Vue实现图片大图预览,v-viewer组件的使用方法演示
Vue实现图片大图预览,v-viewer组件的使用方法演示

小蓝枣
发布于 2023-01-13 13:16:35
发布于 2023-01-13 13:16:35
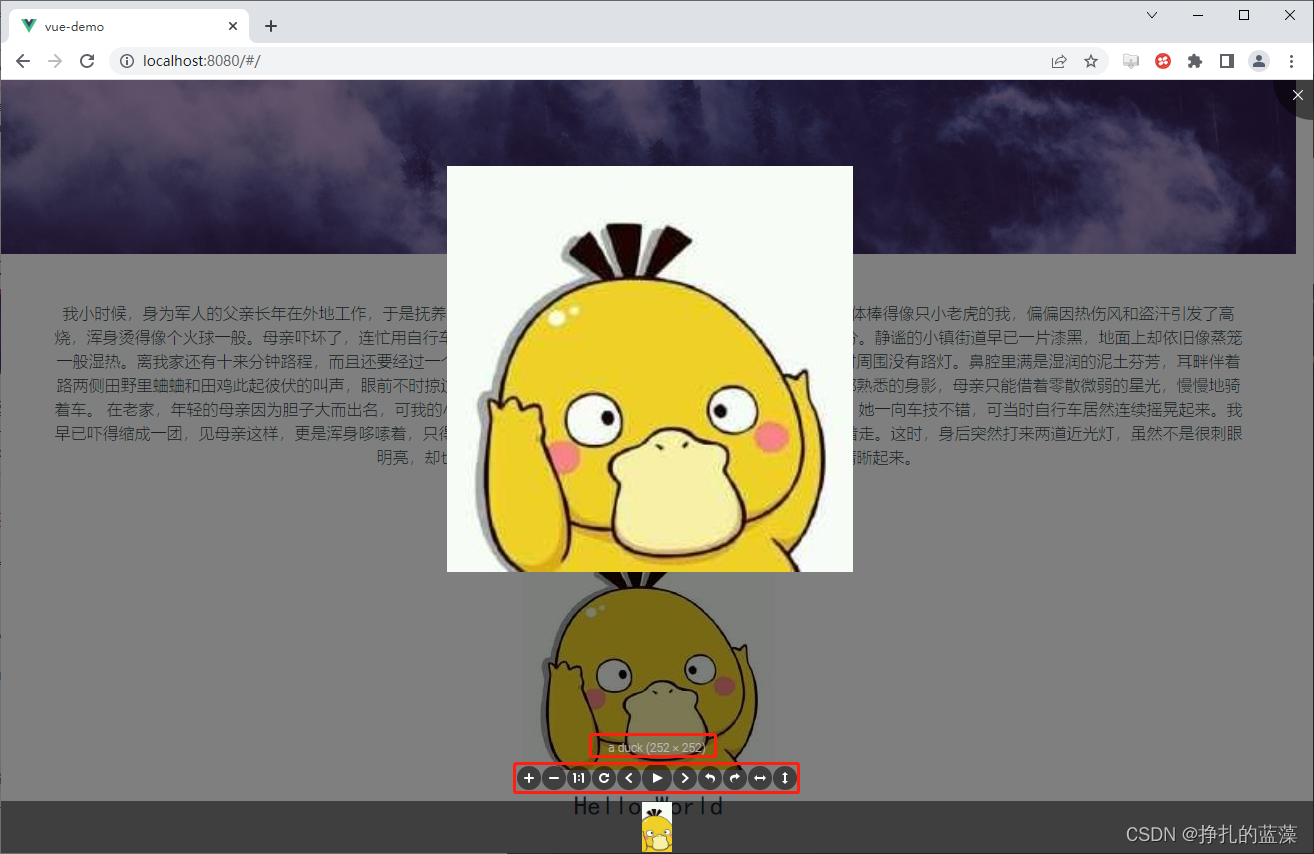
先看下效果图: 点击图片就会进入预览,还包括图片名和原图大小、工具栏等。

