通天塔页面搭建提效揭秘:设计稿自动生成楼层
Tech 导读 本文聚焦于打破固有研发壁垒,提升平台能力,打通设计稿到楼层生产的线上化链路,一键精准还原设计稿,0代码,低门槛,让用户可以成为楼层样式的生产者。通过本文,读者可以对京东营销活动搭建平台通天塔有初步了解,对0代码搭建应用的架构和和设计稿规则识别有新的思考和可能性。
01
背景
在今年的敏捷团队建设中,我通过Suite执行器实现了一键自动化单元测试。Juint除了Suite执行器还有哪些执行器呢?由此我的Runner探索之旅开始了!
在降本增效的趋势下,通天塔一直在思考如何打破固有的研发壁垒,不受限于平台提供的样式与功能,人人都可以成为楼层样式的生产者。在不断的创新和尝试后,作者团队通过打通设计与搭建的链路,以设计稿自动识别生成楼层的方式,使得楼层的生产效率在现有灵活画布的基础上得到了更进一步的提升。

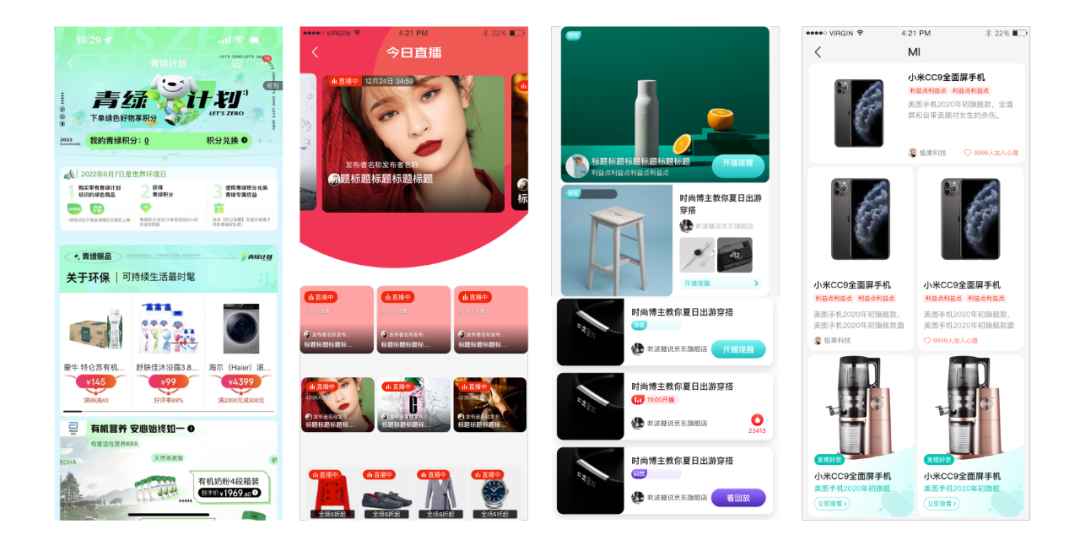
图1 通天塔楼层灵活搭建示例
02
什么是设计稿自动识别
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕
设计稿自动识别生成楼层项目是作者团队在「设计前端一体化」方向上新的探索,聚焦于设计稿一键生成楼层样式这一切入点,实现将Sketch等设计稿进行解析并直接生成通天塔楼层,后续还可以支持二次微调。通过该功能,设计师/运营不需要一边对照标注,一边从0开始搭建楼层还原设计稿,极大的降低了搭建成本,为业务带来更加智能化、多元化的楼层搭建新体验。
在项目一期落地后,正值618核心会场搭建高潮期,作者团队以青绿主会场的青绿公告楼层作为首批支持的案例,实现由设计稿自动识别一键生成通天塔楼层并交付给大促运营进行页面搭建。除此之外,还支持了直播、好货等素材类型的楼层样式,包括一行一、一行二、滑动、轮播等交互样式,搭建效率提升达到40%。

