WWDC 2022:哪些是前端开发者要关注的信息?
苹果全球开发者大会(Apple Worldwide Developers Conference,缩写:WWDC)是苹果公司每年定期举办的信息技术交流活动,活动旨在向全球的软件设计师展示苹果公司最新的软件及技术,通常用于展示 macOS、iOS、iPadOS、watchOS 和 tvOS 系列以及其他苹果公司的软件和技术。

作为前端开发者,我们主要关注的重点在于 Web 方面。
在过去的一年,Safari 的浏览器内核 WebKit 发布了超过 162 项新功能和改进点,包括新的 dialog 元素、懒加载、:has() 伪类、Web Locks API、File System Access API、对 WebAssembly 的多项改进等等。
在本地大会中,苹果公司宣布了 Safari 16 beta 版本的发行,我们一起来看看 Safari 16 beta 版本带来了哪些新的能力。
Web Inspector Extensions

Safari 16 带来了对 Web Inspector Extensions (类似于 Chrome 的 Devtools Extension)的支持。如果你的团队使用 React、Angular、Vue 或 Ember 这些强大的框架,或者可能是流行的测试套件或其他开发者服务。现在有了 Safari Web Inspector Extensions,你就可以安装来自这些框架和服务的开发工具扩展,从而为你的开发提效。
和 Chrome 开发工具扩展的 JavaScript API 也基本一样。你可以轻松的把现有的 Chrome Extension 移植到 Safari 上,你只需要在 App Store 就可以搜到这些扩展。
当然,流行的第三方框架和服务的扩展并不是 Web Inspector Extensions 唯一令人兴奋的用途。通常,对开发者工具的小幅增强就可以对工作流程产生巨大影响。要了解构建 Safari Web 扩展的基础知识、如何将现有扩展转换为与 Safari 一起使用,以及如何在 App Store 打包发布,可以看看这个视频讲解 https://developer.apple.com/videos/play/tech-talks/110148/。
Web Inspector Extensions 也带来了对 Safari Web Extensions 的其他改进,包括能够同步跨 iOS、iPadOS 和 macOS 启用的扩展。
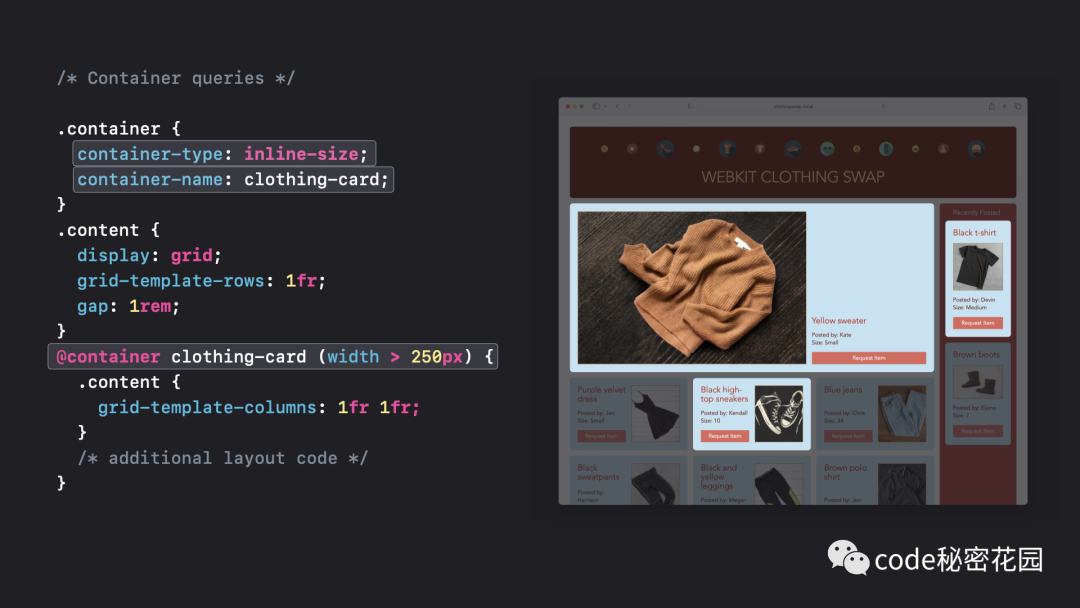
容器查询
在响应式布局布局中,经常使用媒体查询(Media Queries)检测视窗的宽高,实现自元素样式的自动调整。但是在一些页面设计中,元素的容器尺寸发生变化时,元素的样式也需要随之变化。很显然,媒体查询无法支持这种场景。

