webpack browserslitrc工作流程
webpack browserslitrc工作流程
用户4793865
发布于 2023-01-12 13:24:26
发布于 2023-01-12 13:24:26
Can i use
我们的项目需要兼容哪些主流浏览器的哪些版本,那么我们怎么知道哪些版本是主流的呢?这里就推荐一个网站。 官网地址🌏

image.png
打开Browser Usage table

image.png
如下就是各种浏览器各个版本的市场占有率。

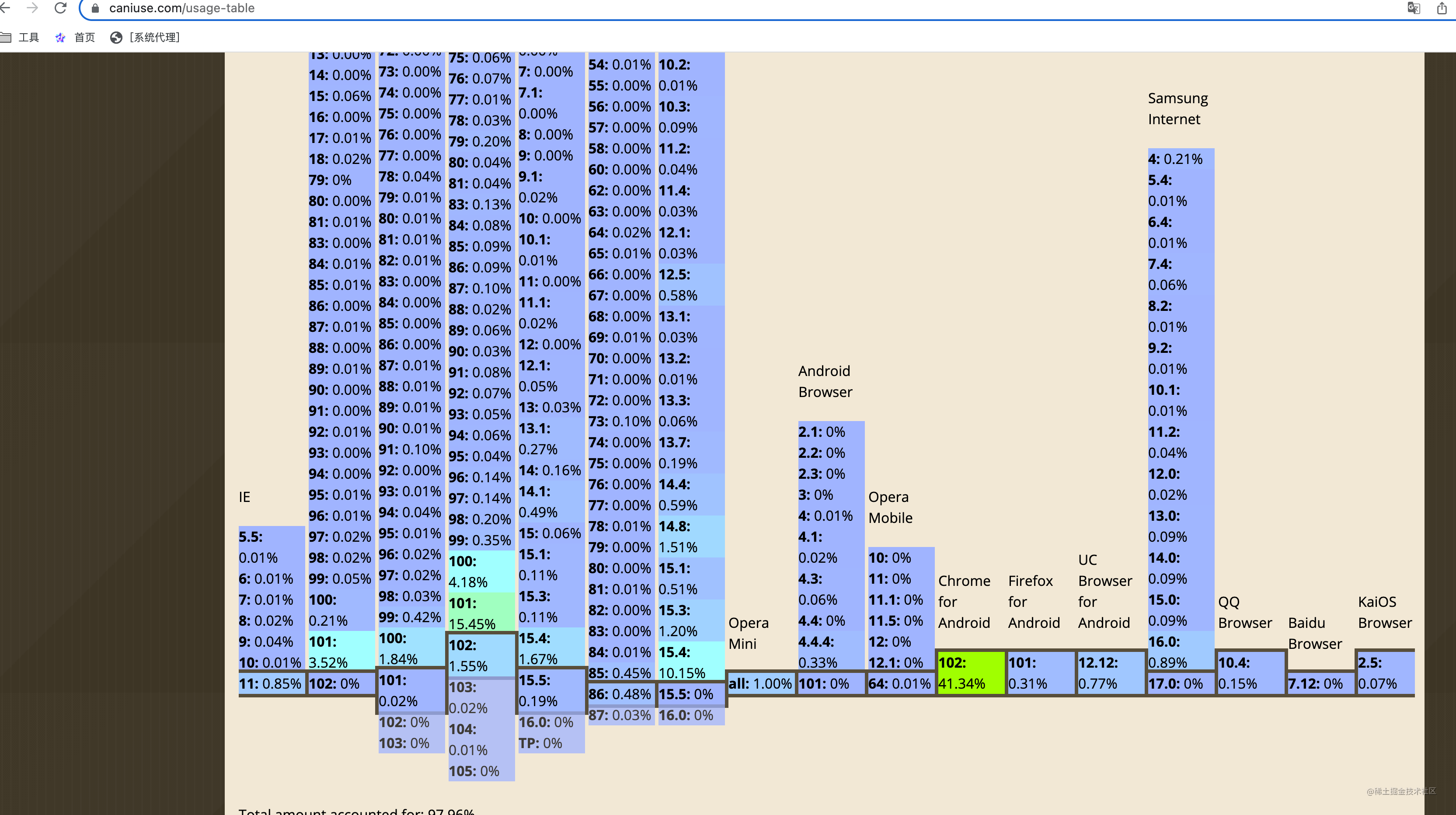
image.png
browserslist
