React--1:创建虚拟DOM的两种方式
这是我参与8月更文挑战的第10天,活动详情查看:8月更文挑战
问题:
为什么React要推出 jsx ?
js语法怎么创建虚拟DOM ?
接下来我们分别用 js 和 jsx 创建一个span标签中包裹Hello React的小例子
1. jsx创建虚拟DOM
import React from 'react';
import ReactDOM from 'react-dom';
const VDOM = (
<h1>
<span>
Hello React
</span>
</h1> )
ReactDOM.render(VDOM,document.getElementById('root'))这种写法跟我们平时的标签写法是不是几乎一样。 这种写法浏览器是不能解析的,那么为什么我们能使用那?其中经过了babel的转换。那么转换成什么样的结构呢?其实还是转换成了下面js的创建语法。
2. js创建虚拟DOM(几乎不用)
- 怎么创建DOM?
document.createElement()- 怎么创建虚拟DOM? 创建DOM需要document对象,那么要想创建虚拟DOM就得需要React
React.createElement()- 三个参数:(标签名,标签属性,标签内容)
我们先渲染出文本
import React from 'react';
import ReactDOM from 'react-dom';
/**
* (标签名,标签属性,标签内容)
*/
const VDOM = React.createElement('h1',{id:'title'},'Hello React')
ReactDOM.render(VDOM,document.getElementById('root'))那么,想要给Hello React文本外面套上一层span标签可以直接写到引号里吗?
const VDOM = React.createElement('h1',{id:'title'},'<span>Hello React</span>')显然是不行

在这里插入图片描述
我们需要再用React创建span的虚拟DOM,因为不需要属性所以第二个参数传 { }。
const VDOM = React.createElement('h1',{id:'title'},React.createElement('span',{},'Hello React'))可想而之,如果要创建四层嵌套的标签我们需要怎么写。 那么,jsx语法的优点就体现出来了。
3. 虚拟DOM和真实DOM
3.1 虚拟DOM是什么?
我们在结尾打印一下这个虚拟DOM
const VDOM = <h1><span>Hello React</span></h1>
ReactDOM.render(VDOM,document.getElementById('root'))
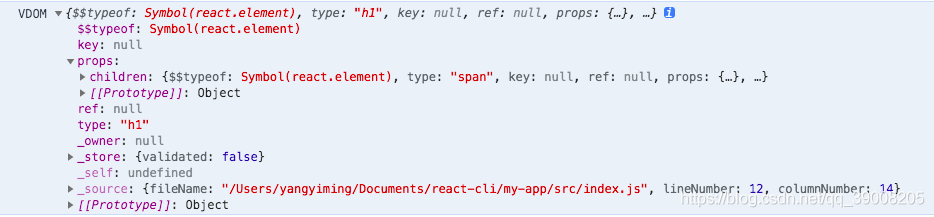
console.log("VDOM",VDOM)可以看到它是一个对象

在这里插入图片描述
3.2 真实DOM
ReactDOM.render(VDOM,document.getElementById('root'))
const TDOM = document.getElementById('root');
console.log("VDOM",VDOM)
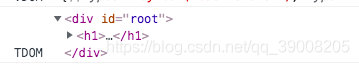
console.log("TDOM",TDOM)打印出来的是一堆标签,并看不出来它有什么属性

在这里插入图片描述
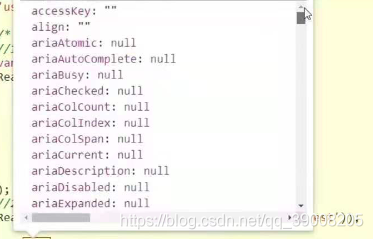
那么 ,我们在它下面加个断点 debugger 这是真实DOM的属性,很多。

在这里插入图片描述
3.3 关于虚拟DOM
- 本质是object类型的对象(一般对象)
- 我们对比一下真实DOM,虚拟DOM “轻” ,真实DOM“重”。因为虚拟DOM是React内部使用不需要那么多属性。
- 虚拟DOM最终会被转化为真实DOM,最终呈现在页面上。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-11,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
