cocos 🦑 🎮 开发游戏的利器 ⚔ :1️⃣ 创建游戏场景
cocos 🦑 🎮 开发游戏的利器 ⚔ :1️⃣ 创建游戏场景
用户4793865
发布于 2023-01-12 15:39:11
发布于 2023-01-12 15:39:11
文章被收录于专栏:前端小菜鸡yym
这是我参与11月更文挑战的第19天,活动详情查看:2021最后一次更文挑战」
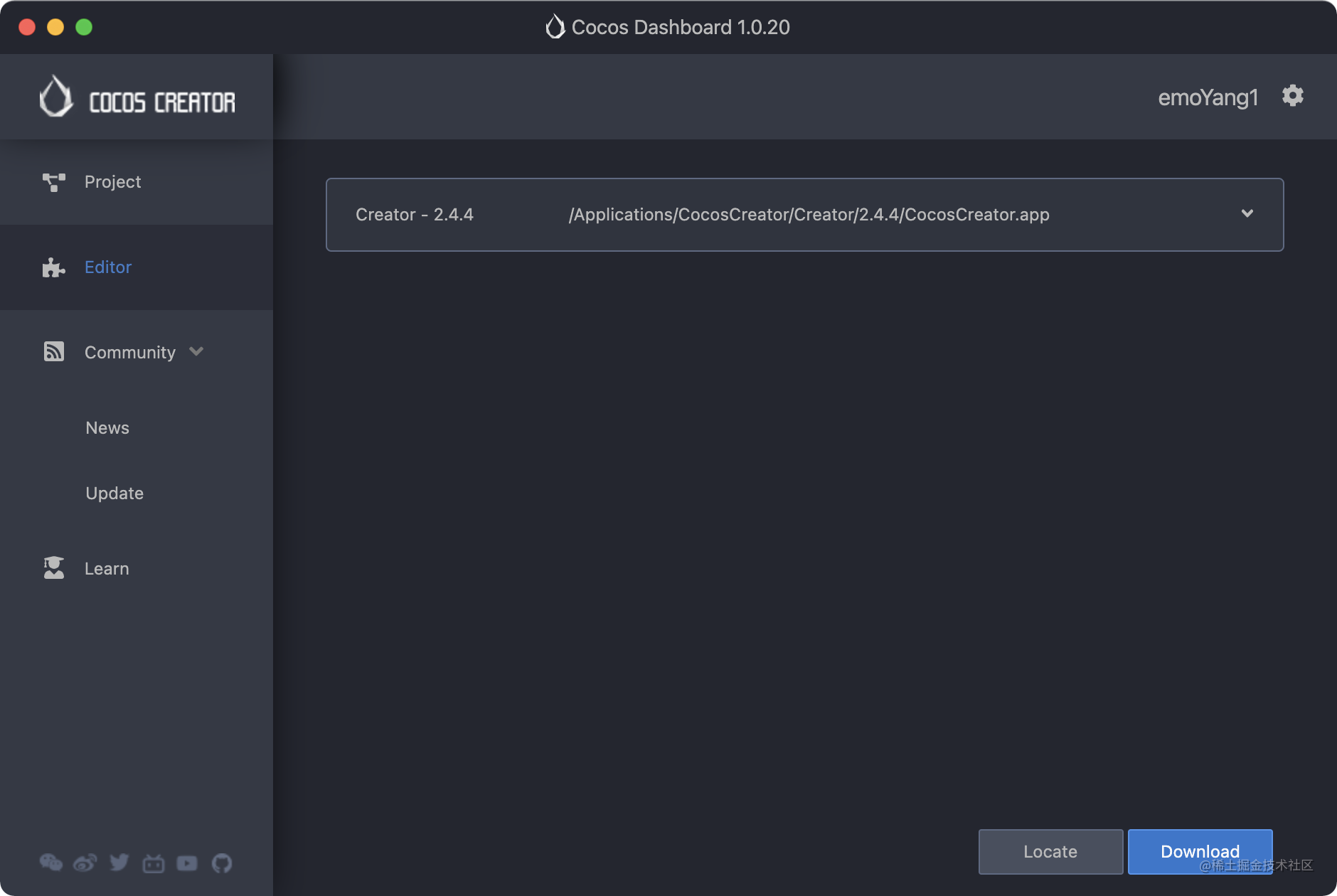
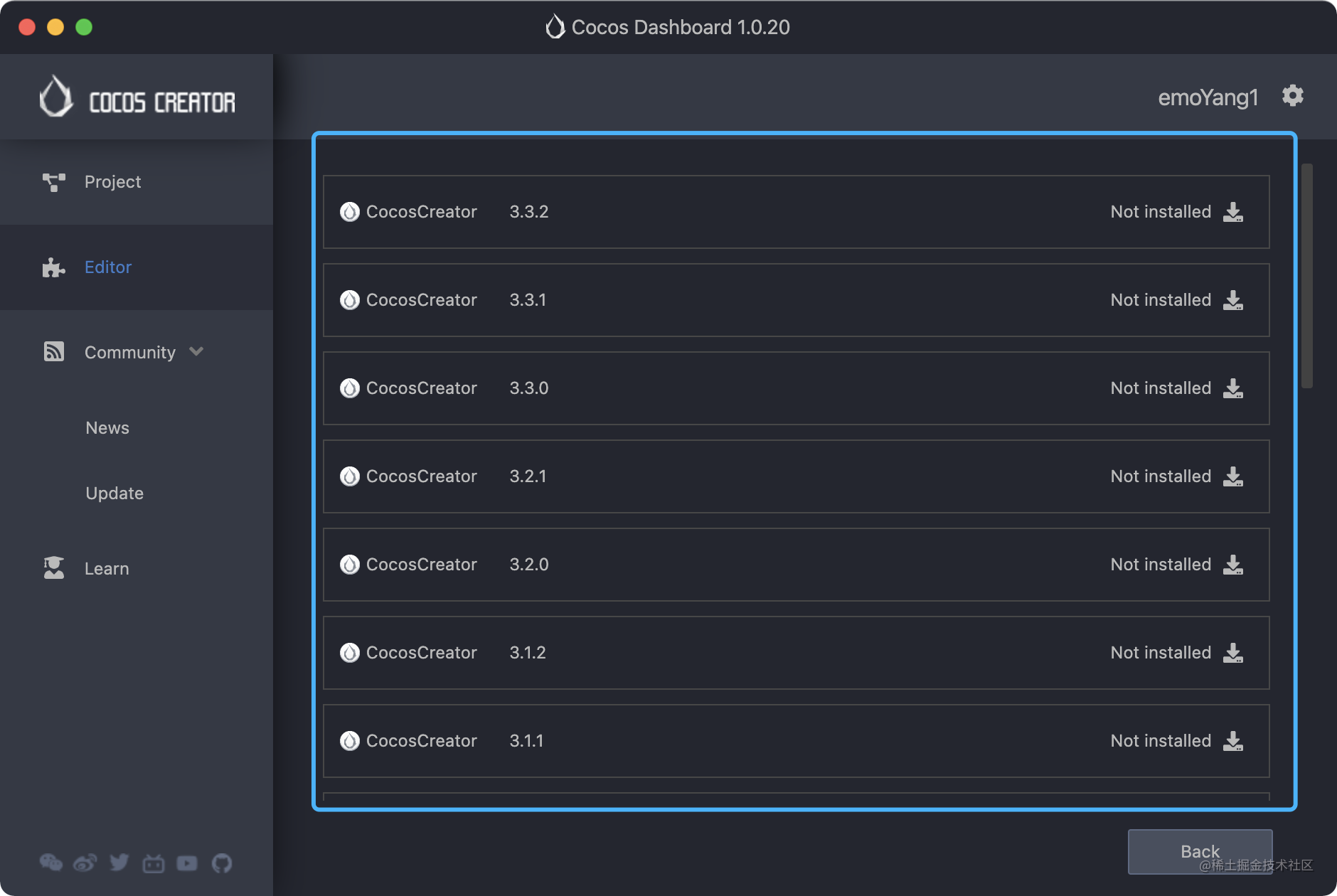
安装 Cocos CREATOR
新下载后是需要Editor中安装插件的(我最开始安装的时最新的版本,但是新建项目后没有Canvas,只有Scence。跟官网的一些例子不太一样。这里建议使用2.x的版本)

