vue简介
这是我参与8月更文挑战的第27天,活动详情查看:8月更文挑战
1. vue是什么?
一套用于构建用户界面的渐进式JavaScript框架。
构建用户界面:也就是将数据展示到界面
渐进式:vue可以自底向上逐层的应用。从一个轻量的核心库到引入各种各样的vue插件。
2. vue特点
2.1 组件化
采用组件化,提高代码复用率、且让代码更好维护。
在一个vue项目中,一个.vue文件就是一个组件。
比如下面的这个界面,这个信息的部分就是一个组件(在其他地方使用只需引入不需要再重写)。

2.2 声明式编码
让编码人员无需直接操作DOM,提高开发效率
首先了解一下什么是命令式编码 ,一步一步的接受命令,例如
// 准备html字符串
let htmlStr = ''
// 遍历数组拼接html字符串
persons.forEach(p=>{
htmlStr += `<li>${p.id}-${p.name}</li>`
})
// 获取list元素
let list = document.getElementById('list')
// 修改内容 操作DOM
list.innerHTML = htmlStr声明式编码:
<ul id="list">
<li v-for="p in persons">
{{p.id}}-{{p.name}}
</li>
</ul>2.3 虚拟DOM+DIFF
使用虚拟DOM + 优秀的DIFF算法,尽量复用DOM节点。
如下,数据中新增了一条。那么DOM就会重新渲染。但是前两条是相同的,就没有必要再重新渲染。
let persons =[
{id:001,name:'zhang san'},
{id:002,name:'li si'}
] let persons =[
{id:001,name:'zhang san'},
{id:002,name:'li si'} ,
{id:003,name:'wang wu'}
]所以,Vue中引出了虚拟DOM的概念,数据先转换为虚拟DOM,当数据更新,DIFF算法会先比较虚拟DOM,虚拟DOM再转换为真实DOM(只重新渲染变化的)。
3. 要掌握的JavaScript基础
ES6语法规范
Es6模块化
包管理器
原型、原型链
数组常用方法
axios
promise
4. 官网指南

