vue模版语法
这是我参与8月更文挑战的第29天,活动详情查看:8月更文挑战
vue的模版语法有:插值语法 和 指令语法 两种
插值语法
{{}}
<div class="root">
<h1>Hello,{{name}}</h1>
</div>
<script>
// 创建vue实例
new Vue({
el: '.root',
//写成对象
data: {
name: '孙尚香'
}
})
</script>指令语法
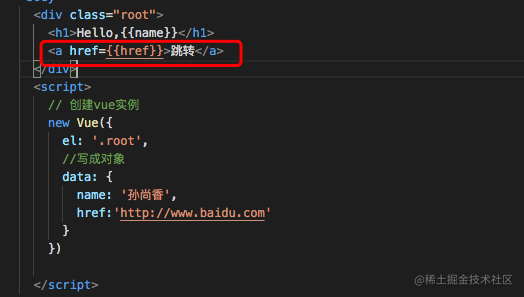
我们想要写动态的超链接,怎么实现那?
我们发现接着使用插值语法去为<a>添加href属性是实现不了的。而且会报错

image.png
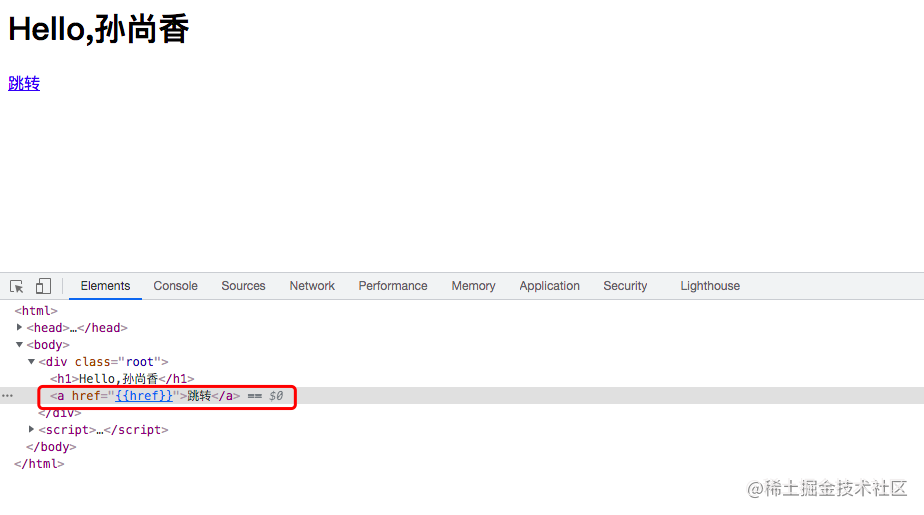
我们审查元素,可以看到,它将这个变量还是解析成了字符串。

image.png
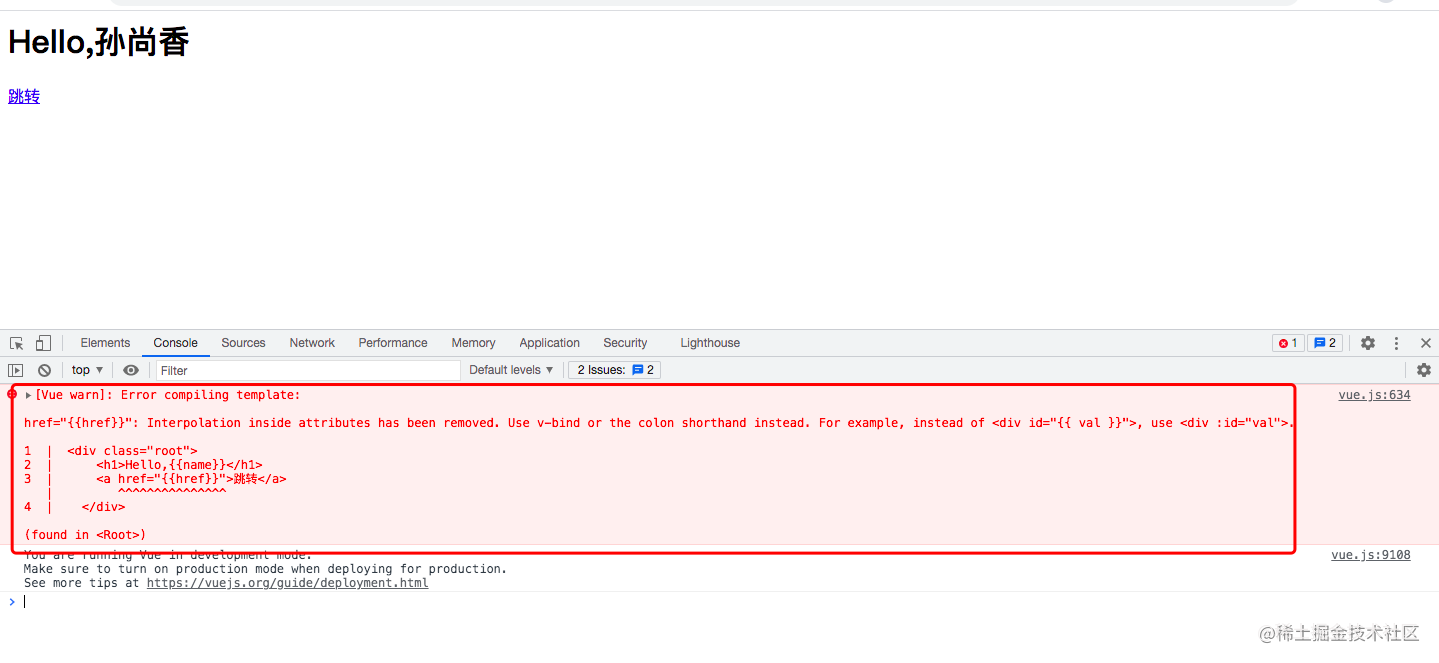
而且发现报错了,他提示这种写法已被移除,使用v-bind

image.png
v-bind 单向绑定
使用v-bind
加完 v-bind 引号间的东西 就会被解析成 js表达式。就不是字符串了。
<a v-bind:href="href">跳转</a>v-bind 简写 成 :
<a :href="href">跳转</a>v-model 双向绑定
v-bind 其实是单向绑定的。如果我们想给输入框赋值,并且改变输入框的内容时,值也会发生变化。 这个时候就要使用v-model
<div class="root">
<h1>Hello,{{name}}</h1>
<a v-bind:href="href">跳转</a>
<input v-model="href">
</div>
<script>
// 创建vue实例
new Vue({
el: '.root',
//写成对象
data: {
name: '孙尚香',
href:'http://www.baidu.com'
}
})
</script>当我们在输入框中输入内容后,href这个值也变化了,而v-bind是单向绑定的,这个时候href属性的跳转地址也改变了。
那我以后在每个地方都用双向绑定的 v-model 就好了。⚠️ 这是不对的。如在<h1>标签中使用v-model,是会报错的。
<h1 v-model="name"></h1>v-model只能应用在表单元素(输入类元素)上,因为表单元素是与用户交互的,而<h1>是不会有交互的
使用场景
插值语法:
用在标签间的标签体中 <h1>{{name}}</h1>
指令语法:
用于标签中的属性<a :href="url"></a> 。 并且可以使用简写形式 :
用于标签体、绑定事件。
想将 href属性的内容变成大写<a :href="url.toUpperCase()"></a>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-08-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