image.png

image.png
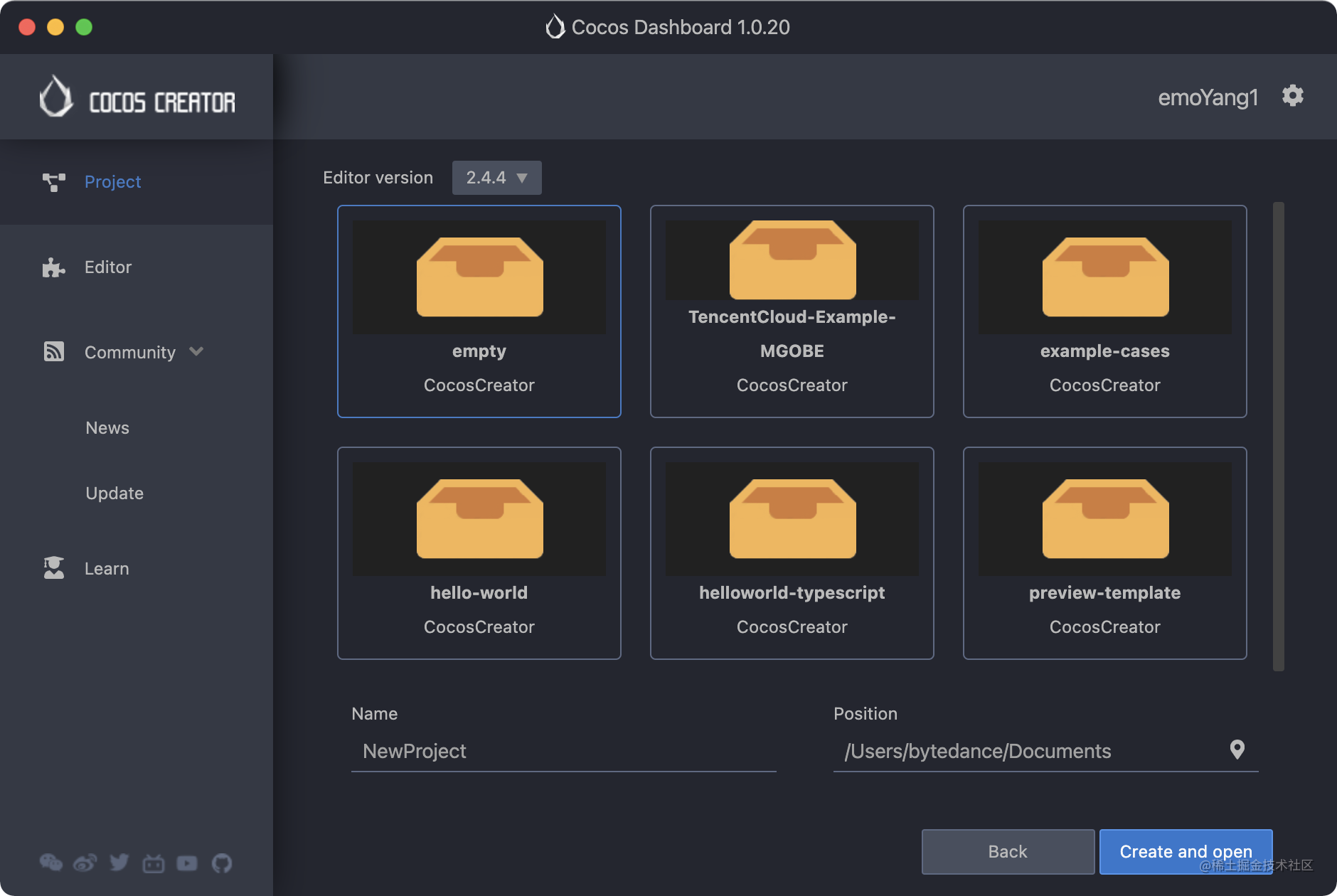
新建项目
在2.4.4版本下有如下六种可供选择的模板,可以选择hello world来初步学一下。选好模板后,输入项目名和项目存放位置。