图2 设计稿自动识别案例
03
方案设计
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
3.1 出发点
从设计稿出发,提升页面搭建效率,亟需解决的核心问题有:
- 如何打通各平台的链路,减少搭建前期的操作步骤
- 如何优化搭建动线,升级交互体验,减少搭建时的学习成本和耗时
面对这些问题,作者团队制定了设计稿自动识别生成楼层的方案。
3.2 核心设计思想
本着充分利用现有资源的目的,以及保持用户的使用习惯,通过:
RELAAAY的资产线上化管理 + 通天塔楼层灵活搭建系统 + 设计规范
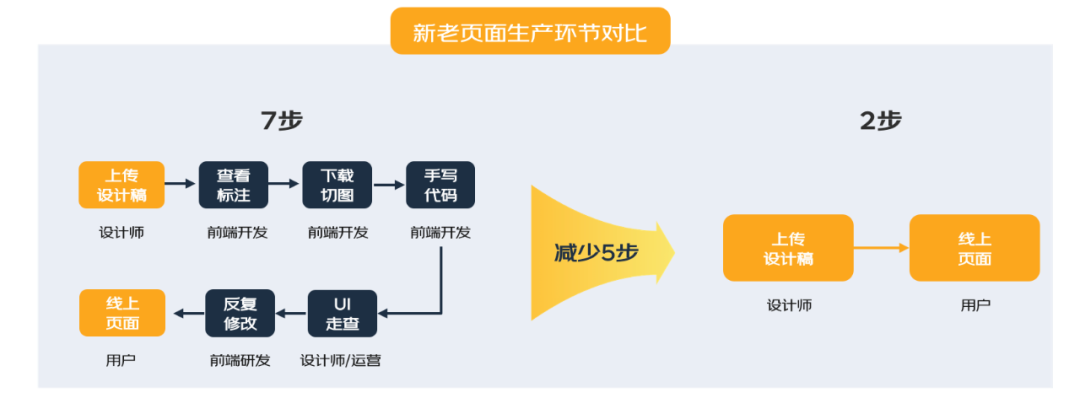
即可为业务打造兼顾效率和灵活性的搭建平台,下图是传统楼层搭建方式与本方案的对比,可以看出直接可以减少5步,搭建效率显著提升。

图3 新旧搭建方式路径对比图
3.3 核心架构
本系统提供的核心能力包括:
- 设计稿到楼层、元素的自动识别&转换
- 画布支持元素拖拽、预览等
- 支持可视化的二次微调,以及跳转、埋点等高级配置
- 一键保存楼层,建立设计与楼层资产的关联映射
以下就是整个系统核心能力架构图:

图4 核心能力架构图
04
核心难点及解决方案
理解,首先 MCube 会依据模板缓存状态判断是否需要网络获取最新模板,当获取到模板后进行模板加载,加载阶段会将产物转换为视图树的结构,转换完成后将通过表达式引擎解析表达式并取得正确的值,通过事件解析引擎解析用户自定义事件并完成事件的绑定,完成解析赋值以及事件绑定后进行视图的渲染,最终将目标页面展示到屏幕。
在研发过程中遇到了大大小小的攻坚点,下面举例其中的3个核心难点:
- 如何打通平台链路?
- 如何进行设计稿的自动识别?
- 如何在自动生成楼层后进行元素数据字段关联?
