React入门二:React脚手架的使用 | 8月更文挑战
React入门二:React脚手架的使用 | 8月更文挑战
用户4793865
发布于 2023-01-12 14:27:48
发布于 2023-01-12 14:27:48
1. React脚手架的意义
- 脚手架是开发现代Web应用的必备
- 充分利用Webpack、Babel、Eslint等工具辅助项目开发
- 零配置,无需手动配置繁琐的工具即可使用
- 关注业务,而不是工具配置
2. 使用脚手架初始化项目
2.1 初始化项目,命令:
npx 命令介绍
- npm v5.2.0 引入的一条命令。
- 目的:提升包内提供的命令行工具的使用体验。
- 原来:先安装脚手架包,在使用这个包中提供的命令。 create-react-app 是脚手架的名字。
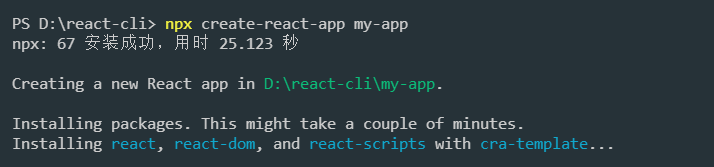
npx create-react-app my-app

在这里插入图片描述
2.2 运行 命令:
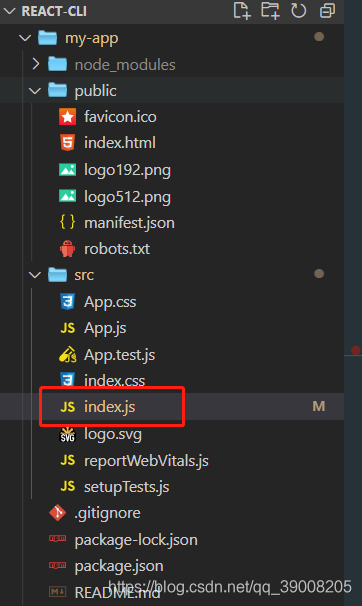
npm start2.3 找到index.js文件

在这里插入图片描述
还是上一篇文章的三步:
- 引入文件 只不过不再是script标签引用,使用ES6中模块化语法
- 创建元素
- 渲染元素
// ES6 中模块化语法
// 1. 引入文件
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
// 2. 创建元素
const title = React.createElement('h1',null,"Hello React")
// 3 渲染元素
ReactDOM.render(title,document.getElementById('root'))
在这里插入图片描述
3.说明
ReactDOM 只适用于web开发 如果是手机端 react-native
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