image.png
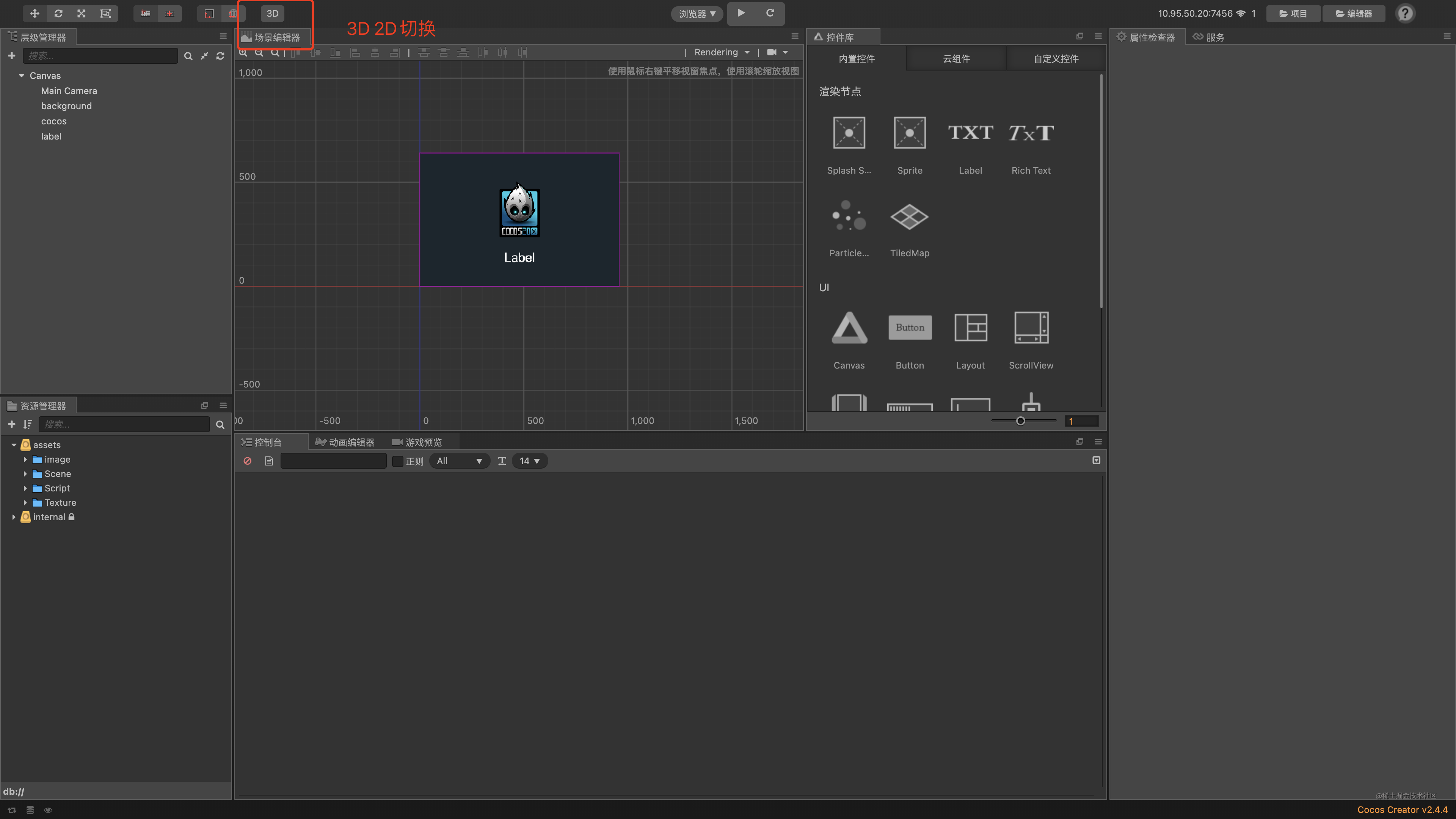
3D/2D

image.png
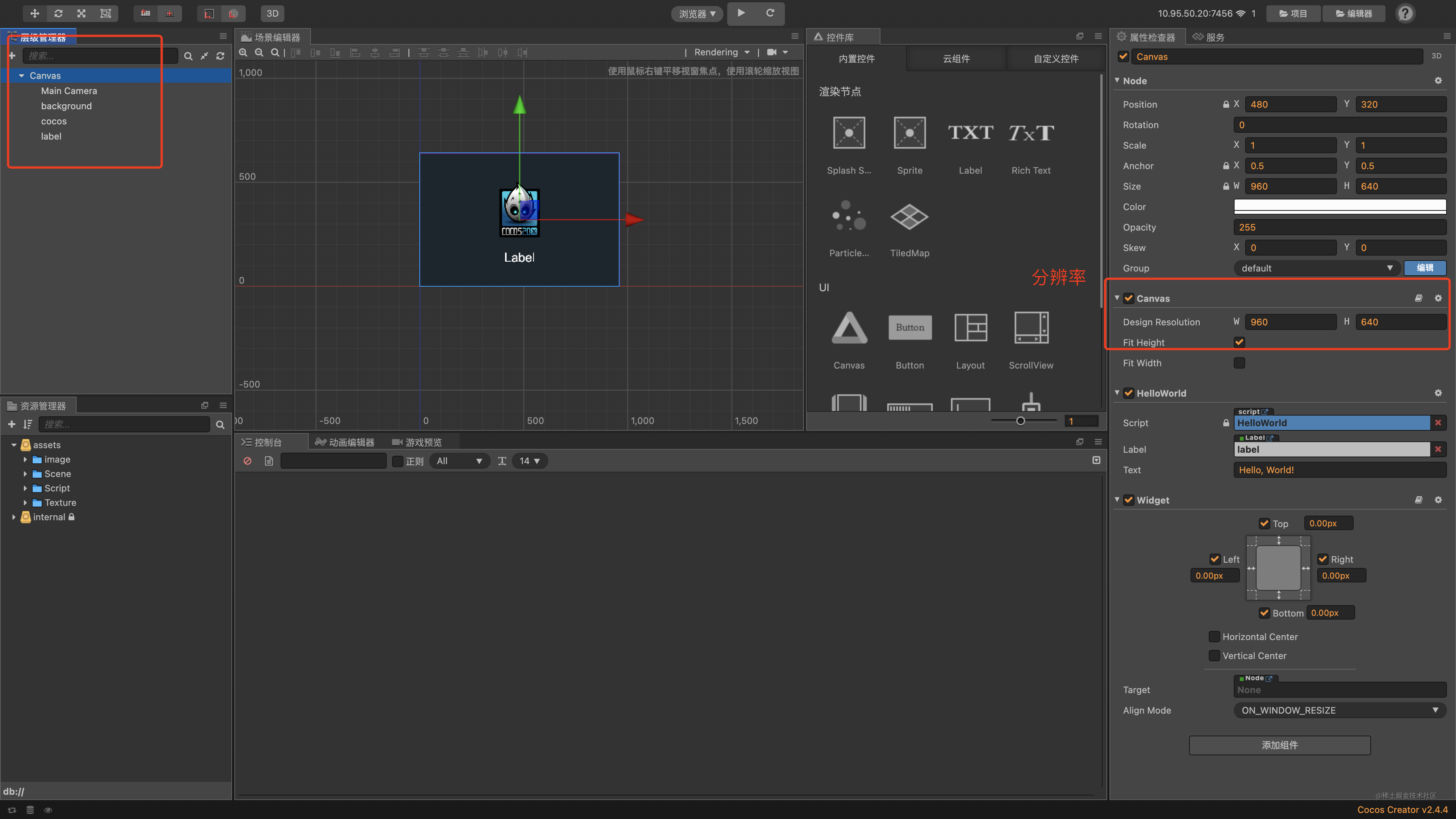
画布 Canvas
- Canvas:Node + cc.Canvas组件(设计分辨率 + 适配策略)