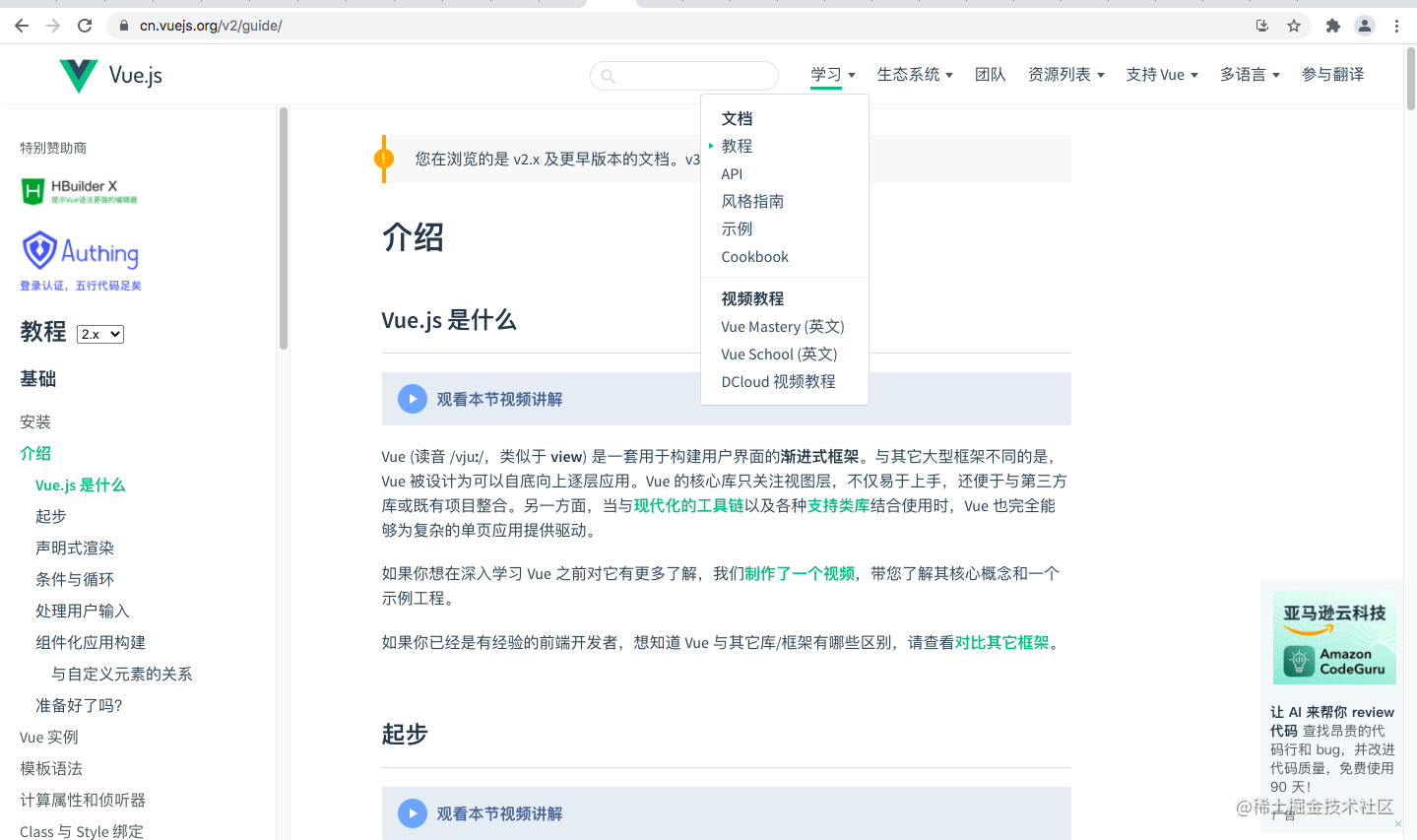
教程:简单入门vue
API:类似于字典,当我们有不会的可以去查找

风格指南:写出官方推荐的优雅的代码风格
示例:一些简单的小demo,并且可以进行编辑
cookbook:编码技巧,包括js 和 vue的。
如:将多个组件都使用的数据放到原型链上。

视频教程:

