React--11: refs与事件处理非受控组件和受控组件
React--11: refs与事件处理非受控组件和受控组件
用户4793865
发布于 2023-01-12 14:21:18
发布于 2023-01-12 14:21:18
文章被收录于专栏:前端小菜鸡yym
这是我参与8月更文挑战的第18天,活动详情查看:8月更文挑战
1. 非受控组件
页面所有输入类的DOM,现用现取就是非受控组件。
- form 提交触发handleSubmit方法
- form中有两个输入项 ,用到回调函数ref ,并添加name属性
- handleSubmit方法 阻止页面跳转 ,并弹出提交的用户名和密码
class Login extends React.Component{
handleSubmit = (event)=>{
event.preventDefault() // 阻止提交
const {username,password} = this
alert(`你输入的用户名是:${username.value},密码是:${password.value}`)
}
render(){
return(
<form action="" onSubmit={this.handleSubmit}>
用户名:<input ref={c=>this.username = c} type="text" name="username"/>
密码:<input ref={c=>this.password = c} type="text" name="password"/>
<button>登陆</button>
</form>
)
}2. 受控组件
受控组件就是把值都存在了状态当中,当我们使用值时去状态state中取。
首先,受控组件不能使用ref了。那我们想改变值怎么办呢?给输入框添加onChange事件,只要输入框的值改变就会触发一个函数。
用户名:<input onChange={this.saveUsername} type="text" name="username"/>这个函数传入的参数就是事件,通过target.value就能获得输入框的值。拿到这个值我们将其放到状态里。
saveUsername = (event)=>{
console.log(event.target.value)
this.setState({username:event.target.value})
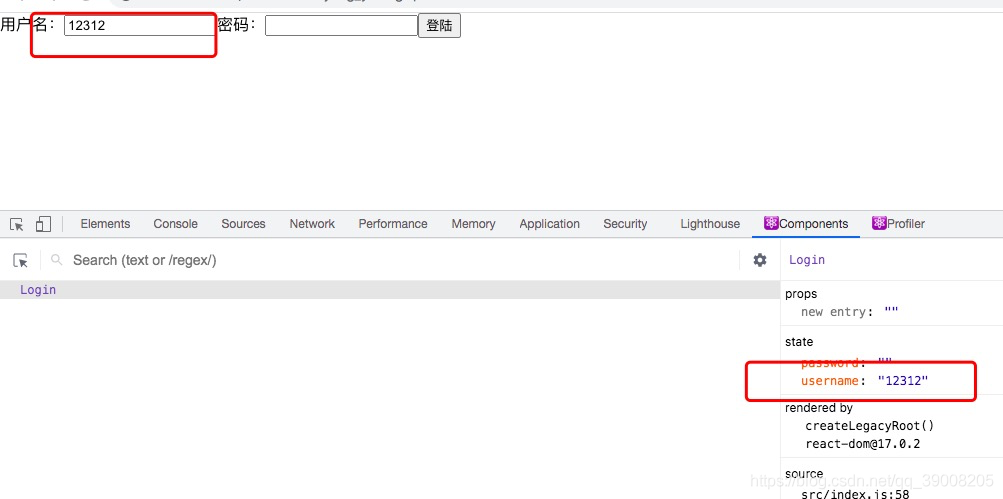
}随着输入我们就能在React开发工具中,发现已经维护到state中了

在这里插入图片描述
但是我们没有对state初始化,所以我们最好初始化一下state。
state ={
username:'',
password:''
}那现在我们点击提交按钮,怎么获得值呢?我们得去state中取
handleSubmit = (event)=>{
event.preventDefault() // 阻止提交
const {username,password} = this.state
alert(`用户名是:${username}密码是:${password}`)
}完整代码
class Login extends React.Component{
state ={
username:'',
password:''
}
handleSubmit = (event)=>{
event.preventDefault() // 阻止提交
const {username,password} = this.state
alert(`用户名是:${username}密码是:${password}`)
}
saveUsername = (event)=>{
console.log(event.target.value)
this.setState({username:event.target.value})
}
savePassword = (event)=>{
this.setState({password:event.target.value})
}
render(){
return(
<form action="" onSubmit={this.handleSubmit}>
用户名:<input onChange={this.saveUsername} type="text" name="username"/>
密码:<input onChange={this.savePassword} type="text" name="password"/>
<button>登陆</button>
</form>
)
}
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