- MainCamera:Node+cc.Camera 用来拍摄画面

image.png
assets 资源文件,根据你的需要建立不同的层级
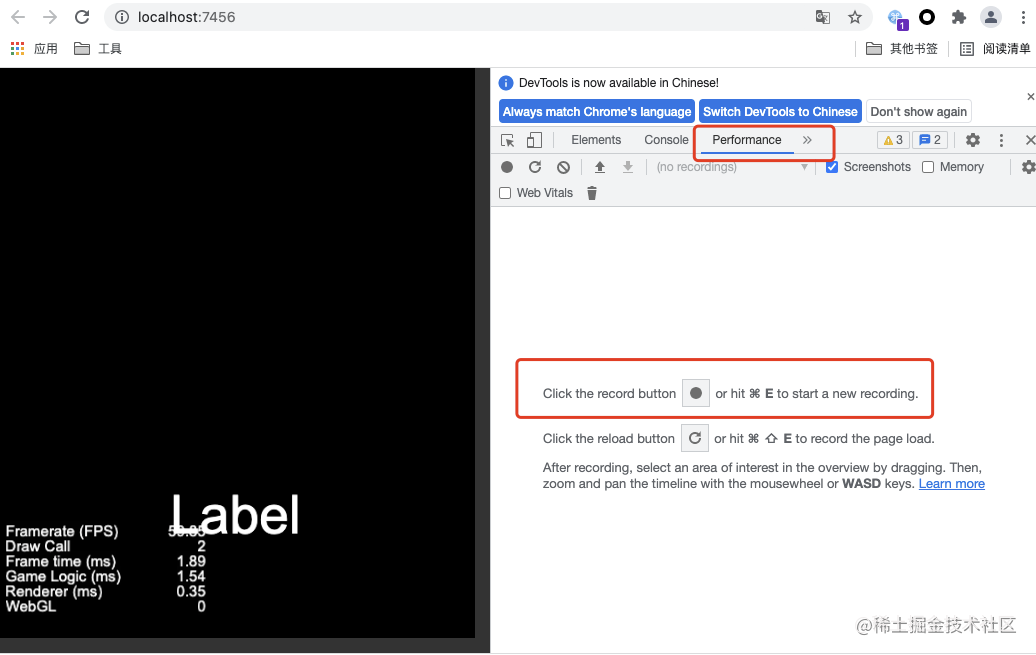
浏览器控制台 可以在控制台对我们的游戏进行性能分析