找到node_modules中的browserslist(这是我们安装webpack后就装上的包)

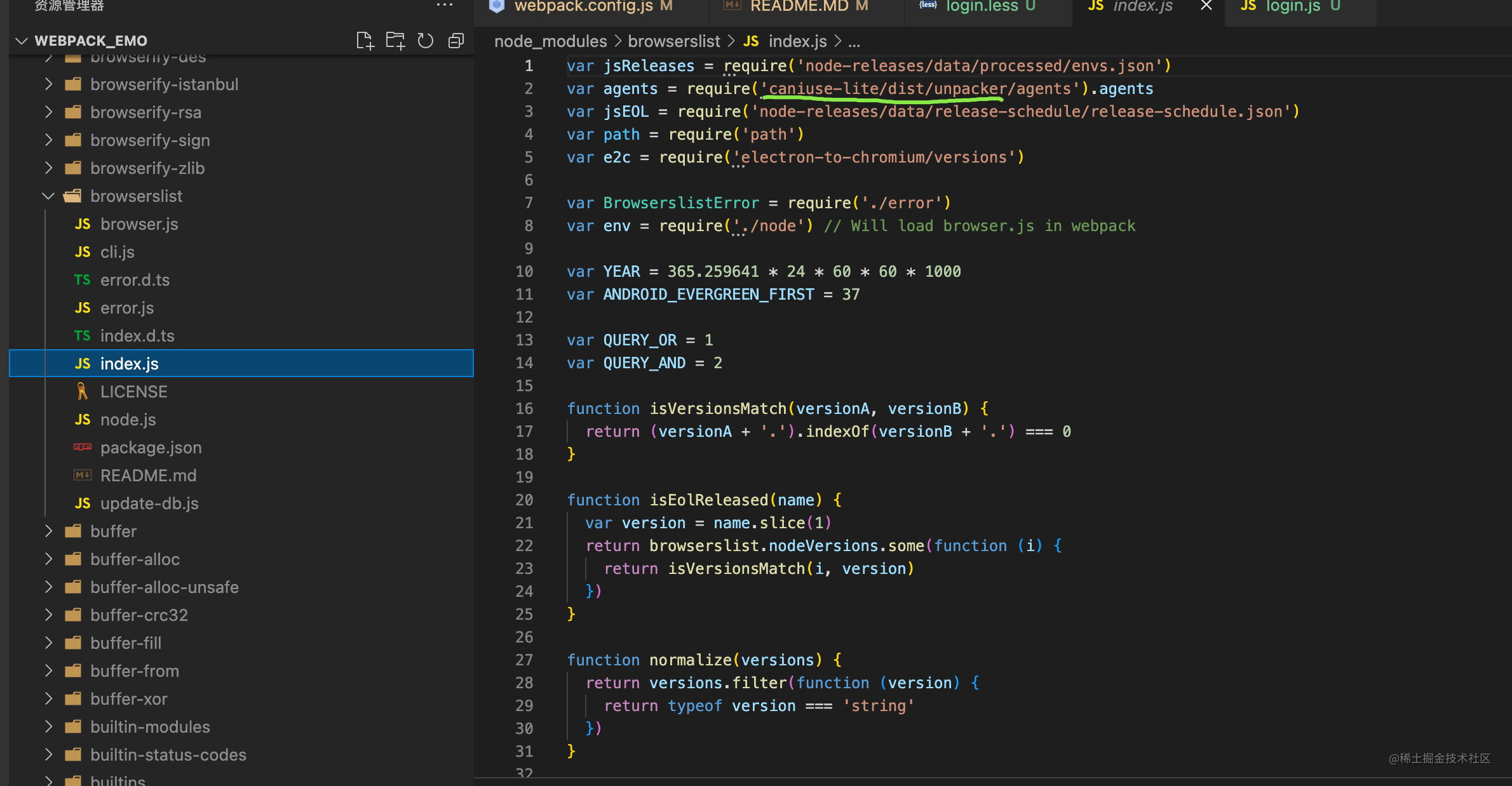
image.png
这里的这句话就是在向can i use的网站发送请求
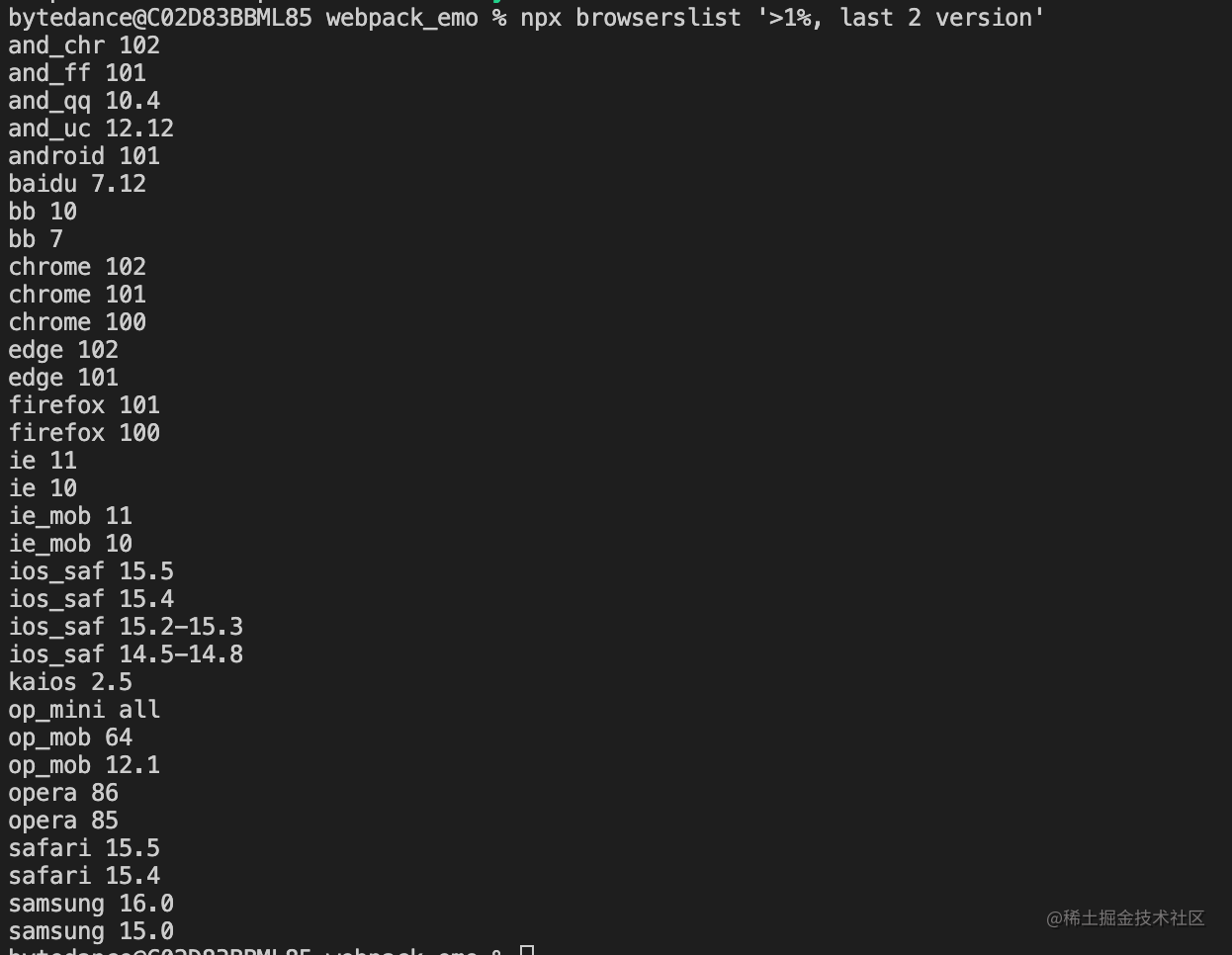
var agents = require('caniuse-lite/dist/unpacker/agents').agents对于Mac系统的电脑可以在npx browserslist 后面添加条件。如下条件为市场使用率大于1%,或者最新的两个版本。只要符合一个条件就会输出。

image.png
