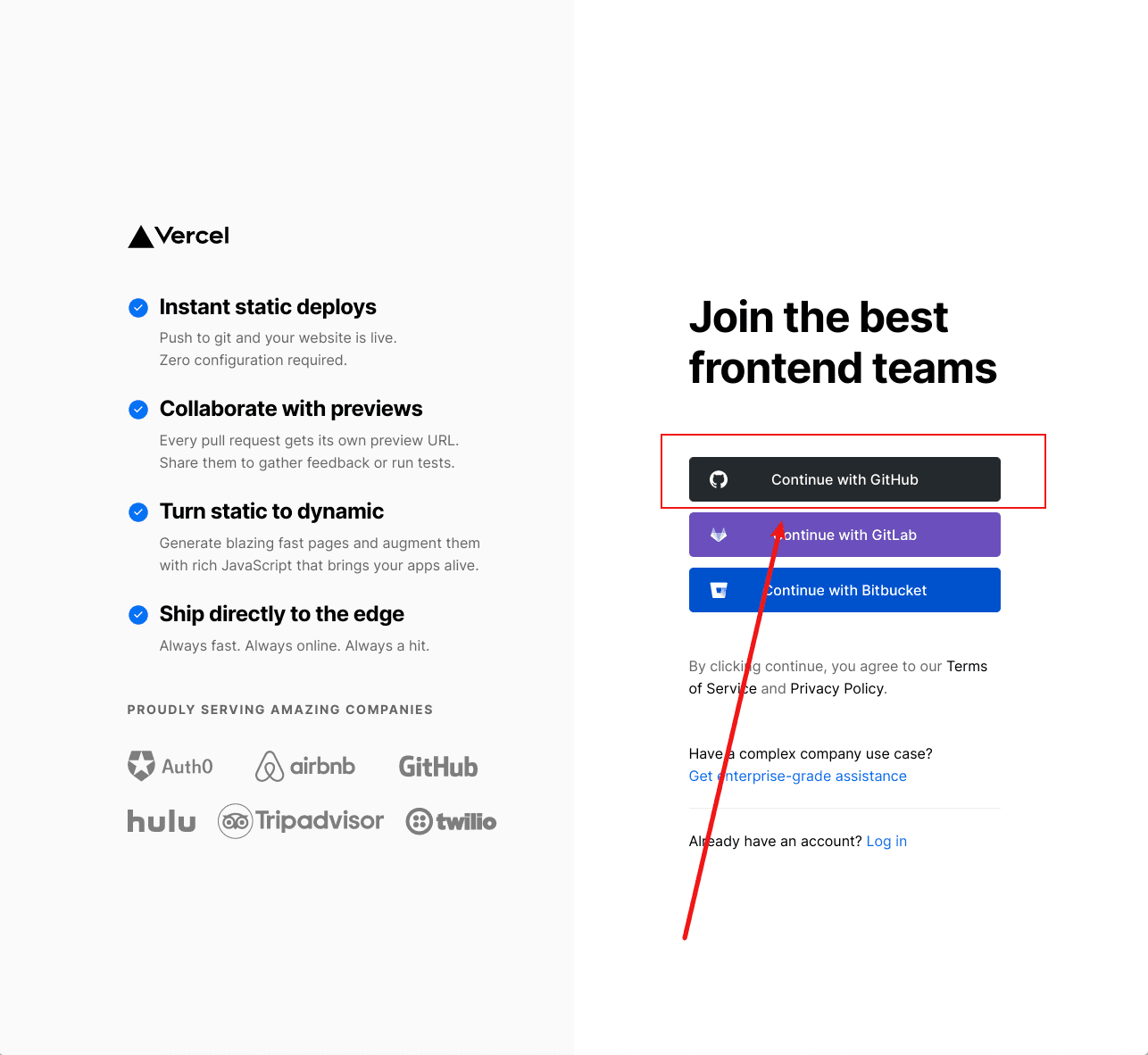
使用浏览器访问:https://vercel.com/signup
点击「Cotinue with GitHub」并使用 GitHub 账号注册。

无法注册账号?Vercel 不支持 163/QQ 等国内邮箱的注册,请使用 Outlook 邮箱 再次注册 GitHub 后使用新 GitHub 账号注册!
