Ant Design Umi 项目创建
这是我参与8月更文挑战的第13天,活动详情查看:8月更文挑战
前言
Umi是什么,我们这里先不介绍,我们下一篇文章再去了解。我们先创建一下它的项目看看。
1. 创建基础项目
1.1 创建文件夹并进入
mkdir myapp && cd myapp1.2 创建项目
yarn create @umijs/umi-app
# 或 npx @umijs/create-umi-app npx是react在npm内置的创建完成

在这里插入图片描述
1.3 运行
首先需要更新一下依赖(类似npm i)
yarn安装完成后,执行启动命令:
yarn start运行后访问对应的网址

在这里插入图片描述
1.4 使用ProLayout

在这里插入图片描述
首先,安装依赖 (ANTD LAYOUT插件)
yarn add @ant-design/pro-layout全局安装 umi (后面创建组件文件只需要umi命令即可)
yarn global add umi如果是npm管理的 执行(官网推荐的是用yarn管理)
npm install -g umi创建组件及文件夹 默认会生成 js 和 css 文件
umi g page Dashboard/Monitor生成 tsx 和 less 文件
umi g page Dashboard/Monitor --typescript --less 
在这里插入图片描述
修改路由文件 .umirc.ts
import { defineConfig } from 'umi';
export default defineConfig({
title: '管理平台业务模版',
nodeModulesTransform: { type: 'none', },
layout: { name: '数据管理菜单', locale: false, },
routes: [{ path: '/', component: '@/pages/index' },
{
path: '/dashboard', name: '数据统计', icon: 'dashboard',
routes: [
{ path: '/dashboard/monitor', icon: 'DesktopOutlined', name: '控制页', component: '@/pages/Dashboard/Monitor' },],
},
],
});2. 创建ProLayout完整模版

在这里插入图片描述
2.1 创建前准备
需要像上面一样安装yarn 和 umi
yarn global add umi2.2 创建
创建文件夹 进入文件夹
执行命令
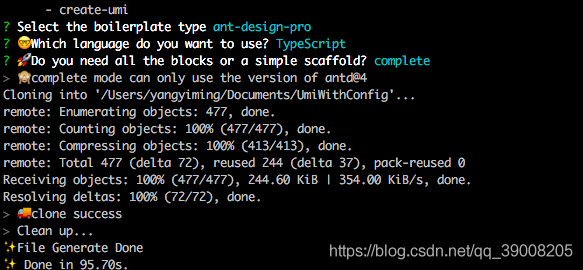
yarn create umi选择 ant-design-pro 接下来选择TypeScript 然后再选complete/simple (complete是复杂的项目,也是我想要的)。