windows的电脑没有办法添加条件。
在配置文件中添加
可以去修改 package.json的配置
修改 package.json
在package.json中添加browserslist,就会读取配置。我们可以把最近两个版本改成最近四个版本,然后 npx browserslist 执行看一看区别
{
"name": "webpack_emo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack --mode=development"
},
"repository": {
"type": "git",
"url": "git@gitee.com:yang-yiming1234/webpack_emo.git"
},
"author": "",
"license": "ISC",
"dependencies": {
"style-loader": "^3.3.1",
"webpack": "^5.73.0"
},
"devDependencies": {
"css-loader": "^6.7.1",
"less": "^4.1.3",
"less-loader": "^11.0.0",
"webpack": "^5.73.0",
"webpack-cli": "^4.10.0"
},
"browserslist":[
">1%",
"last 4 version",
"not dead"
]
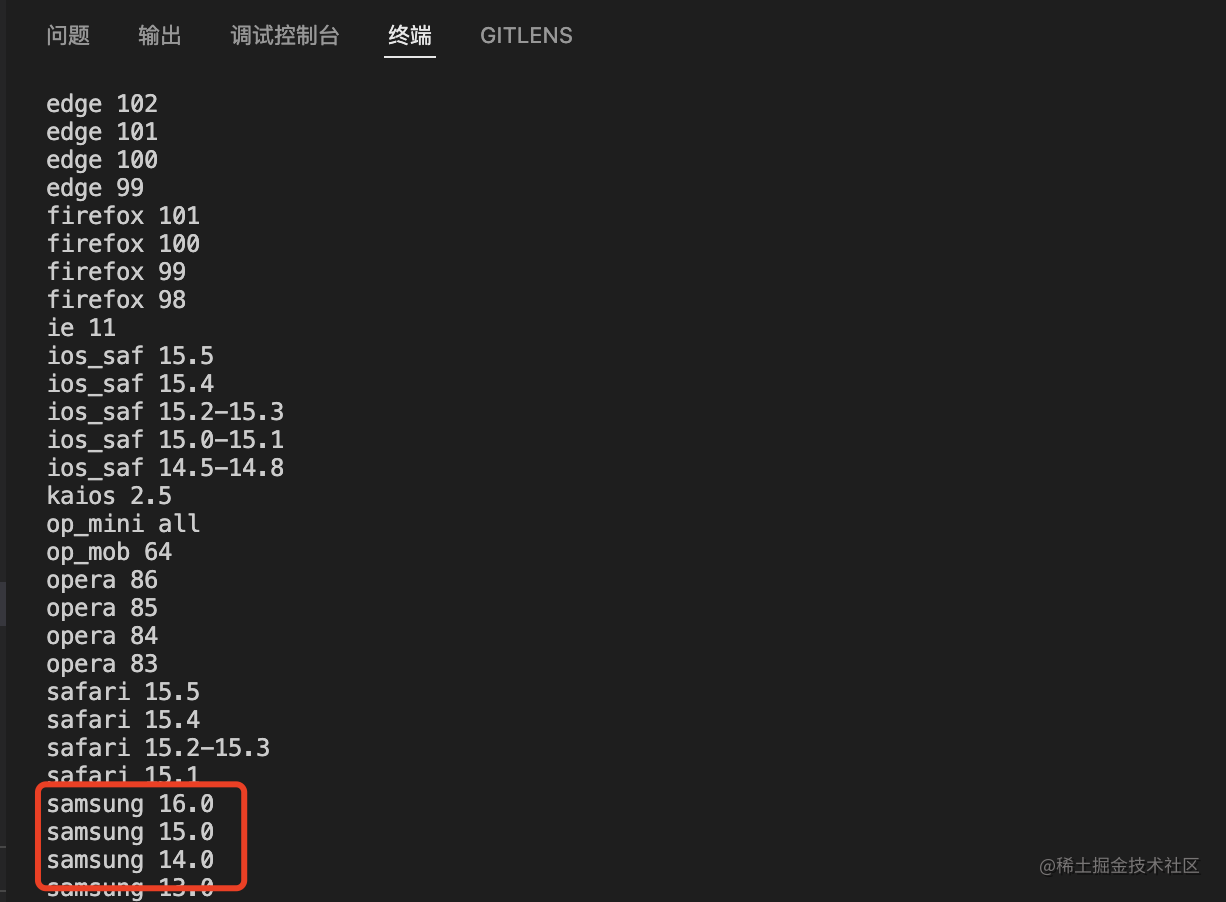
}如下可以看到四个版本

image.png
.browserslistrc
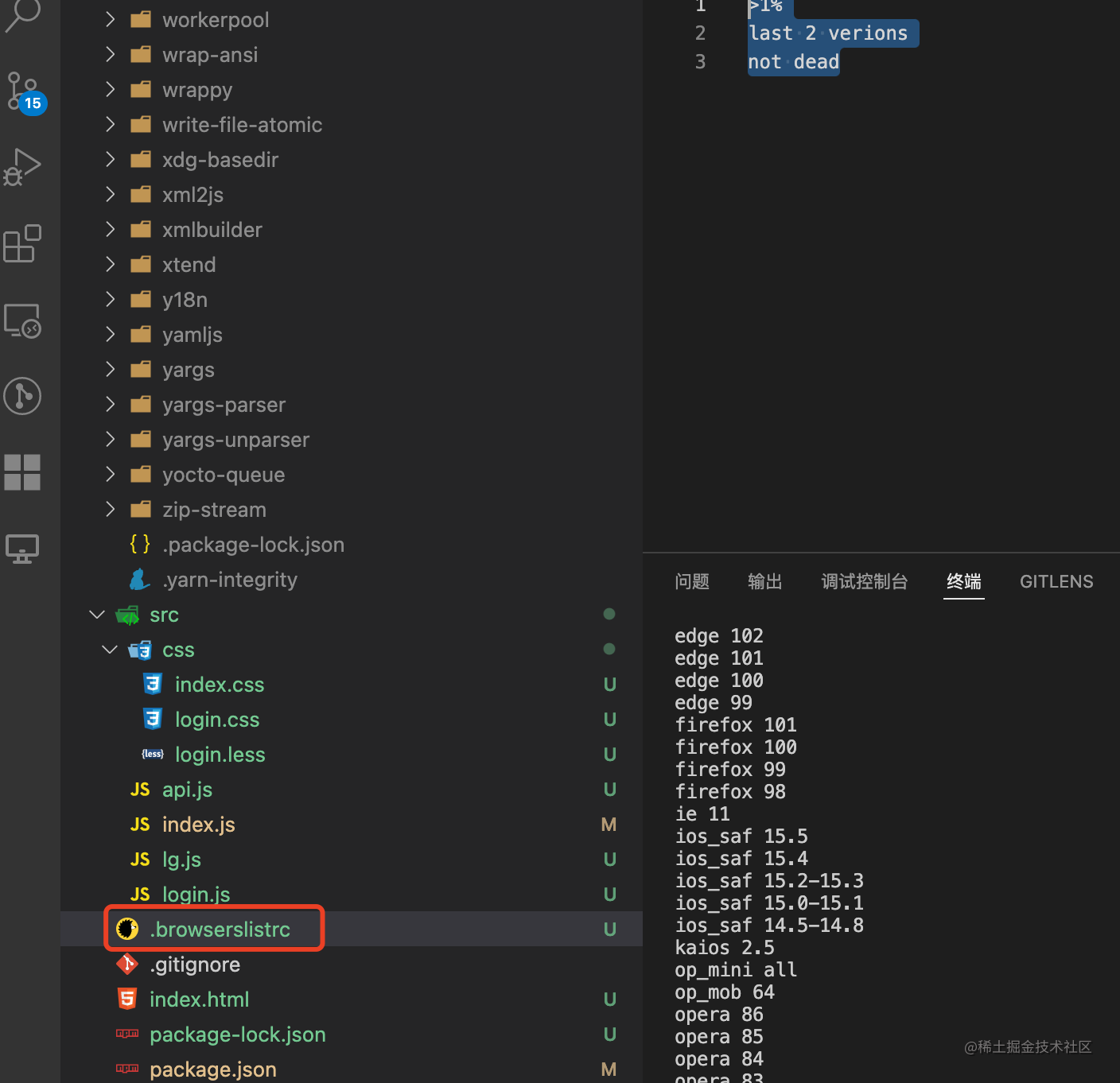
在根目录中新建 .browserslistrc文件添加配置

image.png
>1%
last 2 verions
not dead本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-06-21,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