CSS 容器查询就是来解决这个问题的,它一直是 Web 开发者梦寐以求的功能,简单来说: 容器查询允许开发者根据容器元素的大小来设置元素的样式。它类似于 @media 查询,不同之处在于它根据容器的大小而不是视口的大小进行判断。
Safari 16 支持了一些新的容器查询单位:
cqw查询容器宽度的 1%cqh查询容器高度的 1%cqi查询容器 inline 尺寸的 1%cqb查询容器 block 尺寸的 1%cqmincqi 或者 cqb 的最小值cqmaxcqi 或者 cqb 的最大值
macOS 的 Web 推送
macOS Ventura 上的 Safari 16 即将推出 Web Push。你可以远程向你的网站和 Web 应用程序的用户发送通知。「即使 Safari 没有运行,也可以发送这些通知」。

它使用与其他浏览器相同的 Web 标准:Push API 和 Notifications API 以及 Service Worker。
用户可以通过用户手势(例如单击按钮)来选择接收通知。然后,系统会提示他们授予你的网站或应用发送通知的权限。用户能够在通知中心查看和管理通知,并在通知设置中自定义样式并关闭每个网站的通知。
Safari 中的 Web Push 会使用和 Apple 推送相同的通知服务,该服务支持所有 Mac 和 iOS 设备上的本地推送。
另外, 苹果还计划在 2023 年实现适用于 iOS 和 iPadOS 的 Web Push。
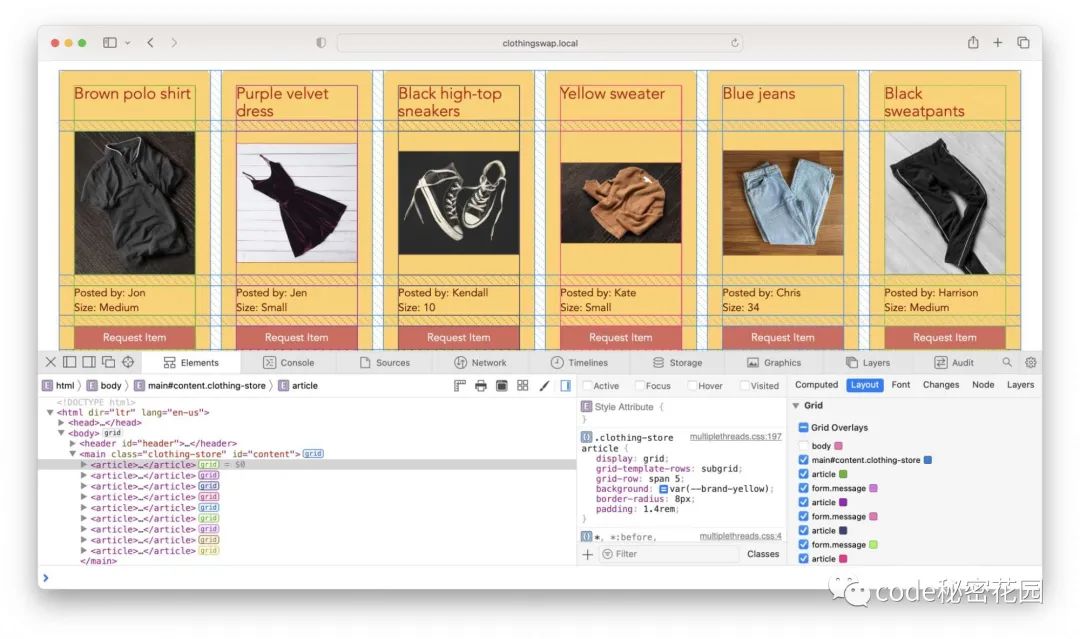
子网格
CSS Grid 布局 在 2017 年 3 月发布,它彻底改变了 Web 布局设计的可能性。然而,Subgrid 将 Grid 带到了另一个层次,它使得跨复杂布局排列项目成为可能,而不受 HTML 结构的限制。
故名思议,除了操纵同级别的网格,它拥有操纵子网格的能力,它可以实现比 Grid 更复杂的布局,比如下面的例子:

.grid {
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(4, minmax(100px, auto));
gap: 20px;
}
.item {
display: grid;
grid-column: 2 / 7;
grid-row: 2 / 4;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
row-gap: 0;
}
.subitem {
grid-column: 3 / 6;
grid-row: 1 / 3;
}

