Vue前后端页面下载功能实现演示,Python+flask提供后台下载服务
Vue前后端页面下载功能实现演示,Python+flask提供后台下载服务

小蓝枣
发布于 2023-01-13 13:16:11
发布于 2023-01-13 13:16:11
文章被收录于专栏:CSDN博客专家-小蓝枣的博客
Vue前后端页面下载功能实现
- 效果图
- 后台下载服务实现
- 前台简单实现
文章推荐
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
效果图
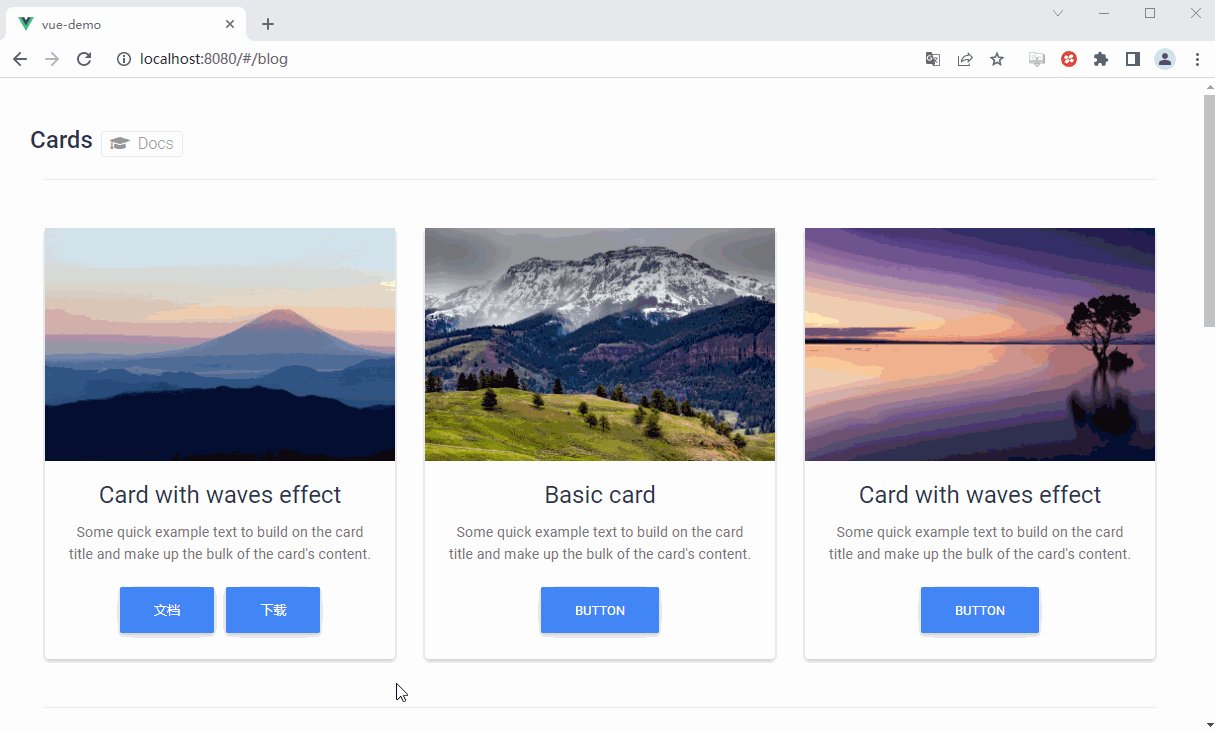
首先看下演示效果。
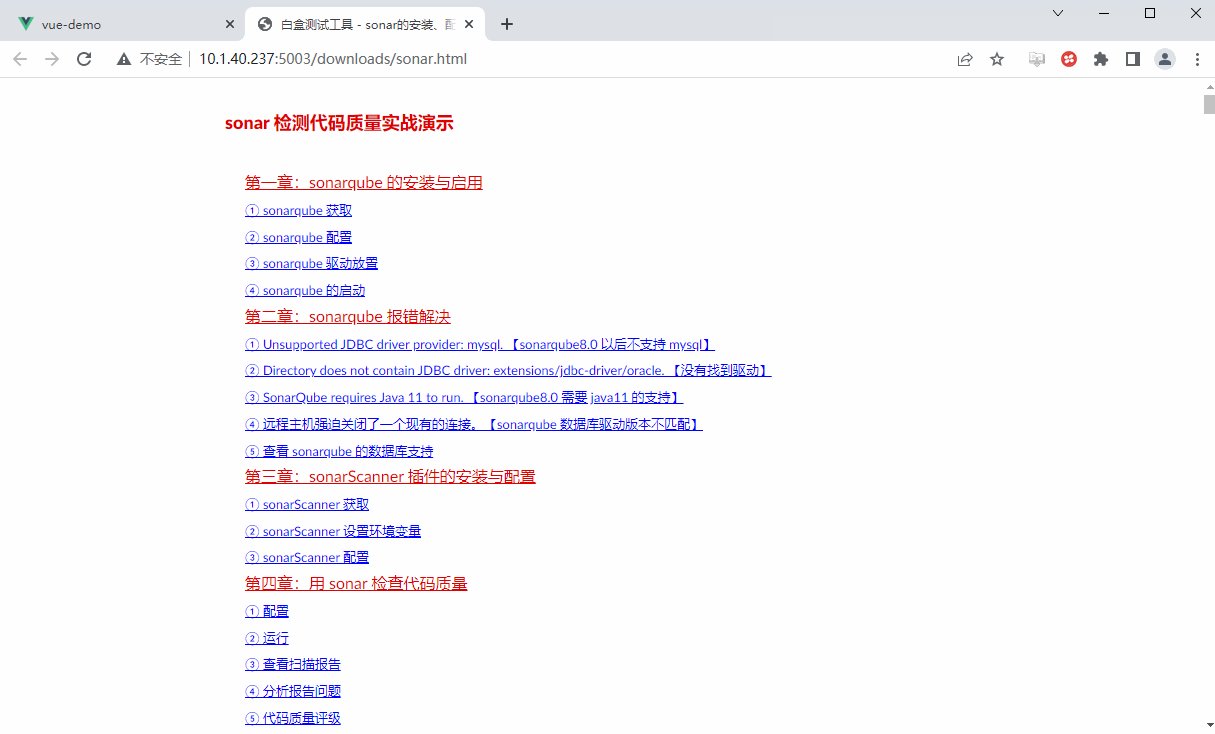
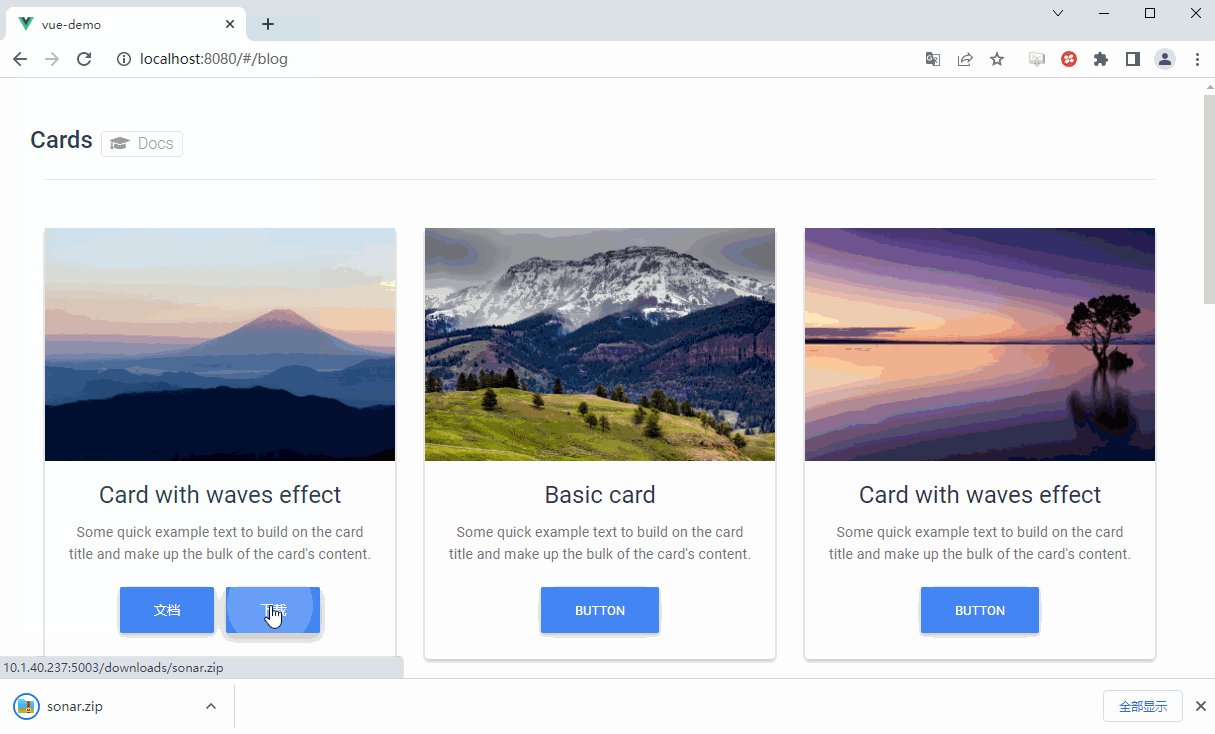
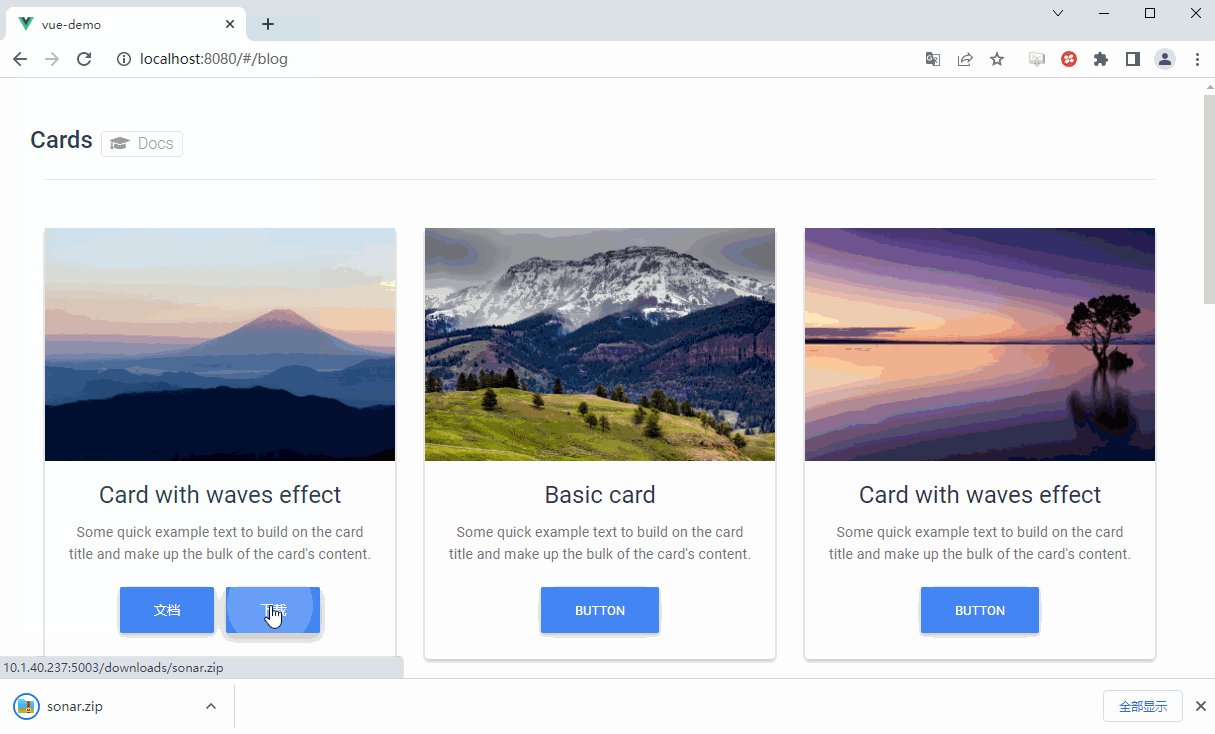
点文档的话是 html 文档,跳转的预览,点下载的话是压缩包直接就进行下载了。

