【黑马程序员pink名师讲CSS】学好CSS有这一篇就够了(CSS笔记)
【黑马程序员pink名师讲CSS】学好CSS有这一篇就够了(CSS笔记)

MicroFrank
发布于 2023-01-16 11:08:28
发布于 2023-01-16 11:08:28
这篇css博客是参考B站黑马程序员–pink老师做的个人笔记,供平时复习使用,现分享给大家,喜欢的话请多多点赞收藏哦~~

文章目录
- P62.css简介
- P63.css的语法规范
- P65.选择器总体概述
- P66.标签选择器
- P67.类选择器
- P70.ID选择器
- P71.通配符选择器
- P72.字体样式
- P78.文本属性
- P84.css的三种引入方式
- P92.Chrome调试工具
- P93.Emmet语法
- P98.后代选择器
- P99.子选择器
- P100.随堂练习
- P101.并集选择器
- P102.伪类选择器
- P106.元素显示模式
- P114.垂直居中
- P115.背景样式
- P129.css的三大特性
P62.css简介
1.HTML的局限性
HTML作用单纯,只关注语义,比如< h1>是一级标题,< p>是一个段落,他不愿意去美化修饰,因为写起来麻烦,只能一行一行的修改。
2.css-美容师
css:层叠样式表,也叫css样式表或级联样式表 css也是一种标记语言[简单] css作用就是在HTML的基础上美化页面,布局页面的 css主要设置HTML页面中的文本内容(字体,大小,对齐方式等),图片外形(宽高,边框样式,边距等)以及版面布局

P63.css的语法规范
1.语法规范
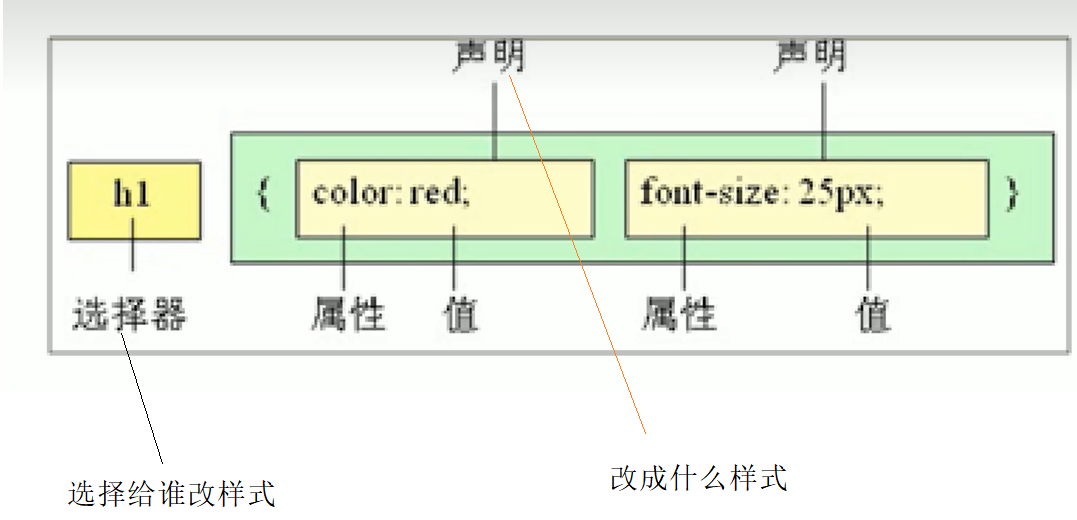
css的两部分组成:选择器以及一条或者多条声明

选择器是指定css样式的HTML标签,花括号内是对该对象设置具体的形式 属性和属性值之间用冒号隔开:属性:属性值 ,这也被称为键值对形式 每一组键值对之间用分号隔开:键值对;键值对
演示:

2.代码规范
a.样式格式:建议展开格式,而非紧凑格式

b.空格规范:
- .选择器和大括号之间保留一个空格
- 属性:和属性值之间保留一个空格

P65.选择器总体概述
1.选择器的作用
把我们需要修改样式的标签选择出来
比如:
- 我把所有的div标签都选择出来,怎么做?
- 我只把第二个div标签选择出来,怎么做?
- 我只把ul里面的li选择出来(ol里面的li不选),怎么做?
2.选择器的分类
选择器的两类: a.基础选择器:基础选择器是单个选择器构成, 包括:标签选择器,类选择器,id选择器和通配符选择器 b:复合选择器:多个基础选择器组合而成 包括:后代选择器,子选择器,并集选择器,伪类选择器

