uniapp或vue项目里如何接入第三方在线客服代码
UniApp是一个使用 Vue.js 框架开发的跨平台应用程序,可以在 iOS、Android、H5、微信小程序、支付宝小程序、字节跳动小程序等多个平台上运行。
如果要在 UniApp 中接入第三方客服代码
如果要在 UniApp 中接入第三方客服系统(比如唯一客服系统gofly.v1kf.com),需要遵循以下步骤:
- 在官网注册账号,并创建客服项目。
- 获取客服代码,在项目的vue文件 中粘贴对应的代码。
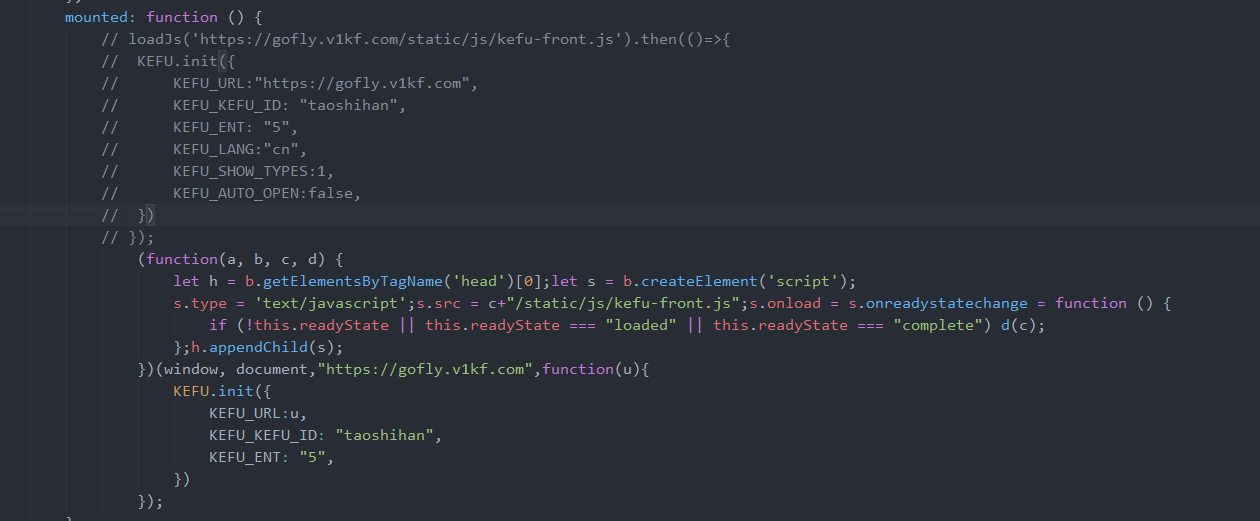
例如在mounted函数中直接粘贴js代码
(function(a, b, c, d) {
let h = b.getElementsByTagName('head')[0];let s = b.createElement('script');
s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () {
if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c);
};h.appendChild(s);
})(window, document,"https://gofly.v1kf.com",function(u){
KEFU.init({
KEFU_URL:u,
KEFU_KEFU_ID: "taoshihan",
KEFU_ENT: "5",
})
});
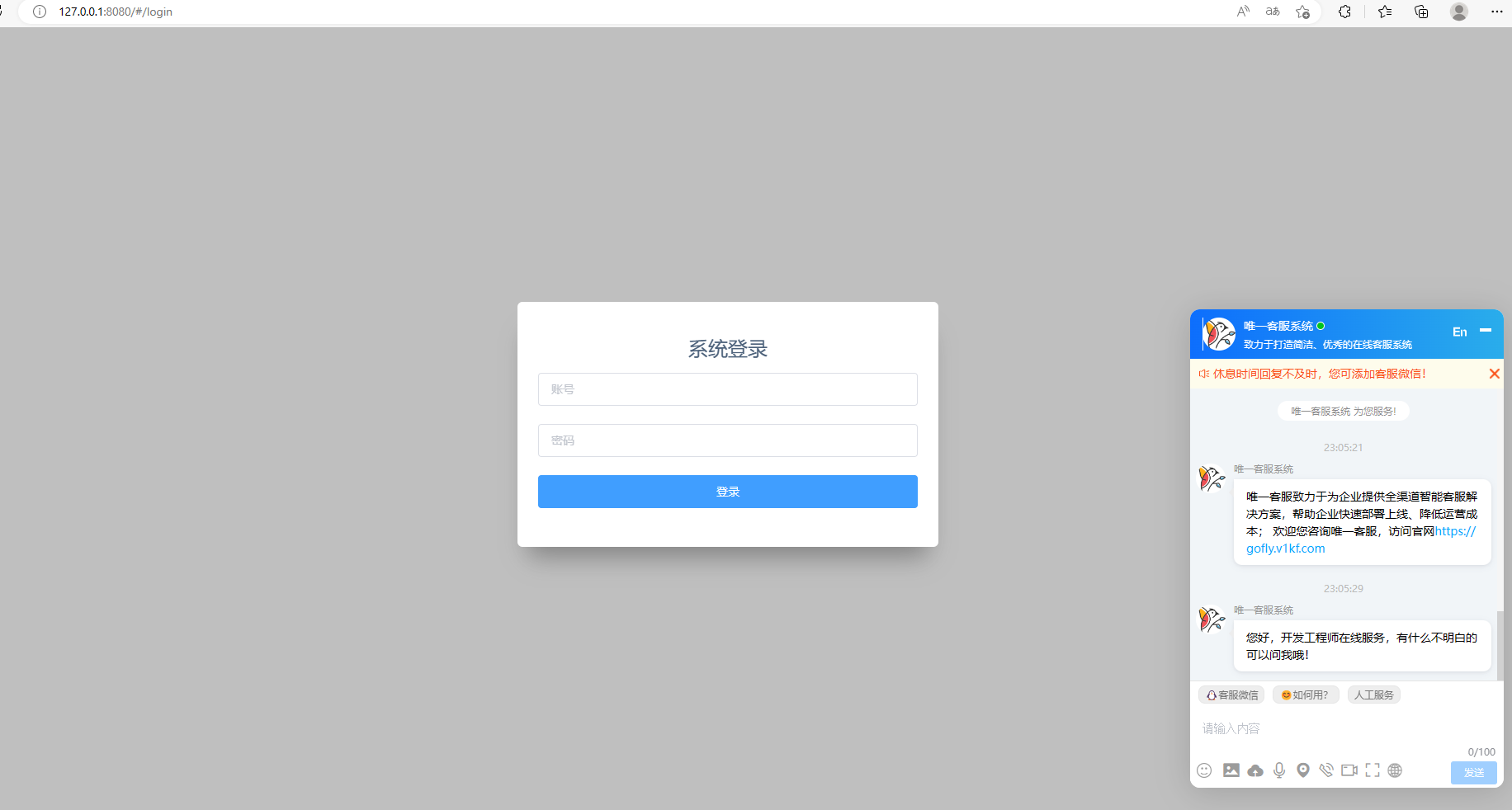
实现的效果如图

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