另外, Safari 的 Grid Inspector 让你可以让你非常方便的开发和调试子网格布局。
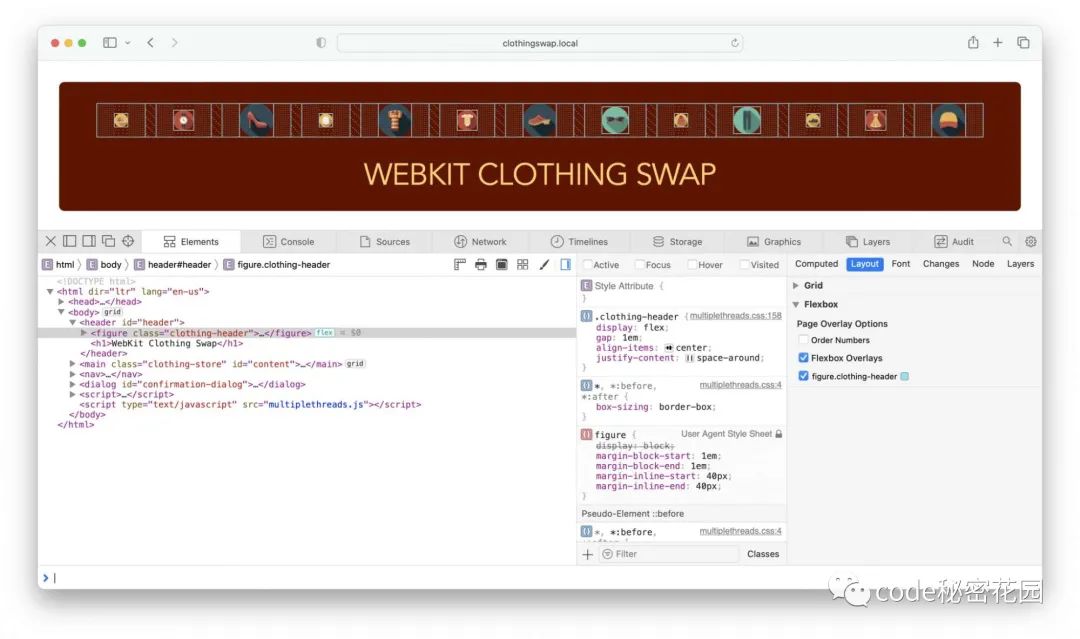
Flexbox Inspector
继去年的 Grid Inspector 推出之后,Safari 16 添加了 Flexbox Inspector。

Flexbox Inspector 可以为你提供更好的 Flexbox 布局可视化,可以帮助你更好的从视觉上区分空闲空间和间隙。
可访问性改进
Safari 16 重新构建了 WebKit 在 macOS 上的可访问性支持,提高了性能和响应能力。这一改进允许 WebKit 在比以前更短的时间内为来自客户端(如 VoiceOver )的更多可访问性请求提供服务。在一些复杂的网页上,大量的无障碍请求耗时减少了 25%。
该版本还通过确保元素在可访问性树中正确表示,极大地改进了对具有 display:contents 的元素的可访问性支持。
动画改进
CSS Offset Path 为 Web 开发者提供了一种沿任意形状的自定义路径设置动画的方法。offset-path 属性可让你定义要沿其设置动画的几何路径。offset-anchor、offset-distance、offset-position、offset-rotate 属性为你提供了额外的能力来细化被动画对象的精确运动。
#motion-demo {
offset-path: path('M20,20 C20,100 200,0 200,100');
animation: move 3000ms infinite alternate ease-in-out;
width: 40px;
height: 40px;
background: cyan;
}
@keyframes move {
0% {
offset-distance: 0%;
}
100% {
offset-distance: 100%;
}
}
使用 Safari 16,你现在可以为 CSS Grid 设置动画。这意味着你可以对行或列的大小进行动画更改,这又为 Web 动画的实现开辟了一种新的可能性。
Shared Worker
Safari 16 新增了一种新型的 Worker —— Shared Worker。与 Service Worker 一样,Shared Worker 支持在后台运行 JavaScript,但其生命周期略有不同。
只要用户对你的域打开任何 tab,你的 Shared Worker 就会运行,并且对同一域打开的所有选项卡都可以共享同一个 Shared Worker。比如你让一个 WebSocket 连接打开到代表多个选项卡进行通信的服务器,就可以使用 Shared Worker 实现了。
其他
- 支持通过
CSS overscroll-behavior属性控制当浏览器滚动条到达边界时的行为; HTML input元素支持了<form>.requestSubmit()和showPicker()方法;CSP内容安全策略 支持了新的指令:worker-src。