在这里插入图片描述
创建完成后,更新依赖
yarn依赖更新完成后,启动
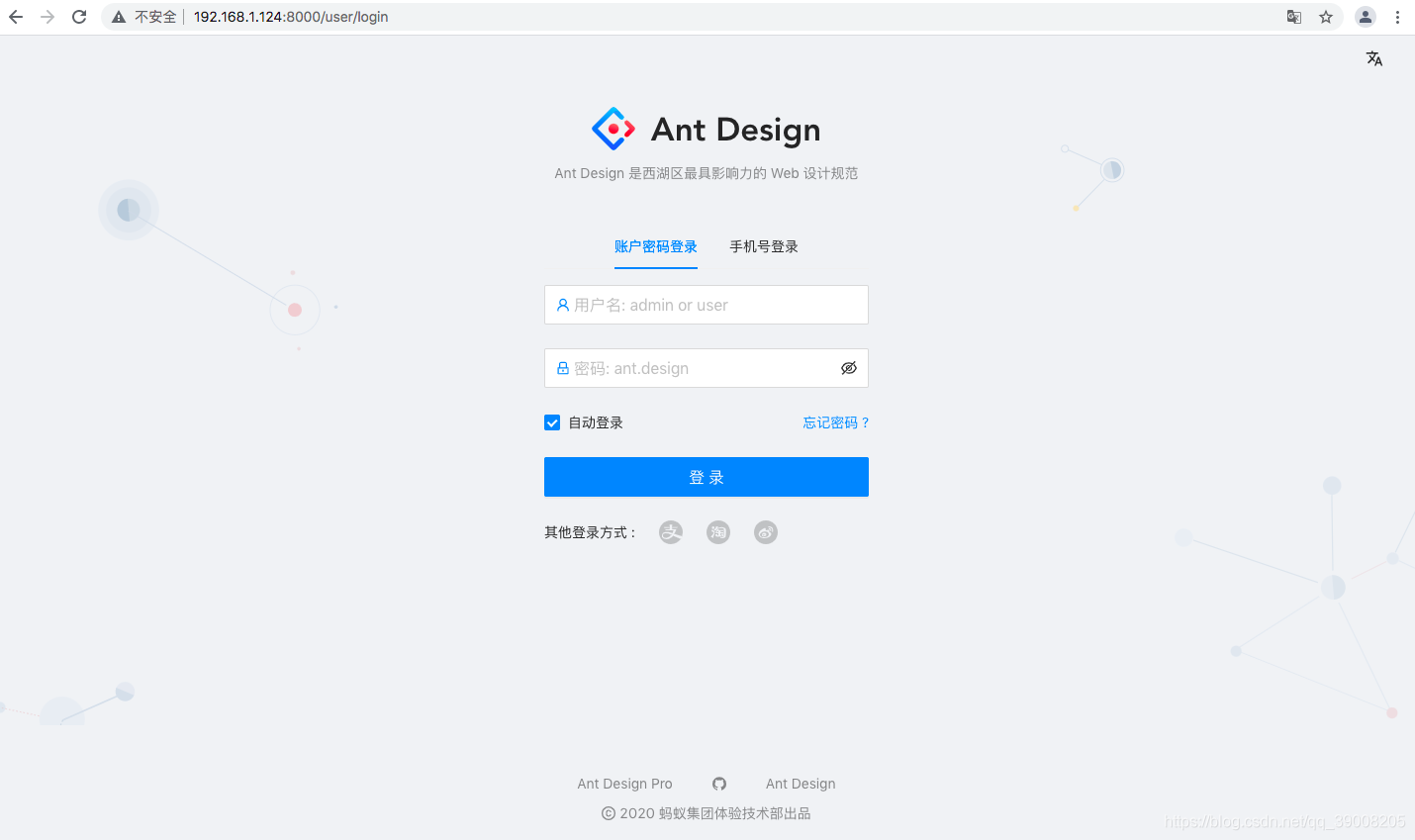
yarn start启动后跳转到了登录页面,账号密码按照它提示的输入即可