P66.标签选择器
标签选择器是由HTML中的标签名称作为选择器 自动调用 一选div就会把所有的div给选择出来,不能实现差异化选择
css:
p {
color: pink;
}
html:
< p>段落内容</p>
P67.类选择器
1.基本语法
相对于标签选择器,类选择器具有差异化选择的优点,开发中最常用 差异化选择:可以单独所有同一种标签中一个或者多个标签 手动调用 ps:类选择器名称要英文,有意义,
css中以“.类名”来定义类选择器 html中以键值对 class=“类名”来设置
css:
.类名 {
color: red;
}
html:
<p class="类名">段落内容</p>
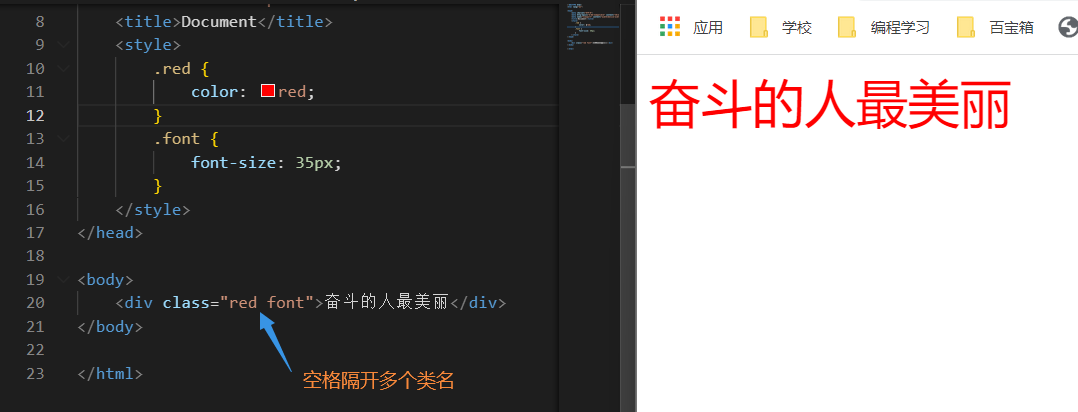
2.多类名
我们可以给一个标签设置多个类名,从而达到更多选择的目的
a.多类名的使用
多个类型写到class里面,用逗号隔开
html:
< p class=“类名1 类名2”>段落内容<p>
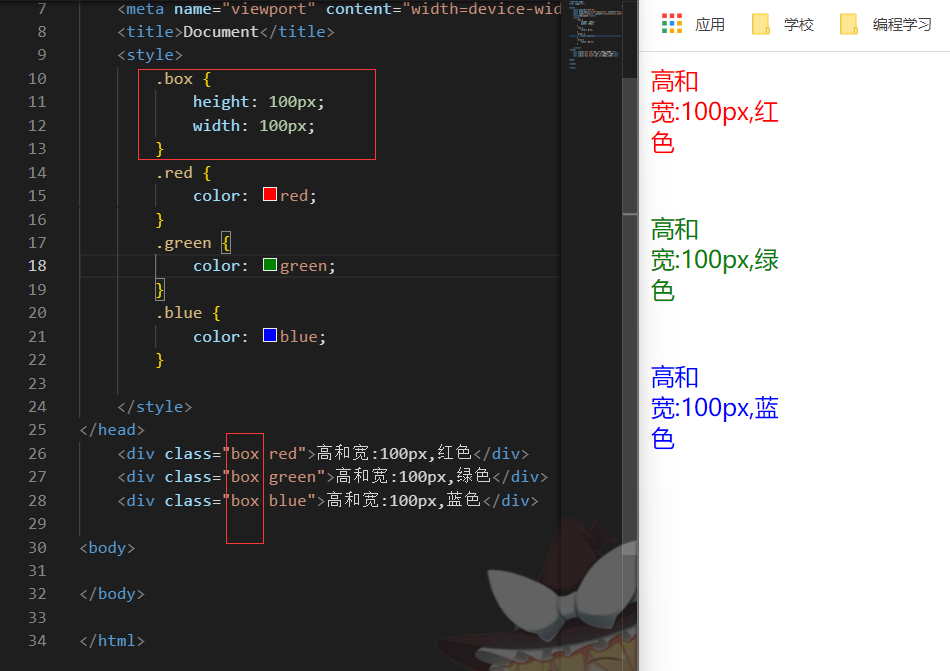
那为什么不把这两个类选择器里的样式都合到一个类选择器里呐?问题问的好
因为多个类选择器里可能有几个样式是相同的,就可以将这些共同样式单独写到一个类选择器中, 这样一来不用重复的做无用功(初次书写和修改),二来可以避免代码冗余.

