vue.js客服系统实时聊天项目开发(五)flex布局实现输入框区域
vue.js客服系统实时聊天项目开发(五)flex布局实现输入框区域

唯一Chat
发布于 2023-01-16 09:55:38
发布于 2023-01-16 09:55:38
文章被收录于专栏:陶士涵的菜地
在聊天界面的输入框区域,我的实现代码是下面这样的
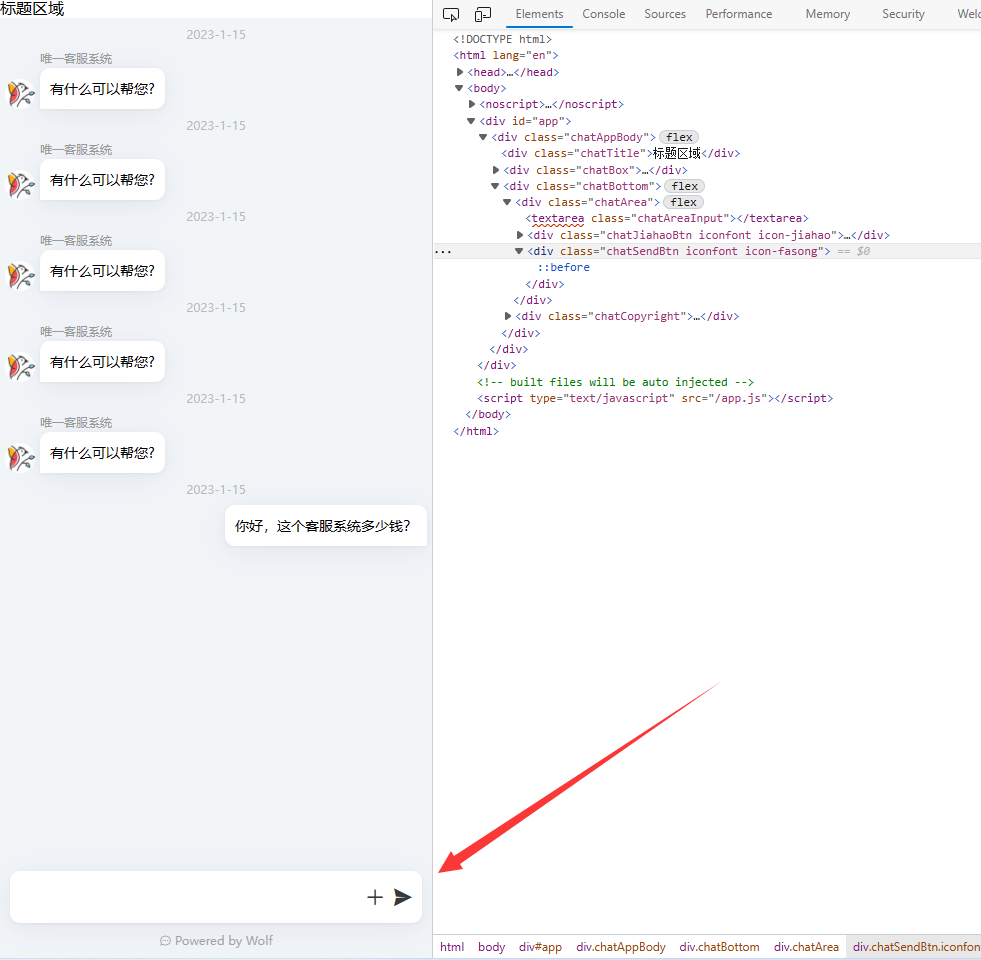
效果图

<div class="chatBottom">
<div class="chatArea">
<textarea class="chatAreaInput"></textarea>
<div class="chatJiahaoBtn iconfont icon-jiahao"></div>
<div class="chatSendBtn iconfont icon-fasong"></div>
</div>
<div class="chatCopyright">
<i class="el-icon-chat-dot-round"></i> Powered by Wolf
</div>
</div>样式内容是
.chatArea{
margin: 0px 10px;
margin-bottom: 10px;
display: flex;
padding: 6px 5px;
align-items: center;
flex:1;
box-shadow: 0 5px 30px rgb(50 50 93 / 8%), 0 1px 3px rgb(0 0 0 / 5%);
border-radius: 10px;
background: #fff;
}
.chatArea .iconfont{
color: #383838;
font-size: 18px;
margin: 0px 5px;
cursor: pointer;
}
.chatArea .iconfont:hover{
color: #409eff;
}
.chatAreaInput{
border-radius: 10px;
border: none;
flex: 1;
outline: none;
resize: none;
box-sizing: border-box;
color: #505050;
min-height: 35px;
font-size: 16px;
}
.chatCopyright{
color: #999a9b;
font-size: 12px;
text-align: center;
margin-bottom: 10px;
filter: grayscale(1);
opacity: .9;
font-family: Inter,-apple-system,system-ui,BlinkMacSystemFont,Segoe UI,Roboto,Helvetica Neue,Tahoma,Arial,sans-serif;
}这段代码中的布局主要采用了 flex 布局。
.chatArea 类使用了 display: flex; 属性,将其子元素沿着水平方向排列。其子元素包括了一个文本域、一个加号图标和一个发送按钮图标。
文本域使用了 flex: 1; 属性,使其占据父元素剩余所有的空间,这样文本域就会填满整个父元素,而加号和发送按钮图标则只占用它们自己的空间。
整个聊天区域的父元素是.chatBottom,而.chatCopyright 是.chatBottom的兄弟元素,因此它们不受 flex 布局的影响。
总体上来看,这段代码中使用了 flex 布局来让文本域占据整个聊天区域,而加号和发送按钮图标则放置在文本域的两侧。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-15,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