image.png
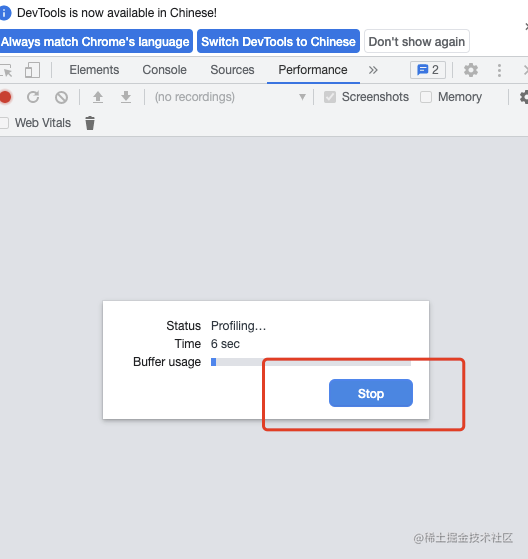
点击stop后

image.png
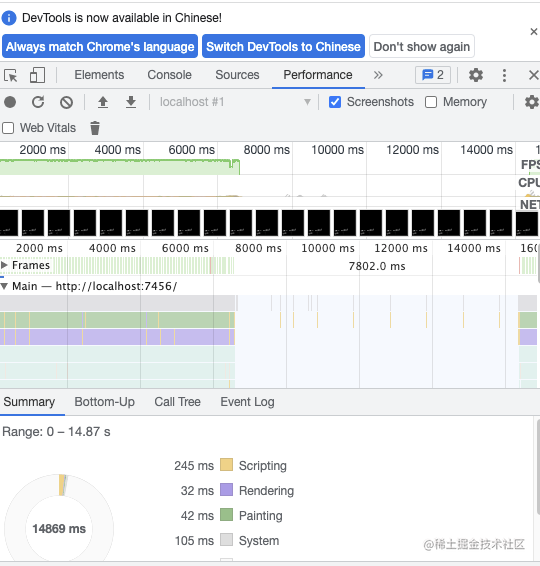
可以看到每部分的耗时

image.png
开始我的项目
分为如下七步
1.创建项目
2.创建游戏场景
3.制作游戏摇杆
4.搭建物理地图,开启物理引擎
5.摇杆控制坦克移动
6.游戏地图滚动
7.打包发布微信小游戏我们项目已经建好了我,文件夹也建了。下面我们创建一下游戏场景:
创建游戏场景
把需要的图片文件放入文件夹
如果复制到Cocos Creator中时复制不进去,那就去文件夹中粘贴。

image.png
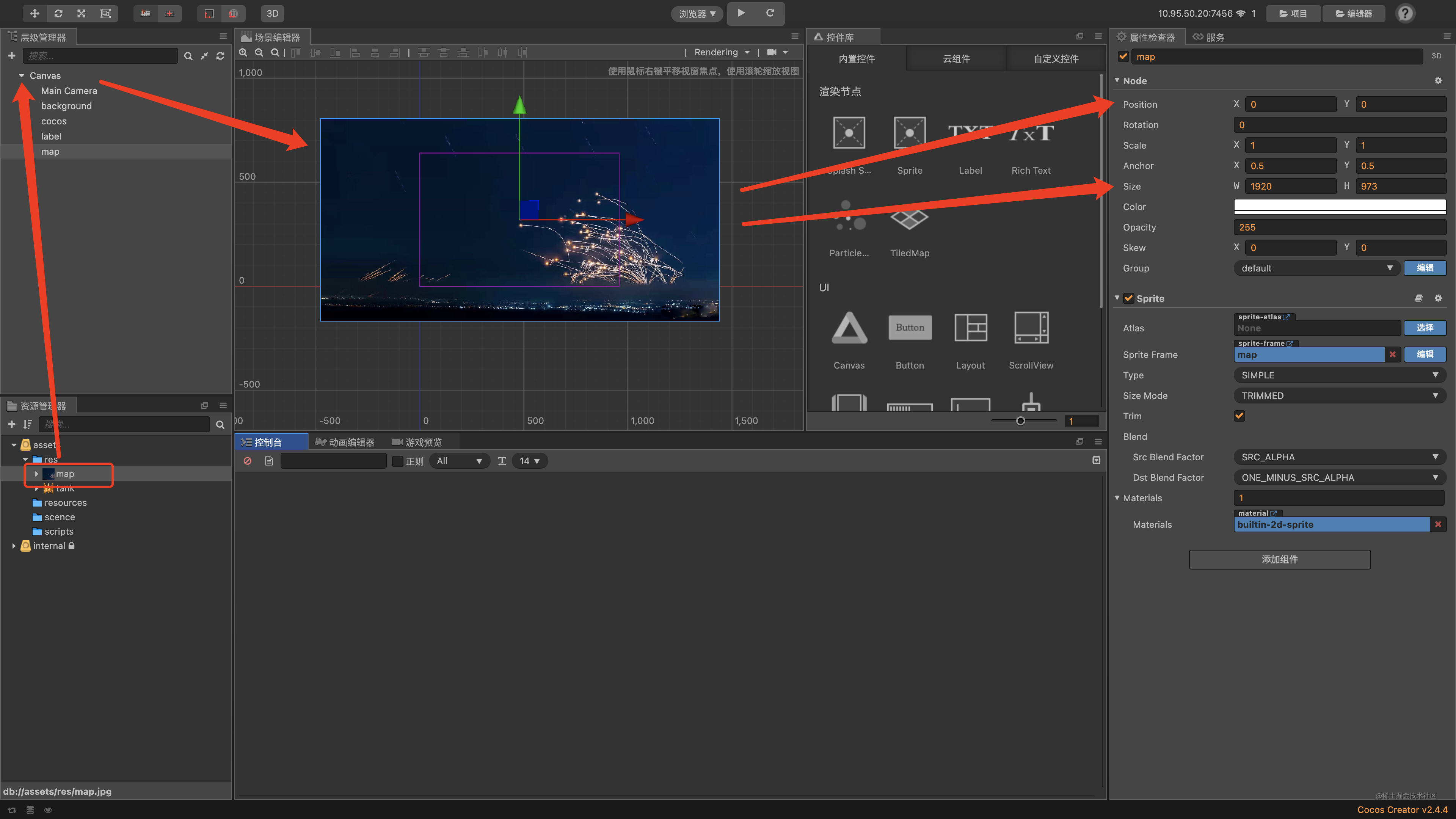
生成map节点
将图片拖拽到Canvas下,生成了map节点。然后可以通过Size改变其大小,通过Position来改变其位置,[0,0]是坐标轴中心