在这里插入图片描述
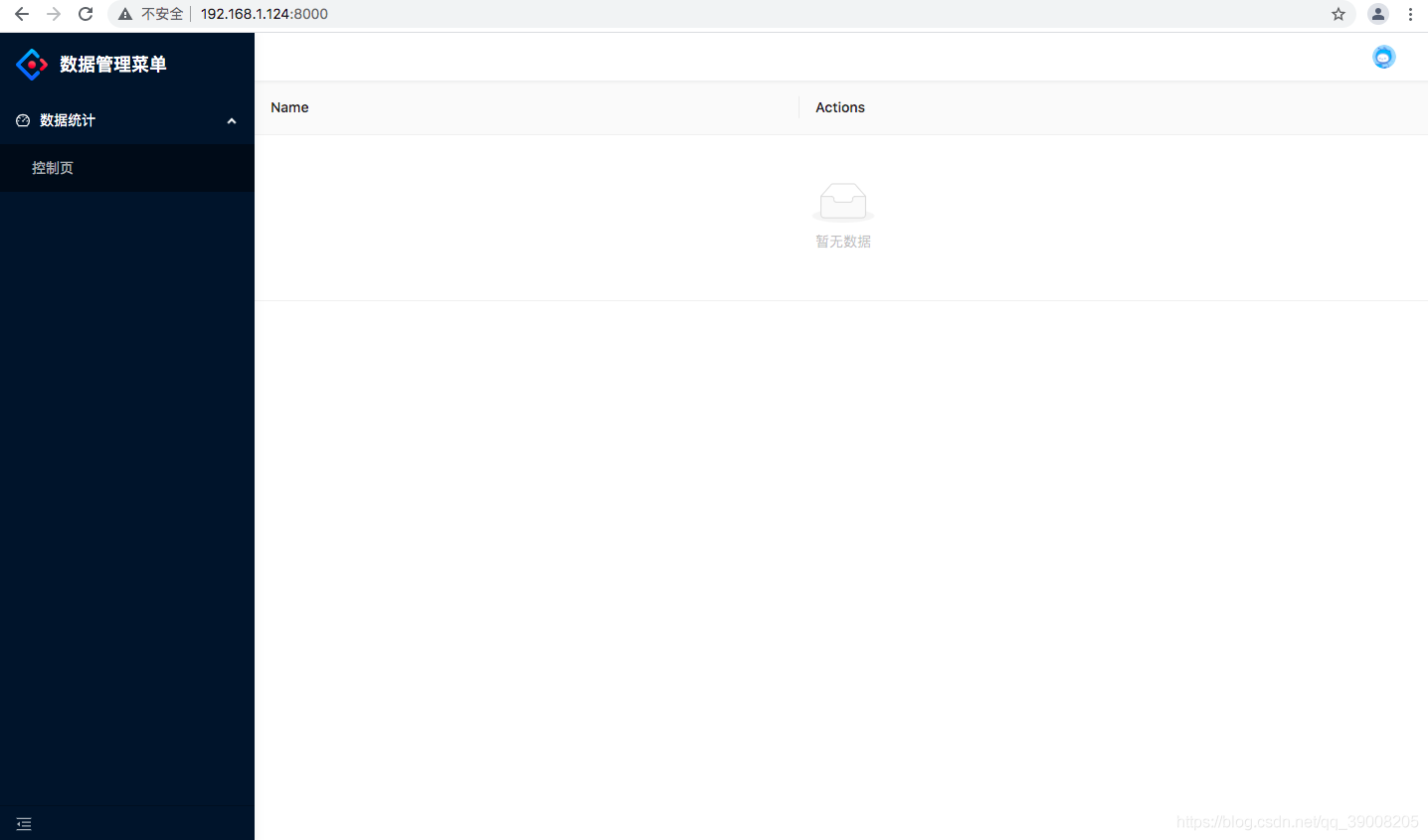
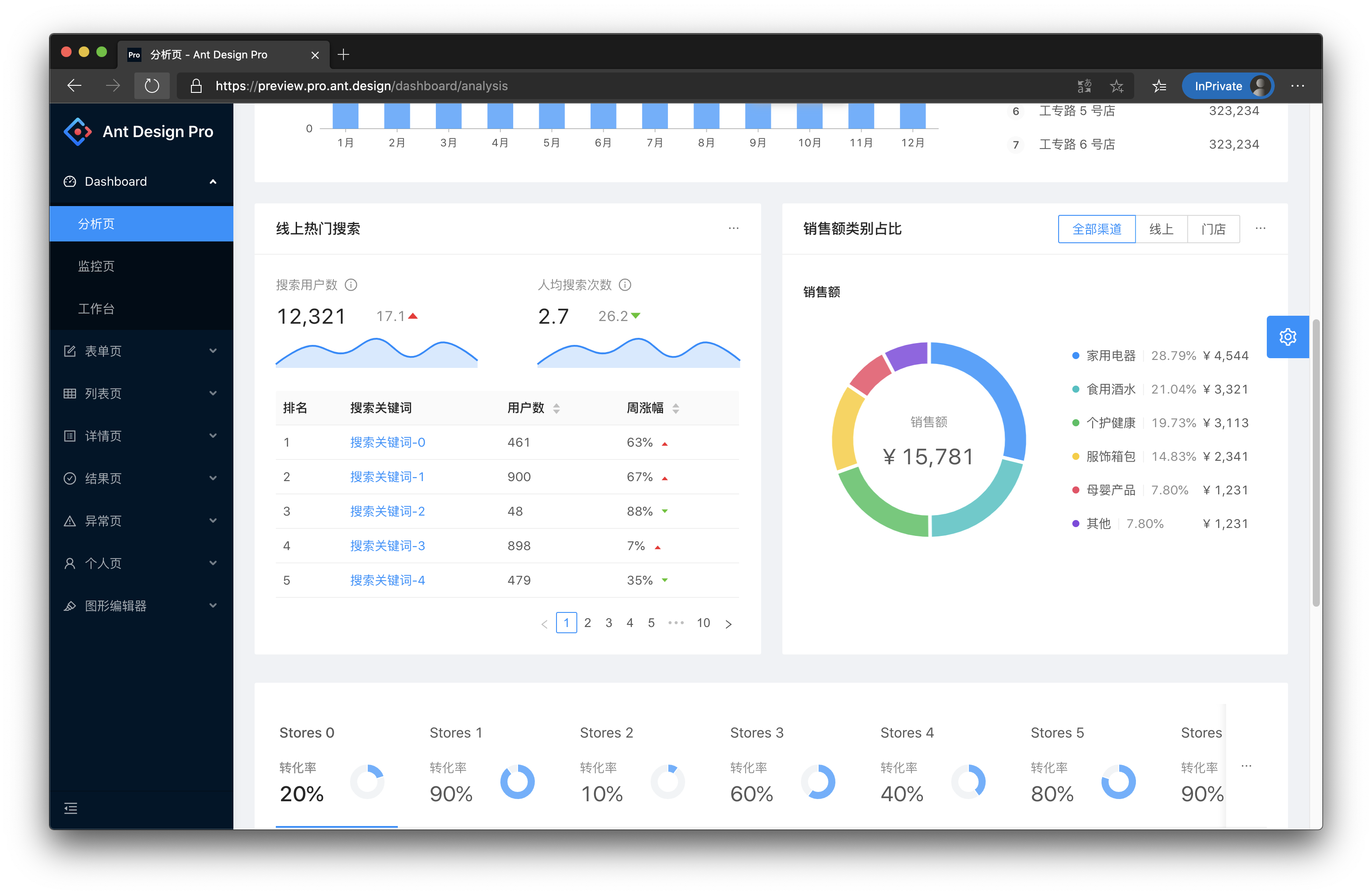