4.1 跨平台数据共享
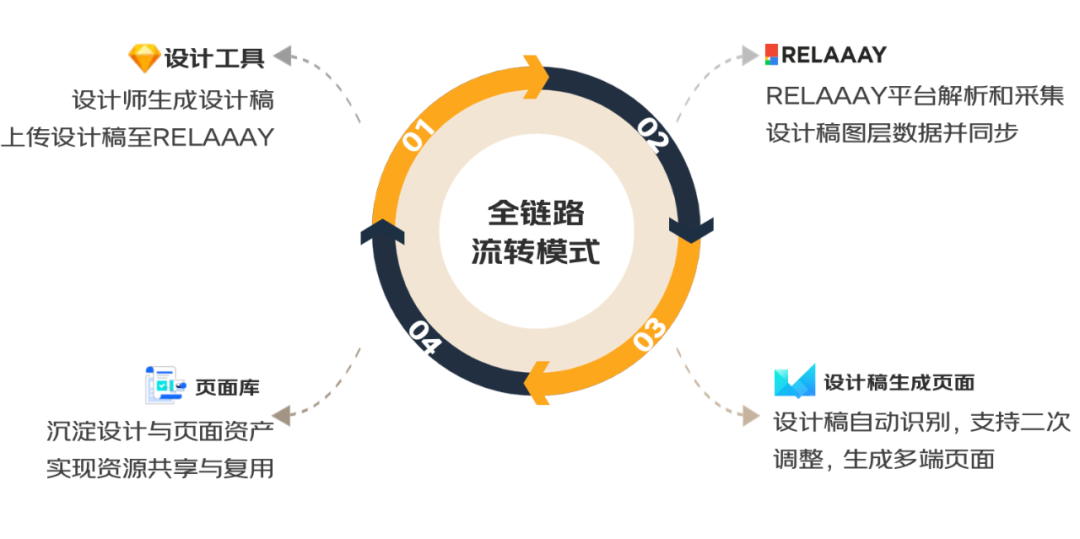
通过对用户操作习惯的调研,作者发现,受限于Sketch软件在电脑系统的使用,绝大多数用户在搭建楼层时,会先将设计稿上传至RELAAAY平台,通过线上页面查看标注后在通天塔进行楼层视觉稿还原。那么,只要将这3者链路打通即可。

图5 设计稿数据流转模式
4.2 设计稿图层自动识别
在大家的主观意识里,图像识别需要依靠机器学习,但是本方案识别图像,而是直接将设计稿数据转换成通天塔的楼层协议。当然也可以通过直接在设计稿图层进行名称标记的方式进行识别,这种方式研发成本比较小,但是需要改变设计师的使用习惯,同时也是一种不可靠关系。所以作者团队直接使用设计稿的JSON数据,通过解析这个JSON描述文件,进行以下几步核心操作达到识别目的。
- 数据获取
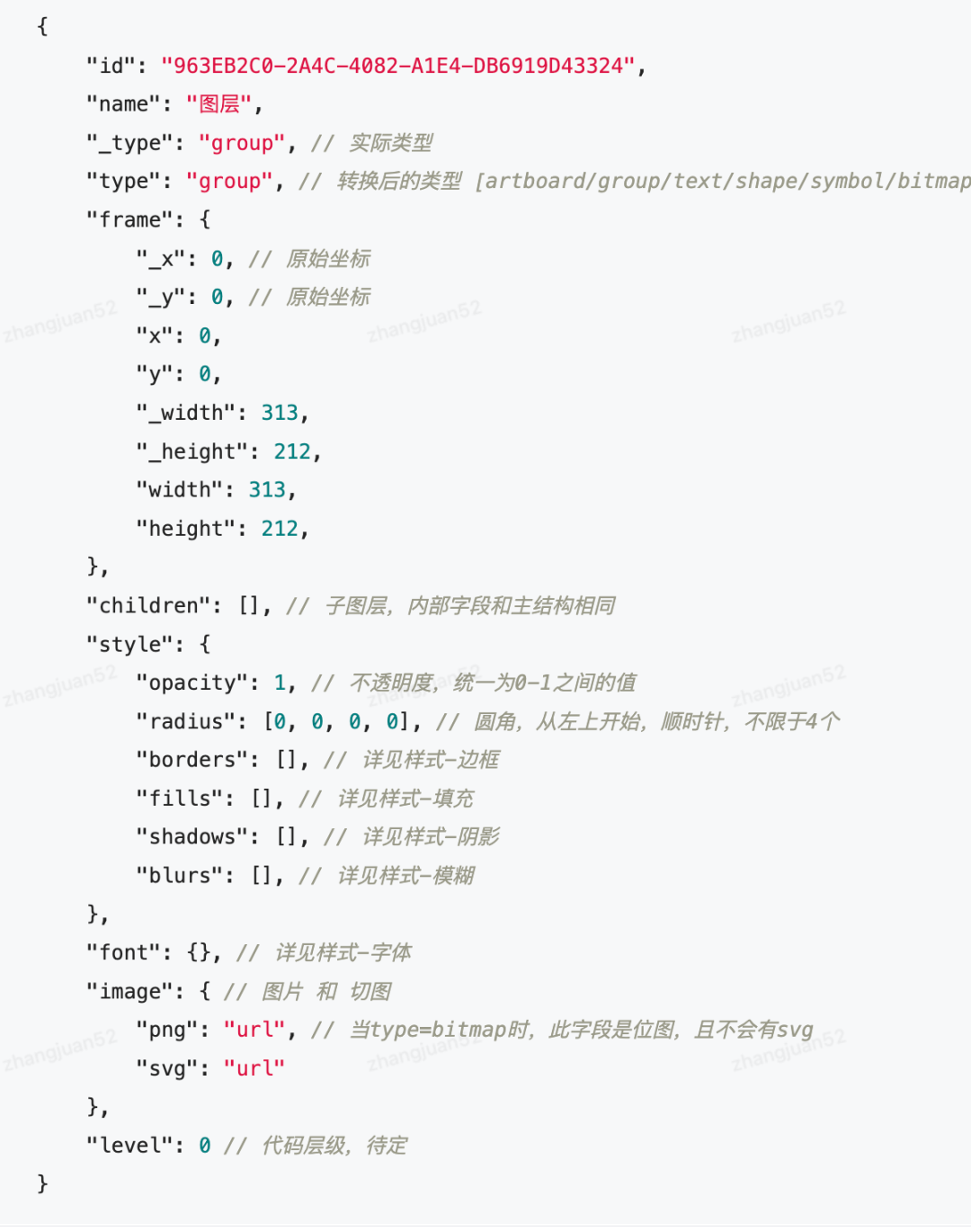
通过调用RELAAAY的稿件接口,获取描述设计稿的JSON数据,返回数据格式大致为:

图6 设计稿JSON元数据
- 数据脱水&注水