image.png
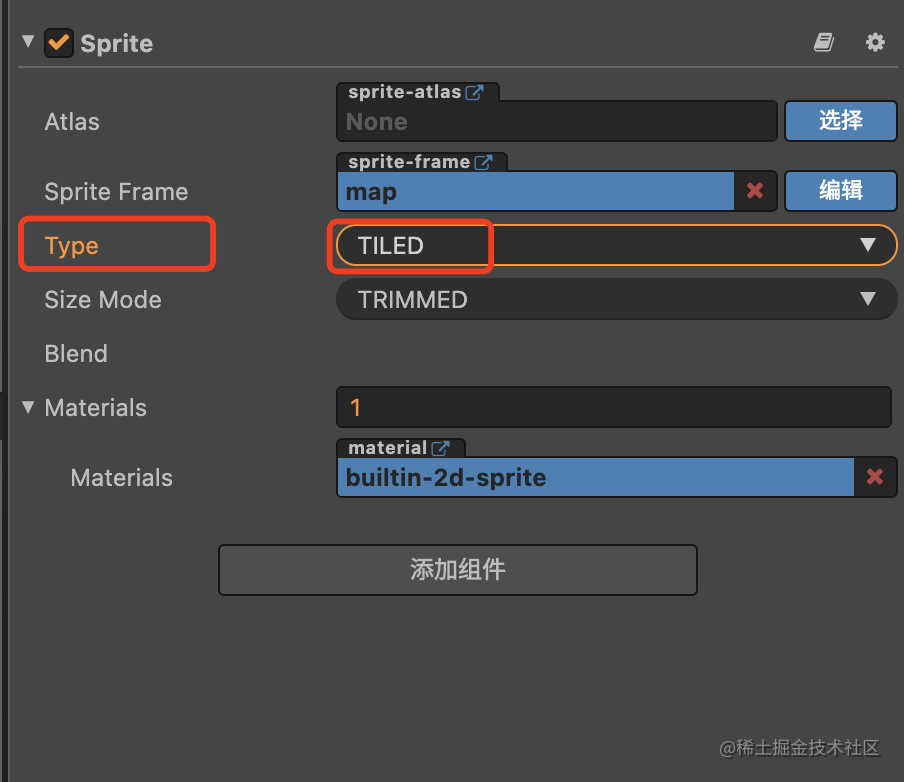
如果背景图很小,然后生成的size很大。他也有类似于css的no-repeat的属性:把Sprite下的Type属性选为 TILED