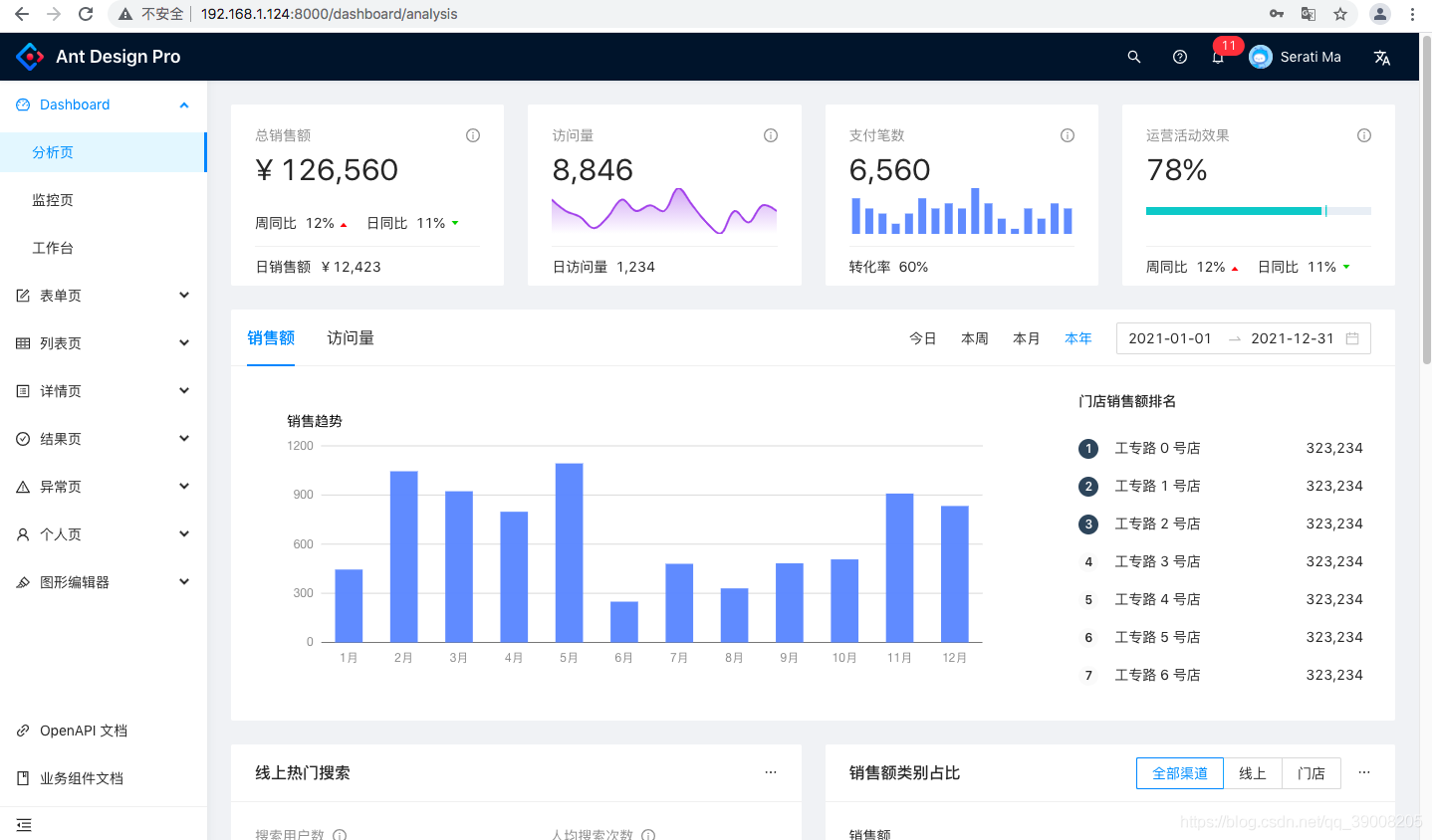
登录后跳转到管理界面