文档和压缩包就是我本地文件。

后台下载服务实现
后台这块,我这里使用 python+flask 实现。
root 指定个下载目录,后面的路径会在这个基础上进行查找。
# -*- coding:utf-8 -*-
import flask
import socket
app = flask.Flask(__name__)
@app.route('/downloads/<path:path>', methods=['GET', 'POST'])
def downloads(path):
'''
根据指定路径提供下载服务
'''
# 指定可供下载的大目录
root = "D:\downloads"
# as_attachment参数设置为False,会展示预览,例如图片或pdf
return flask.send_from_directory(root, path, as_attachment=False)
if __name__ == '__main__':
# 获取ip地址
s = socket.socket(socket.AF_INET, socket.SOCK_DGRAM)
s.connect(('8.8.8.8',80))
host_ip = s.getsockname()[0]
s.close()
host_port = 5003
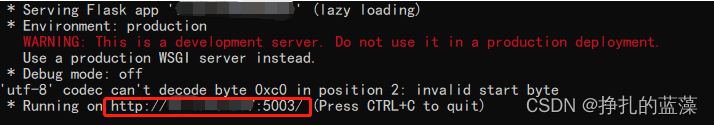
app.run(host = host_ip, port = host_port)启动后就可以看到服务地址了。
这里有个 utf-8 的报错,可以不用管,就是计算机名是中文导致的。
想了解的话可以看这篇文章:
计算机中文名导致的 flask、socket 服务报错问题处理

把 as_attachment 参数的值设置为 False 的话,
图片、pdf 等类型的文件就可以支持预览了,其它类型的文件还是直接进行下载。
为 True 的话,全部类型都是直接下载。
浏览器地址栏输入链接就可以看效果。
这个是预览效果。

这个是直接下载效果。

前台简单实现
最简单的实现方法是用两个链接分别包含两个按钮即可。
如果想要做下载进度条的话,可以考虑用 axios、ajax 实现。
<a href="http://xxx:5003/downloads/sonar.html" target="_blank">
<mdb-btn color="primary">文档</mdb-btn>
</a>
<a href="http://xxx:5003/downloads/sonar.zip">
<mdb-btn color="primary">下载</mdb-btn>
</a>然后就能实现这个效果啦。
如果喜欢这个 UE 效果的可以看我的这篇文章:
移动端也能兼容的 web 页面制作1:MDBootstrap 演示 Demo 运行演示

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-12,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