创建代码仓库
新建 GitHub 代码仓库,并在代码仓库中新建 index.html 文件,这将作为首页。
在 index.html 文件中填写基本的代码内容,如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test Page</title>
</head>
<body>
<p>This page is for test.</p>
</body>
</html>使用 Vercel 部署
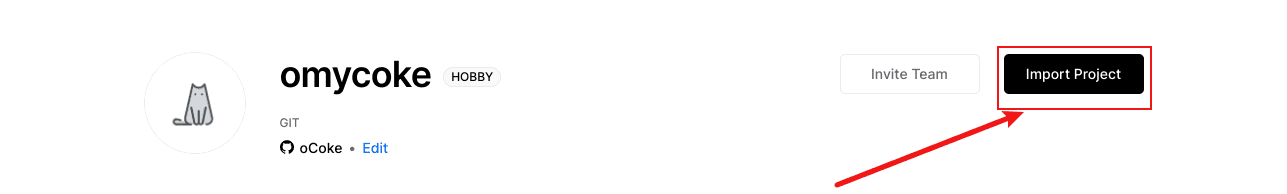
点击控制台右上角的「Import Project」

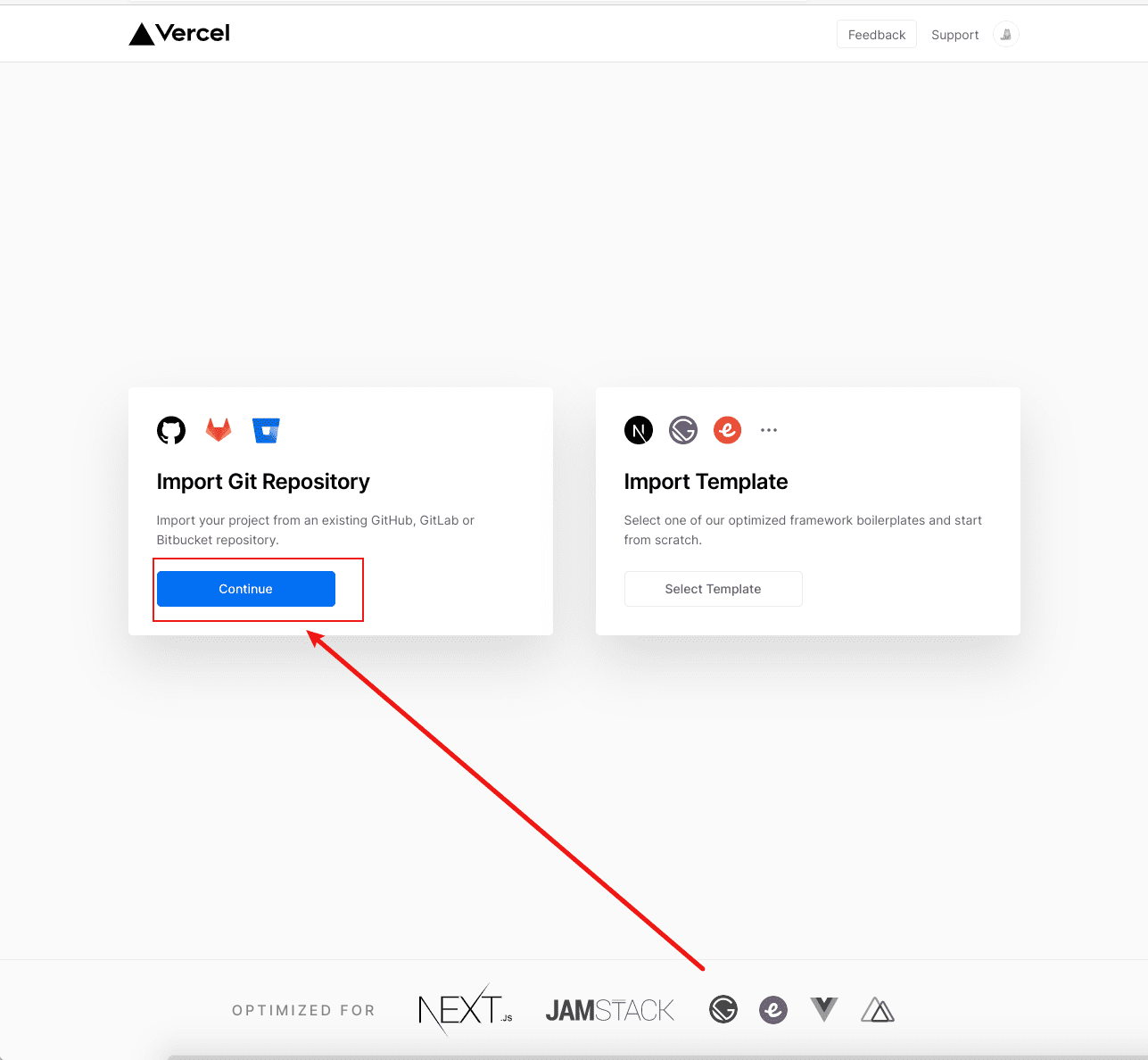
点击「Import Git Repository」下方的「Continue」

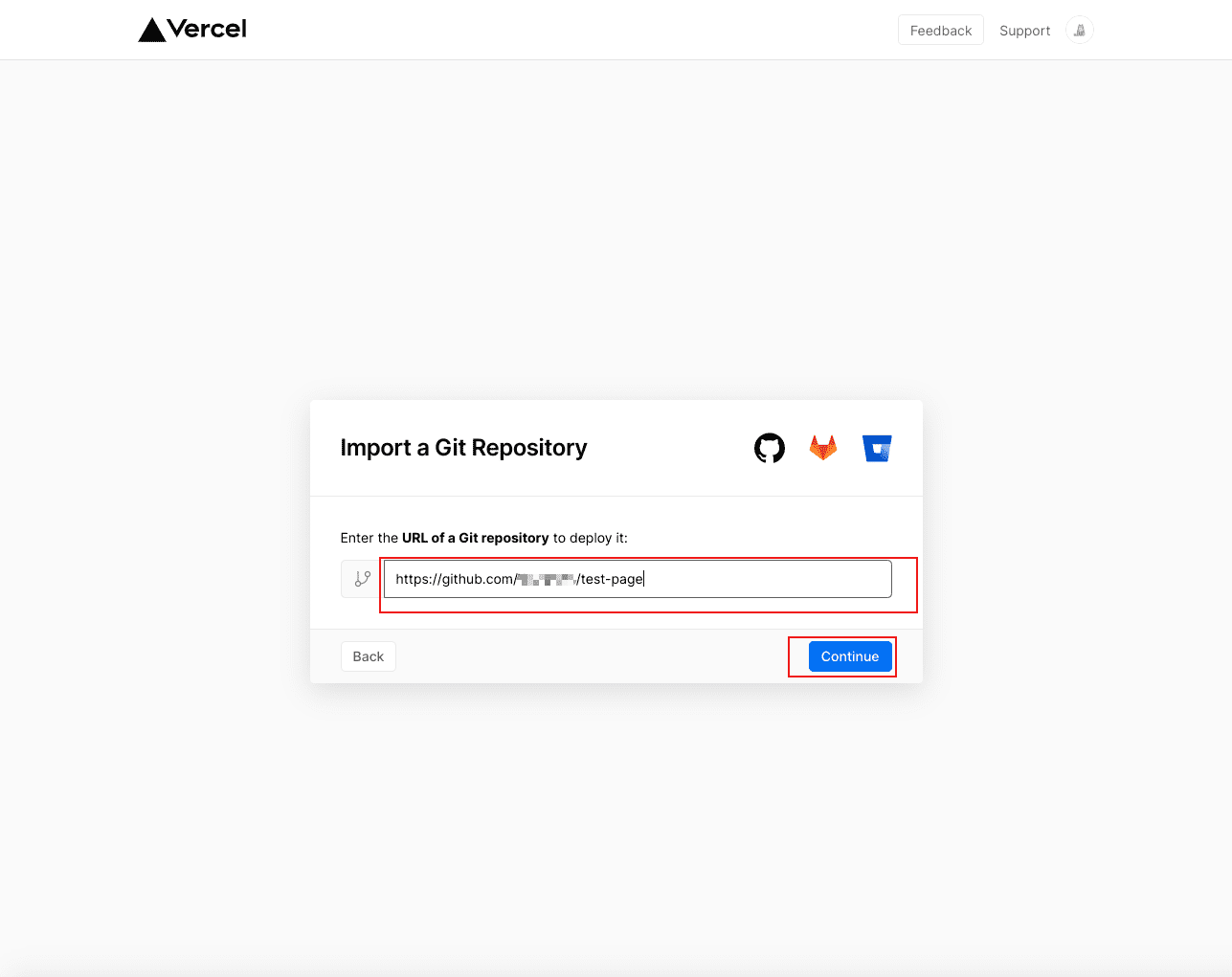
输入 GitHub 仓库的地址并点击「Continue」

经过基本配置后,项目就会自动部署。
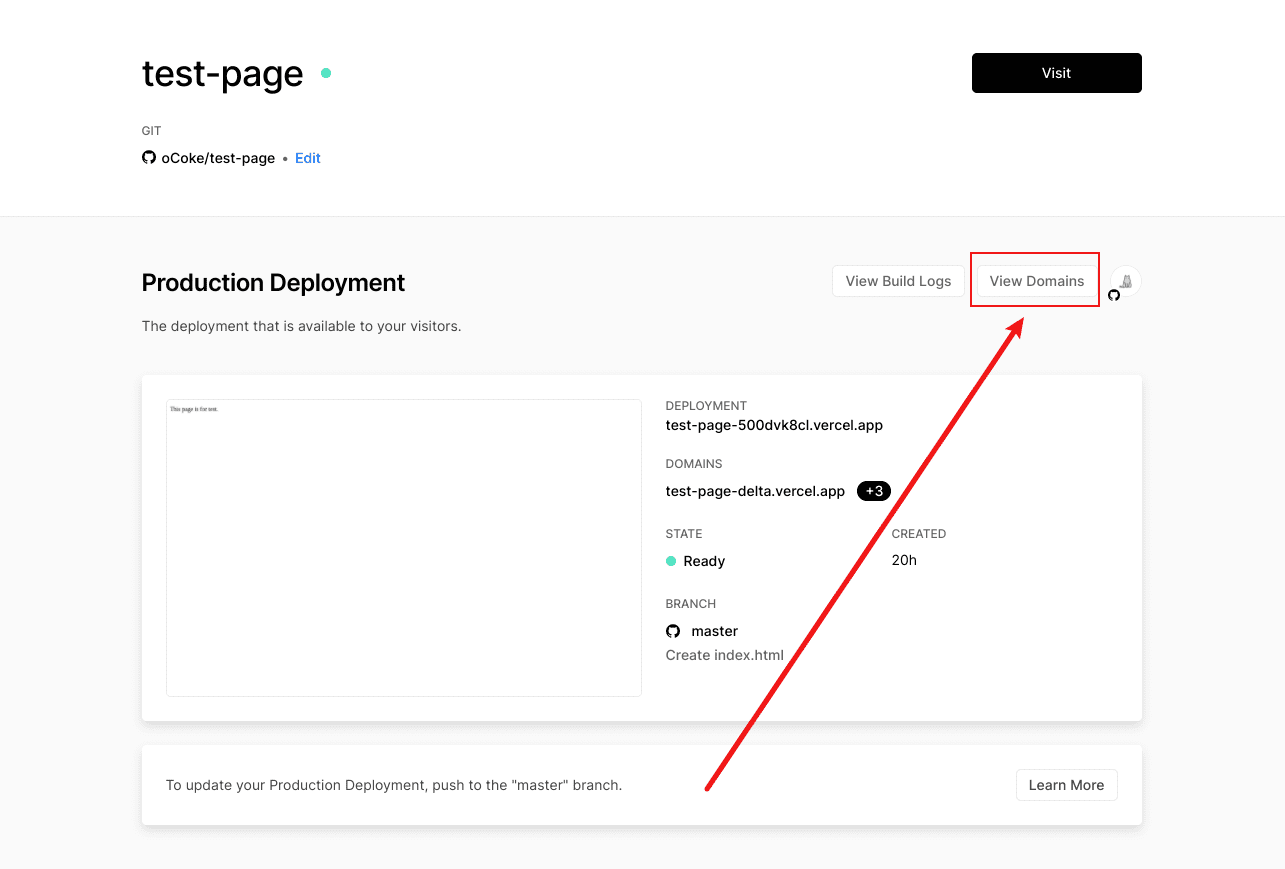
点击项目控制台的「View Domain」进入域名配置

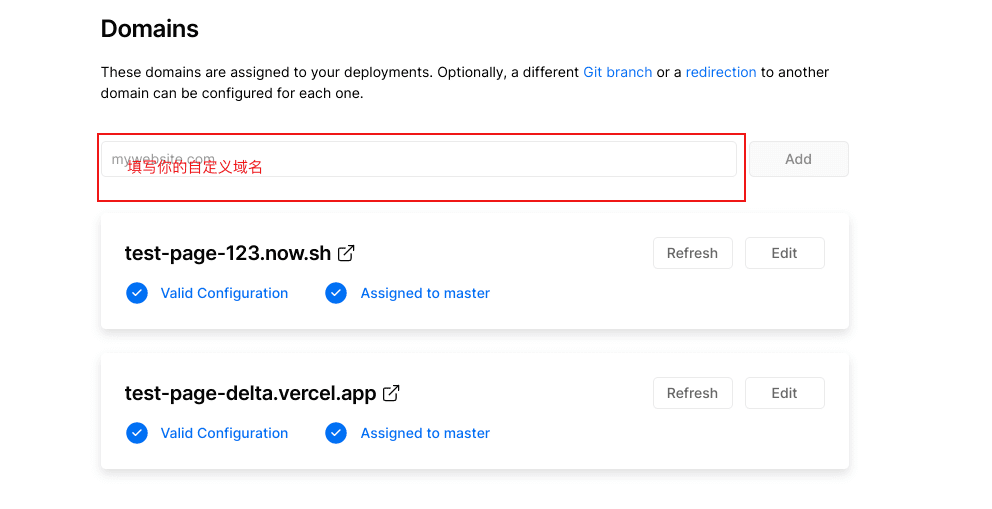
默认会提供 *.vercel.app 免费域名,也可以免费添加自己的域名。

目前新项目已经更换为*.vercel.app域名,如仍需要*.now.sh域名,可以直接填写,实测可以使用。例如我需要使用2021-05-10 更新:已无法再添加test-page-123.now.sh域名,那么我只需要在自定义域名处填写并点击「Add」即可。*.now.sh域名,*.now.sh会自动跳转*.vercel.app。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-11-23,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

