React入门一:React简介及基本使用 | 8月更文挑战
React入门一:React简介及基本使用 | 8月更文挑战
用户4793865
发布于 2023-01-12 14:26:35
发布于 2023-01-12 14:26:35
1.什么是 react?
- React是用于构建用户界面的Javascript库。
- React主要用来写HTML页面或者构建Web应用。
- 如果从MVC的角度来看,React仅仅是视图层(V),负责视图的渲染。
- React起源于FaceBook内部项目。
2.React的特点?
2.1 声明式(跟HTML一样就是在描述一个结果)
React去负责UI渲染,并在数据变化时更新。
const jsx = <div className="app">
<h1>Hello React {count}</h1>
</div>2.2 基于组件
组件表示页面中的部分内容
2.3 学习一次 随处使用
- 开发web应用
- 开发移动端原生应用 react-native
- 开发VR react360
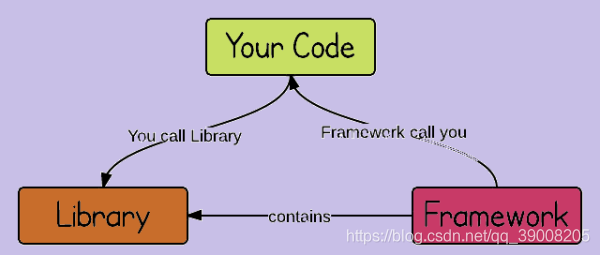
3.前端框架和库的区别
- 框架(frameworks)向开发者提供了整套服务 如MVC
- 库(librarys)专注于 某一个点 如dom操作或者异步请求。 更是一个封装好的特定集合,而且是特定于某一方面的集合(方法和函数)。库没有控制权,控制权在使用者手中,在库中查询需要的功能在自己的应用中使用
两者本质区别在于控制权:你可以控制库,而框架会控制你。

angular、React、vue就属于框架 而jQuery、bootstrap就是库
4.React的安装
4.1 生成带package.json的项目文件夹
首先新建一个文件夹,然后 打开命令窗口cmd 。

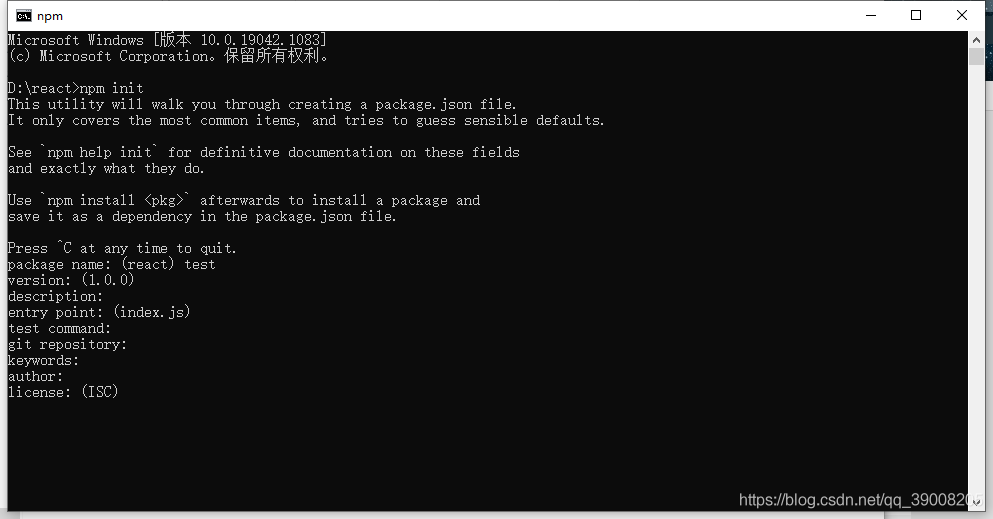
初始化命令
npm init起一下package name的名字 ,其他的可以直接回车 不填写。

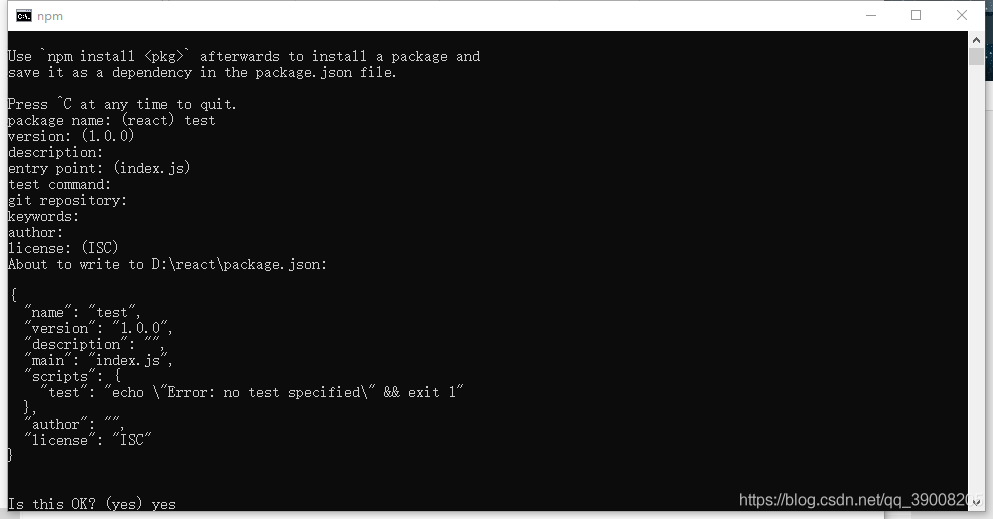
确认 yes

然后在问价夹下可以发现生成了package.json文件

package.json文件的内容
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}4.2 生成一个html文件
新建一个txt文档 然后将其改为 index.html
4.3 安装React
用vscode打开文件夹(只是我用了这个编辑器,其他皆可)。终端执行安装命令:
npm i react react-dom- react 包是核心,提供创建元素、组件等功能。
- react-dom 包提供DOM相关功能。
安装完成后我们在package.json中可以找到两个包的依赖配置

4.4 html文件中引入react
- 引入文件
- 创建元素
- 渲染元素
<html>
<head>
</head>
<body>
<div id="root"></div>
<!-- 1 引入js文件 -->
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
<!-- 2 创建react元素 -->
<script>
// param1 元素名称
// param2 元素属性
// param3 第三个及以后的参数 元素的子节点
const title = React.createElement('h1',null,"hello React")
// 3. 渲染react元素
// param1 要渲染的react元素
// param2 挂载点
ReactDOM.render(title,document.getElementById('root'))
</script>
</body>
</html>方法说明:
- React.createElement() 不是很重要 参数一:要创建的React元素 参数二:该元素的属性 参数三及后面的参数: 该元素的子节点
const title = React.createElement('p',{title:'p标签'},'hello React')
元素中再创建元素
const title = React.createElement('p',{title:'p标签'},'hello React',
React.createElement('span',null,'span子节点')
)
- ReactDOM.render() 参数一:要渲染的React元素。 参数二:DOM对象,用于指定渲染到页面中的位置。 root 既是挂载点
ReactDOM.render(title,document.getElementById('root'))
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-07-27,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