image.png
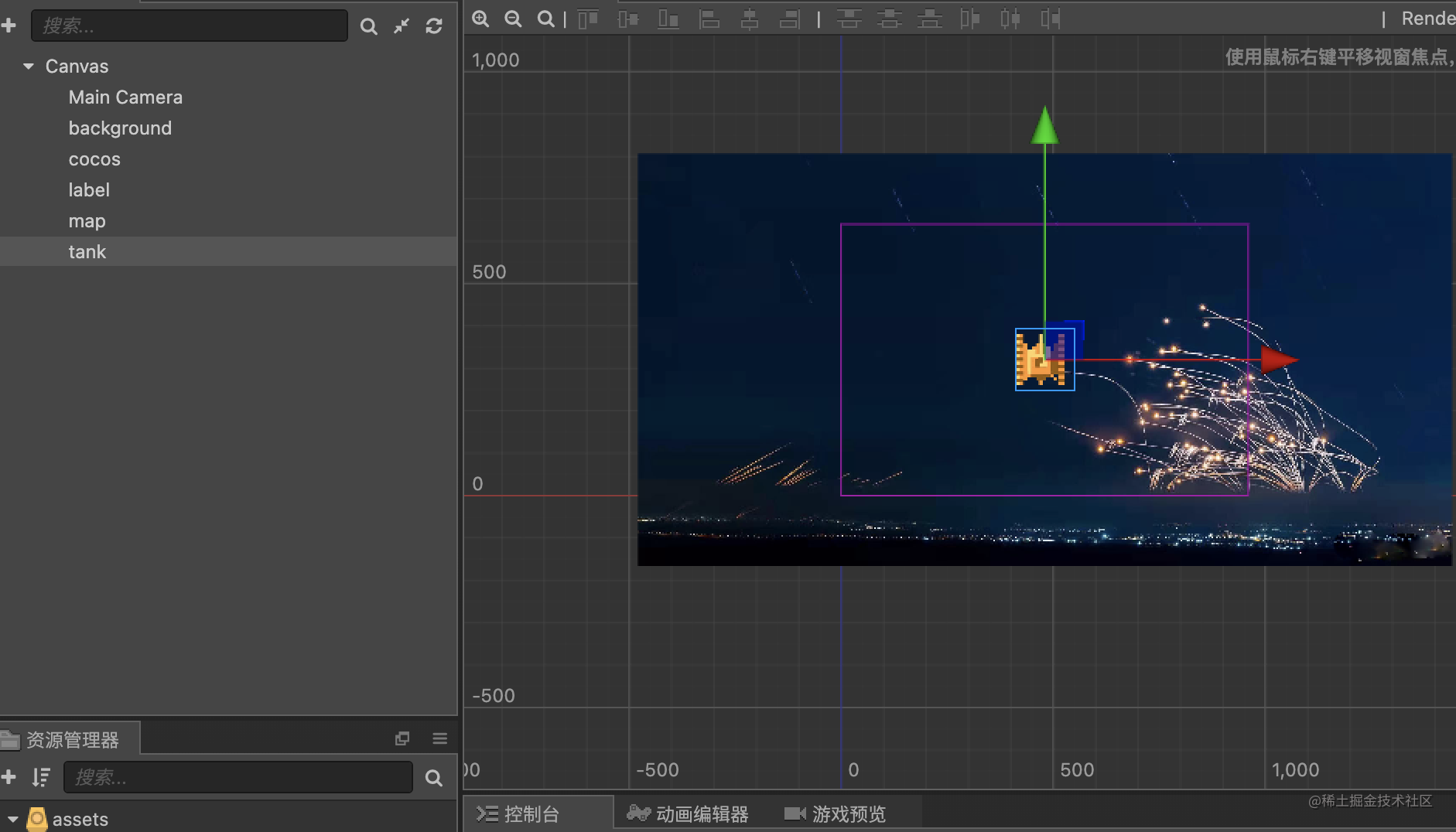
加入坦克
同样将坦克拖入Canvas下

image.png
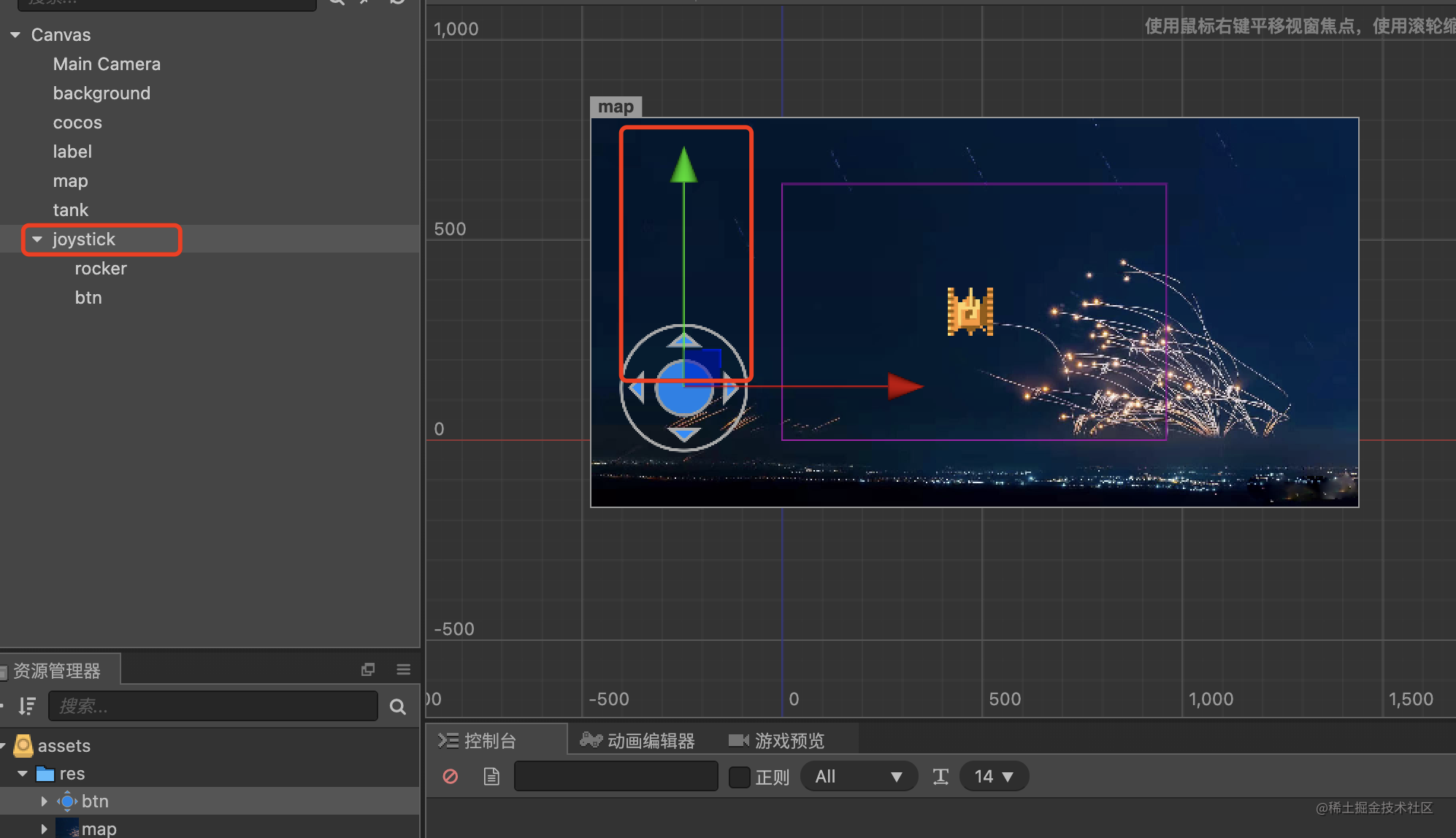
加入遥杆
我们新建一个节点(右键点击Canvas新建) 用来存放 摇杆的外圈和内部的按钮。
- 点击joystick后,上下拖拽绿色y轴线,实现其上下移动。同理红色x轴线实现左右移动。