首先需要安装 v-viewer
npm install v-viewer

然后在 main.js 中进行导入。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)实例使用中,只需要用 viewer 包住图片即可。
<viewer>
<img alt="a duck" src="../assets/duck.jpg">
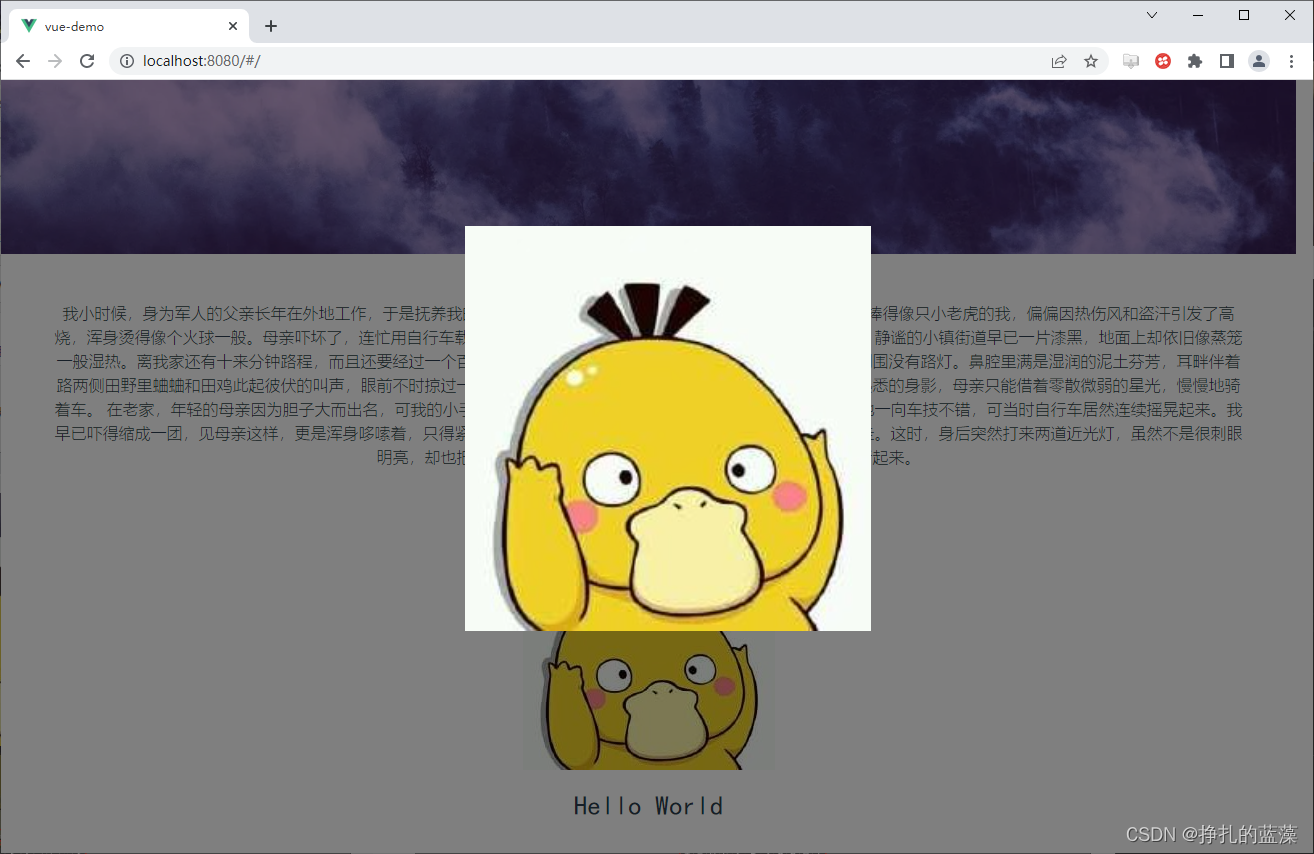
</viewer>如果想隐藏工具栏或图片名称等。 直接在引用时设置下默认配置。 下面 4 个配置分别是标题、工具栏、导航栏、关闭按钮,可以选择性隐藏。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({
title: false,
toolbar: false,
navbar: false,
button: false
})都关闭后的效果图:

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