从上图可以发现,一是每个图层节点除了包含所需的样式数据外,还会有很多冗余信息;另一方面,由于不同设计师的构图习惯不同,会有一些无效的图层,比如作为备注的图层、作为蒙版的图层等等,这些都需要进行数据的清理和再加工。
这个过程主要是对JSON数据进行深度遍历,对位置有包含关系、具有隐藏属性、样式字段缺失等图层进行图层合并或删除。同时规律生成唯一ID标识每个图层,便于后续计算的快速查询。
- 布局&元素识别
楼层搭建本质上是基于DSL的可视化搭建,其核心就是将前端开发变成用户「做配置」,这里的布局、元素从开发方式到用户使用、预览都是基于这种「配置」实现的,即需要对设计稿图层数据进行特征信息提取后,重新生成符合楼层DSL协议的布局、元素数据。
其中布局的识别依赖于设计师按照一定的设计规范进行编组,根据编组数量进行列数计算以及列与列之间相对关系,再采集type=artboard的图层数据生成相应布局协议。对于元素的识别较为复杂,根据约定的识别规则,需要对多个有效图层进行位置、样式等定制逻辑处理。
- 元素与数据字段关联
设计稿的描述文件只包括了样式信息,但一个有效楼层除了样式,还需要关联数据来源。那么如何对识别后的元素进行数据字段的关联呢?