在这里插入图片描述
3. 目录结构比较
两种创建方式创建的目录结构是不相同的。
3.1 第一种的目录结构

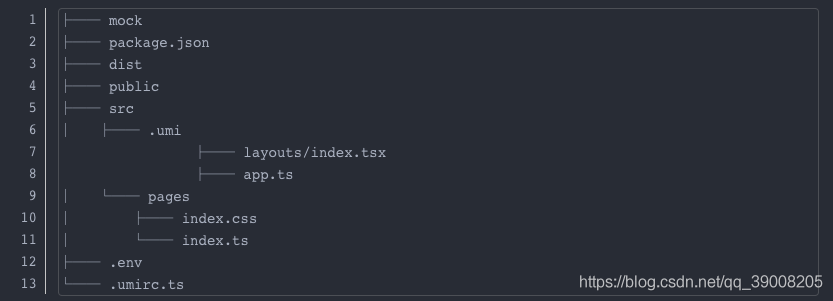
在这里插入图片描述
- mock (模拟数据) 存储 mock 文件,此目录下所有 js 和 ts 文件会被解析为 mock 文件。默认开启mock功能,可在.env文件中关闭: MOCK=none;
- dist 目录 执行 umi build (打包后)后,产物默认会存放在这里。 如图,打包后将所有文件按格式都打包成三个文件。

在这里插入图片描述
- public 目录 此目录下所有文件会被 copy 到输出路径。
- package.json 启动命令的配置,包含插件和插件集,以 @umijs/preset-、@umijs/plugin-、umi-preset- 和 umi-plugin- 开头的依赖会被自动注册为插件或插件集。
- .umirc.ts 配置文件,包含 umi 内置功能和插件的配置。(它和我们接下来介绍的config/config.ts一样,一般是二选一,当两者同时存在时,优先使用.umirc.ts。)
- src/.umi/ 临时文件目录,比如入口文件、路由等,都会被临时生成到这里。不要提交 .umi 目录到 git 仓库,他们会在 umi dev 和 umi build 时被删除并重新生成。
- src/pages 目录 约定 pages 下所有的 (j|t)sx? 文件即路由。在 umi 中可以使用约定式路由和配置式路由,在实际项目开发中,我个人偏向于使用,约定式路由。毕竟这是 umi 的主要特性之一。使用约定式路由,意味着不需要维护,可怕的路由配置文件。最常用的有基础路由和动态路由(用于详情页等,需要从 url 取参数的情况)
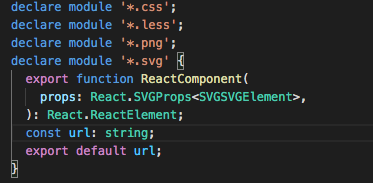
- typings.d.ts配置(使用typescript) 根据实际情况进行后缀添加,否则ts会报导入错误