image.png
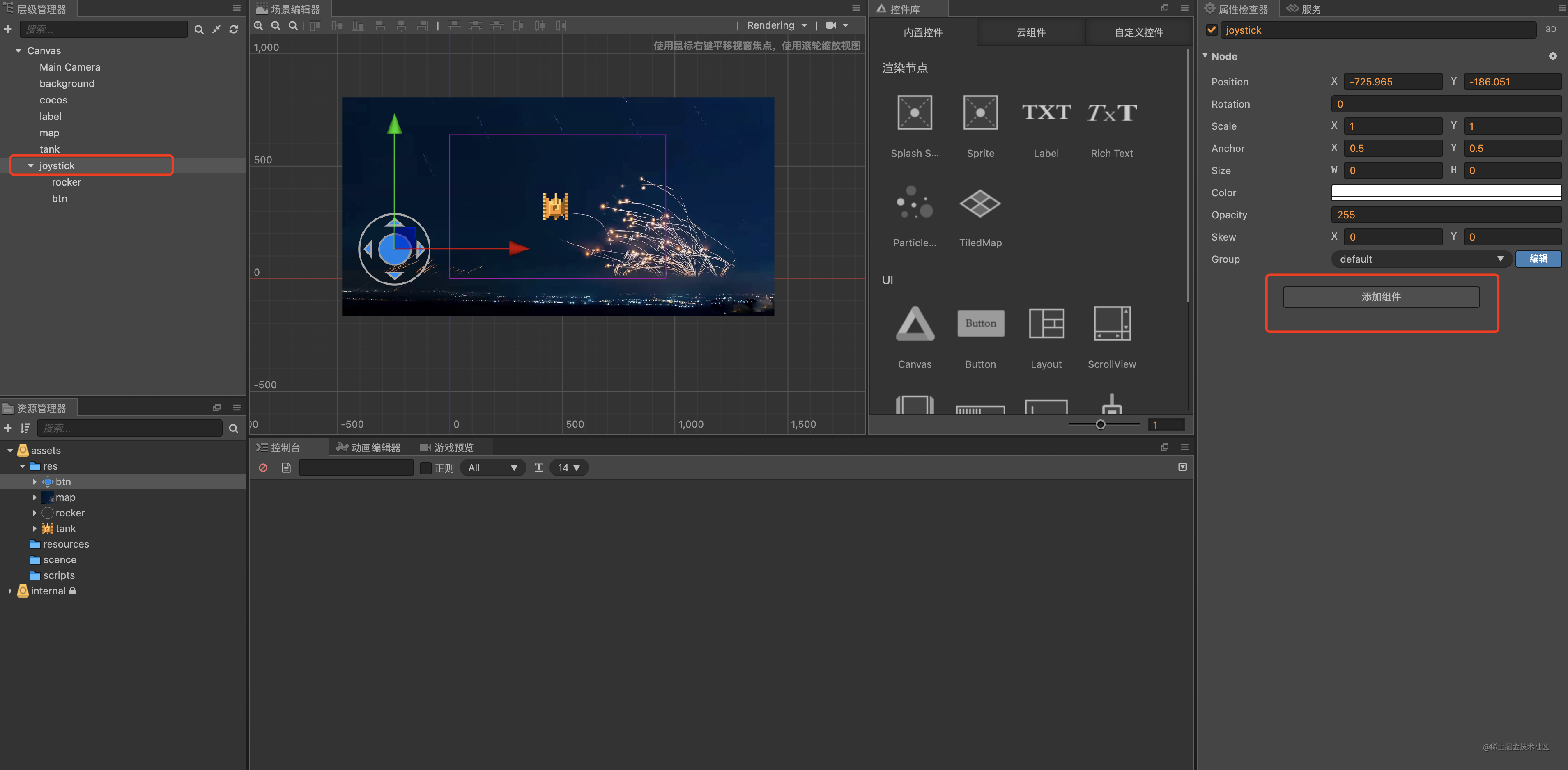
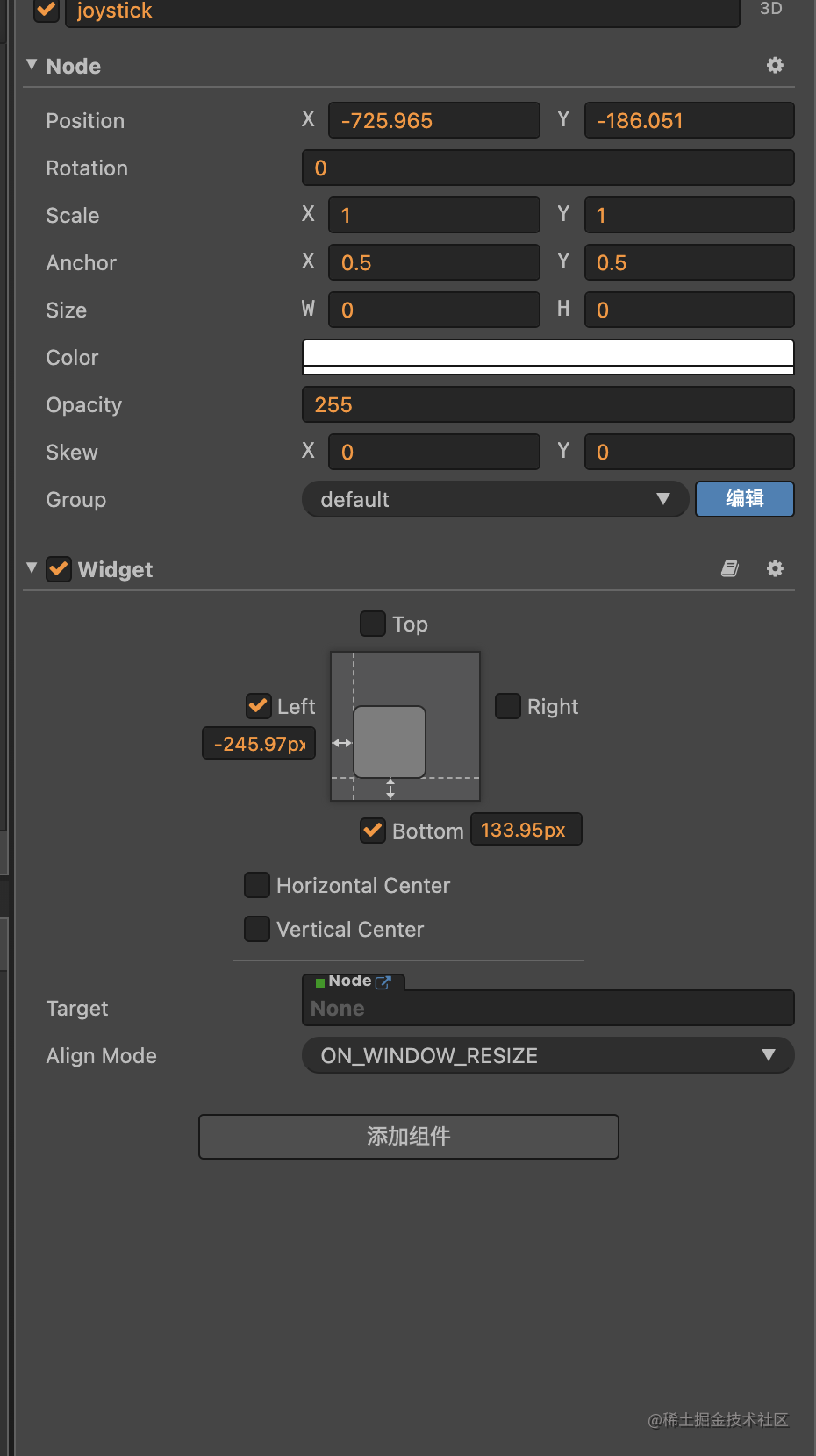
- 因为joystick在左下角,我们可以点击joystick,添加UI组件下的
->Widget组件来控制其位置。

image.png

image.png
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-11-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