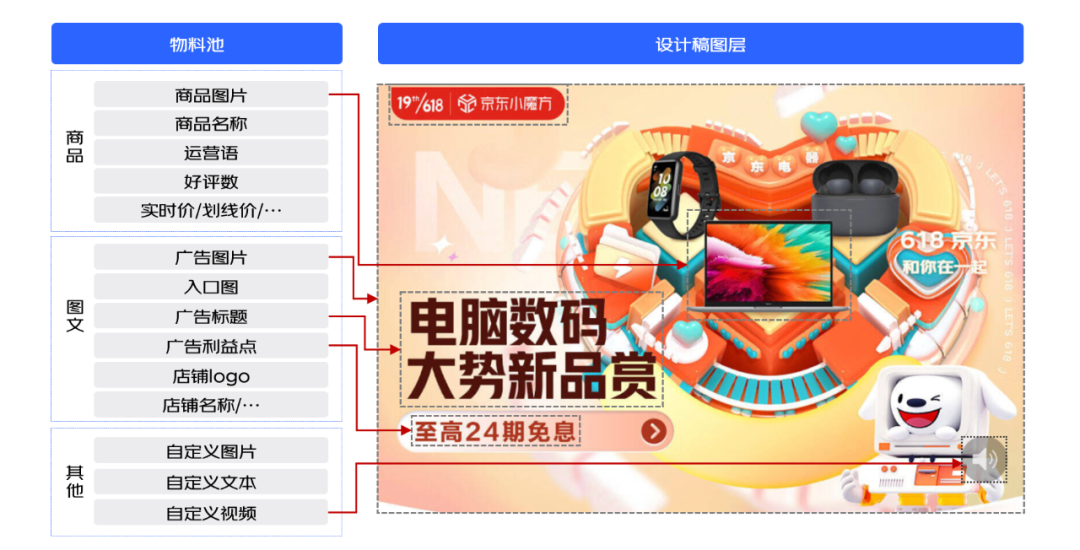
考虑到用户对于既有物料已经有充分的认知,这里就通过「组合」的方式来关联数据。其中:
样式:来源于设计稿自动识别后组装的样式集合,比如位置、大小、颜色、字号等;
数据字段:系统物料池提供的元素物料,如商品图片、广告标题等,除了含有数据字段信息,还包括跳转、兜底、埋点等高级属性;
通过样式+既有物料的组合方式,最终转化成具有完备数据字段来源的、还原设计稿样式的有效元素。用户无需理解复杂的数据源结构和底层字段,随取随用即可。

图7 元素样式与数据字段匹配 05 方案落地
接下来通过一个视频简单演示一下整个方案的交互流程和核心步骤。
1. Sketch平台:设计师设计并上传设计稿。
设计师根据业务需求进行楼层样式的设计稿,遵循通天塔制定的设计规范,进行图层编组、导出等操作。然后通过插件上传设计稿至RELAAAY平台,通过开启同步通天塔功能,进行图层数据采集和预处理。
2. RELAAAY平台:采集设计稿元数据并同步通天塔。
上传设计稿后可以进入RELAAAY平台查看线上设计稿,点击生成通天塔楼层即可进入通天塔平台。
3. 通天塔平台:自动识别设计稿,并提供二次微调。
进入通天塔平台,既可得到自动识别设计稿生成的楼层,通过画布可以查看元素位置、大小等样式,同时可以进行二次微调,达到高度灵活的楼层搭建目的。通过保存功能,可以创建个人楼层样式专区,后期可以在各个页面复用该楼层样式。
http://mpvideo.qpic.cn/0bc3yuaaaaaa4qagcysgpjrvbrodadcqaaaa.f10002.mp4?dis_k=a9e6ceeaed9099d1da530efb12399429&dis_t=1672900119&play_scene=10400&vid=wxv_2616650079684263936&format_id=10002&support_redirect=0&mmversion=false
图8 效果演示 06 总结&规划
通过设计稿自动识别生成楼层能够明显提高搭建效率,产生更大的业务价值。关于后期规划,作者团队会从提高识别精度、强化设计稿还原度等方面继续深入探究。
除此之外,作者团队也会继续优化现有的搭建交互,提高画布的易用性,提供更丰富的物料池。在用户搭建个性化样式时,可以快速、灵活、准确的拖拽元素组合生成目标楼层,赋能更多的业务场景。