在这里插入图片描述
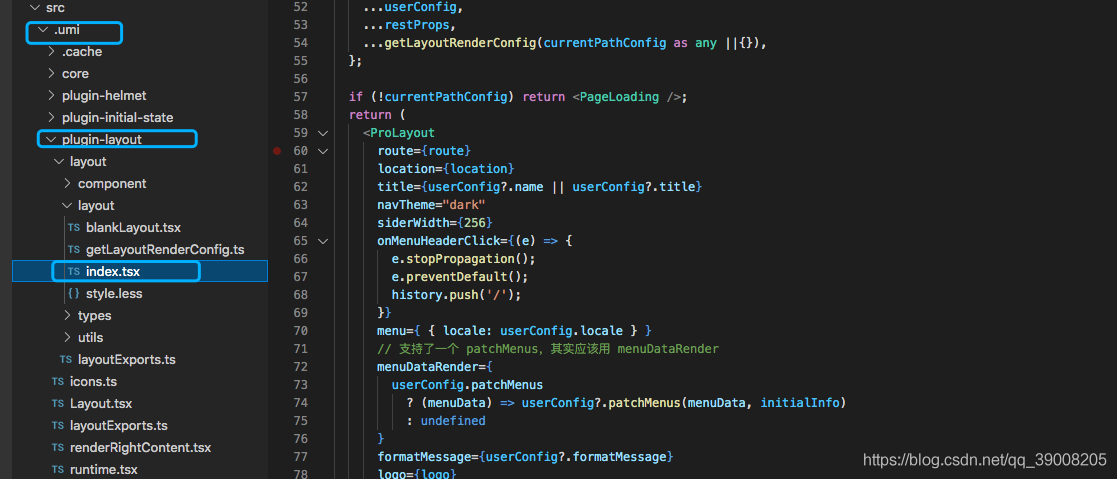
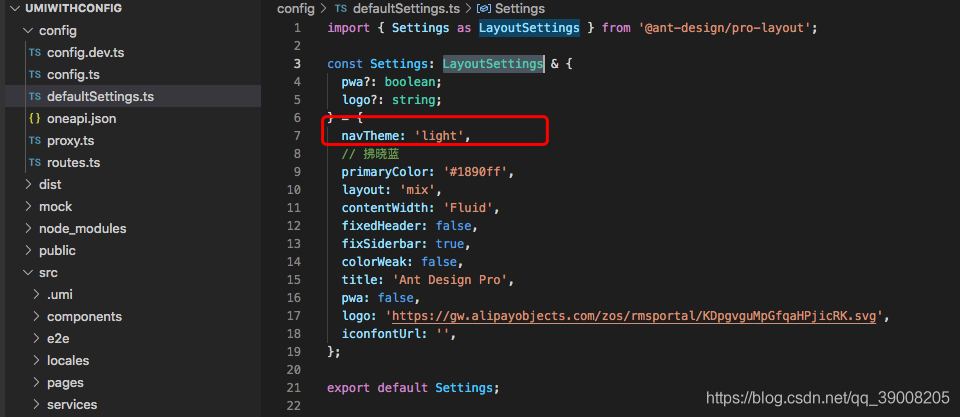
- .umi下的 plugin-layout 如果我们想要改变侧边导航的颜色我们可以找到这个文件然后将63行的dark改为light

在这里插入图片描述
3.2 第二种目录结构(推荐)

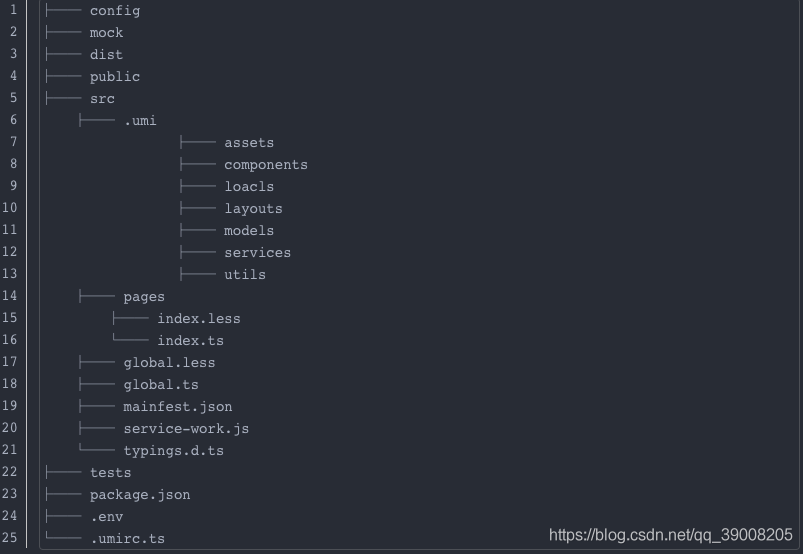
在这里插入图片描述
- src/assets (如果没有静态资源则不需要此文件) 存放静态资源,例如图片文件、字体文件等。
- src/components 存放全局通用组件。
- src/layouts 全局布局,如果该文件夹下有index.(js|tsx)会在所有路由外面嵌套一层路由。例如:
- src/models 全局models,如果有一个以上的页面会使用相同namespace空间内的代码,请将models文件放在此处,不然两个页面之间做交互时,namespace中的代码会产生影响(就是store)
- src/services 存放全局通用请求
- src/utils 存放通用方法
- tests 该文件为测试脚本文件,不会生成路由配置,如果需要使用mock测试,可以在外部mock文件中或者在该文件下创建__mock__文件。
- layouts 我创建的项目中没有此文件,导航栏等布局的配置都是在config文件下配置的,如下图

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