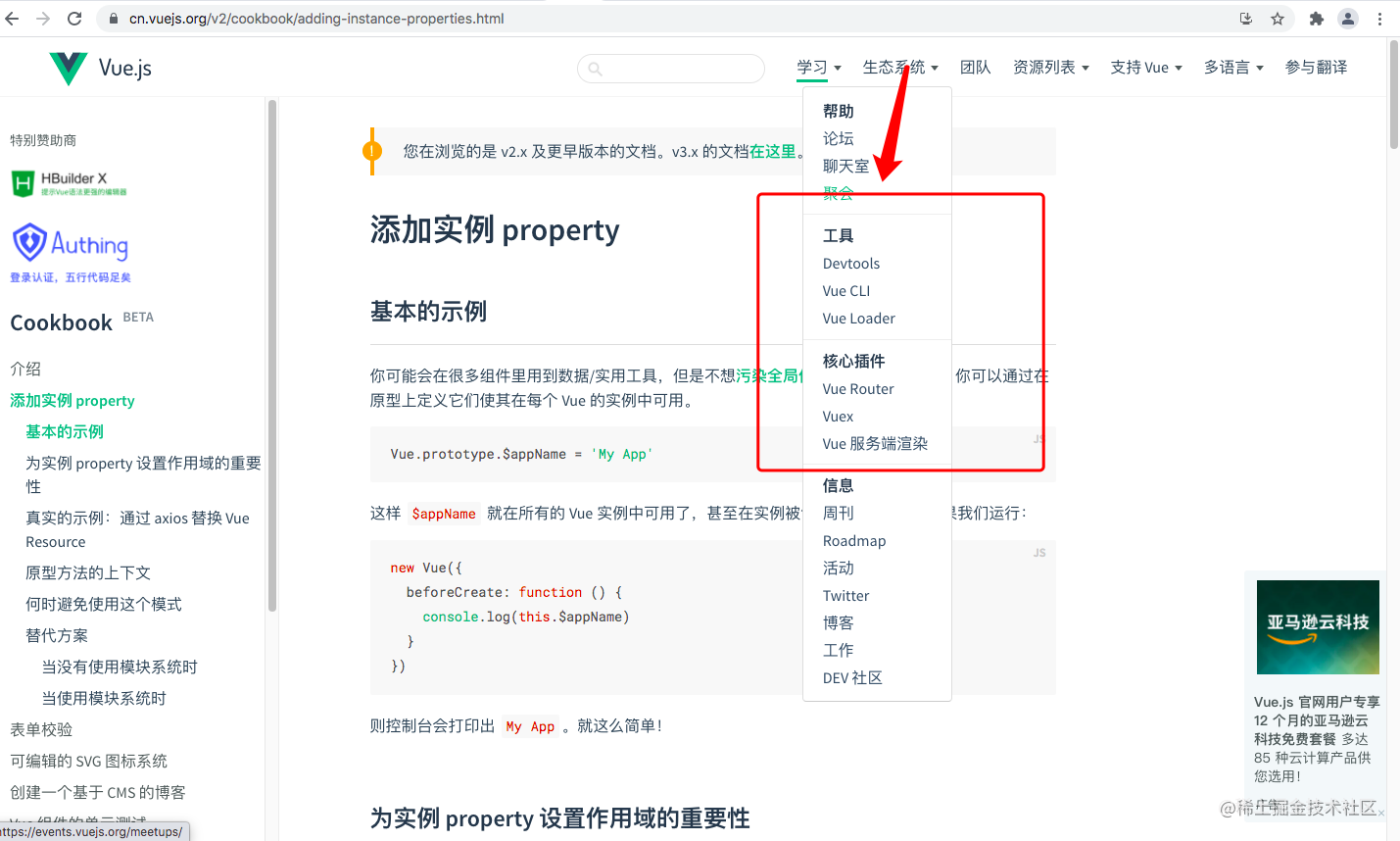
生态系统:工具 和 核心插件很重要 我们后边都会用到

资源列表

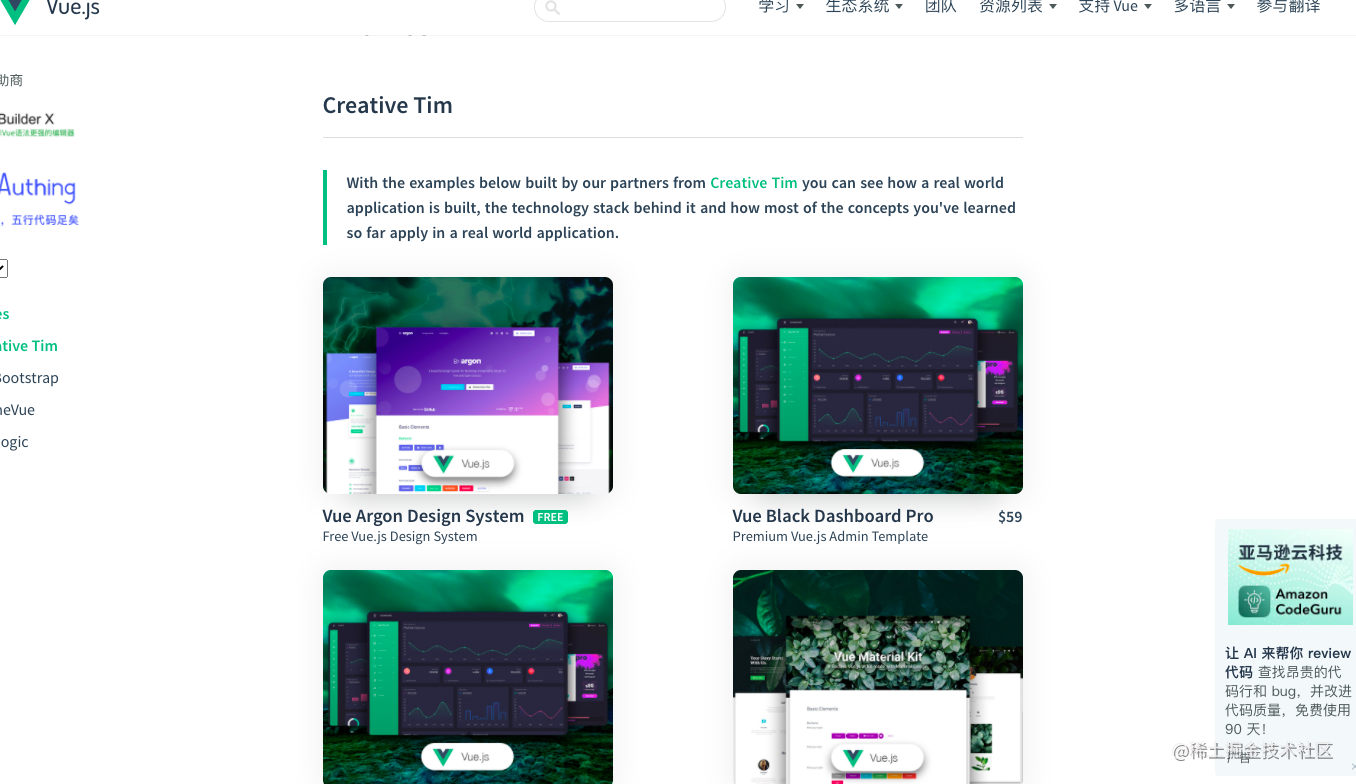
主题:

Awesome Vue:会跳转到GitHub,都是一些vue官方认为不错的第三方库。

如果我想要做一些报表,找到chart,下面都是一些关于报表的第三方库。

浏览和vue相关的包:https://awesomejs.dev/for/vue/ 。把vue改成react就是react相关的一些包。(这个网站有时需要翻墙)