P70.ID选择器
手动调用 css中以“#id名”来定义 html中以 id=‘’id名‘’ 来设置
css:
#pink {
color: pink;
}
html:
<div id="pink">ID选择器</div>那class选择器和id选择器的有区别吗?问题问的好~
id选择器原则上只能调用一次,比如我们的身份证号,唯一的
比如下面的用法是错误的:(pink只能调用一次)
<div id="pink">ID选择器</div>
<div id="pink">ID选择器</div>类选择器可以多次调用,比如我们的名字,可以重复
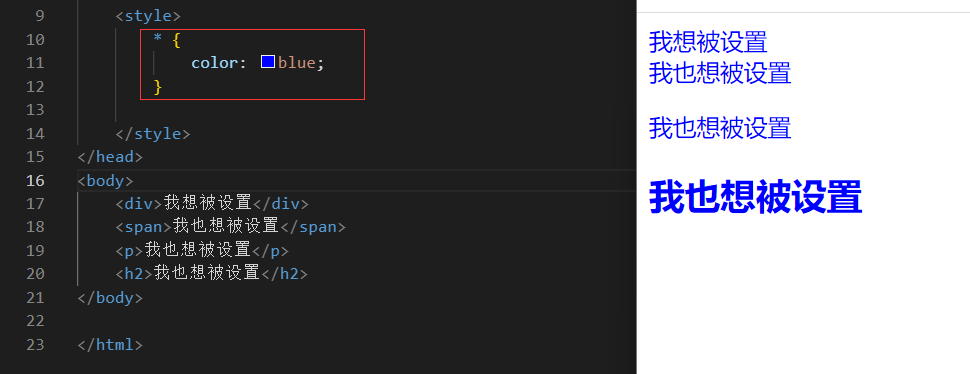
P71.通配符选择器
css中,通配符选择器使用*来定义,它表示选择页面的所有标签 自动调用
css:
* {
color: blue;
}
通配符选择器特殊情况才使用,比如后面讲到的所有标签的内外边距
P72.字体样式
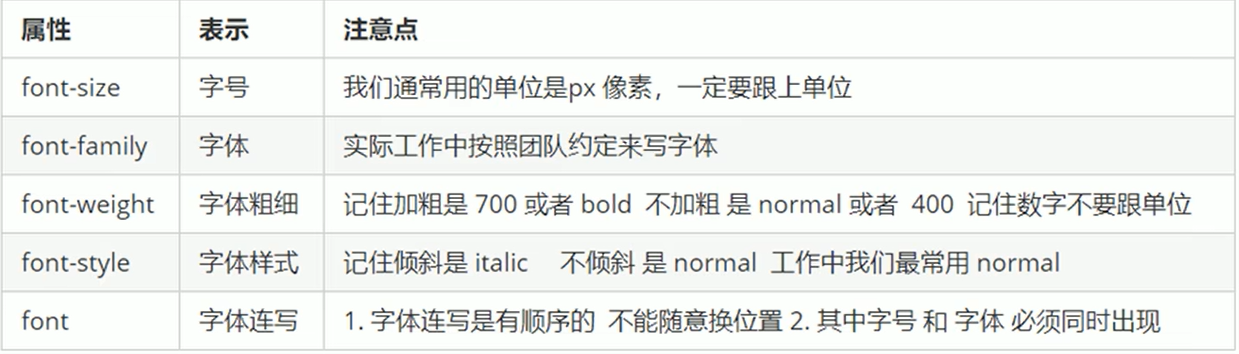
1.字体整体概述
font属性用于定义字体,字号,粗细,风格

2.字体
- 字体中间如果有空格,建议带上引号(单引号或者双引号)括起来,比如‘Microsoft YaHei’—微软雅黑
font-family: 宋体;- 写多个字体可以提高兼容性,按顺序依次在电脑已有字体中查找,如果找到就使用该字体,都没找到则采用电脑自带字体.
- 多种字体之间必须使用英文逗号隔开.
body {
font-family: ‘Microsoft YaHei’,宋体,楷体;
}3.字号
- px(像素)大小是我们在网页中最常用的单位.
- 谷歌浏览器默认的字体大小为16px
- 不同的浏览器默认的字体大小不一致,所以我们尽量给一个明确值,不要采用浏览器的默认值
- 我们可给body标签设置字体大小,但是< h>标签的标题文字大小不受影响,要单独设置< h>
body {
font-size: 16px;
}4.字体粗细
备注:注意区分: font-weight和width
.bold {
font-weight: 400;
}给大家推荐一个网站:css手册,例如:

字体粗细属性: 建议使用数字作为属性值,而非英文[难记,且选择少] 400等同于normal,700等同于bold 在数字后面不要带单位
5.字体风格
.bold {
font-style: italic;
}
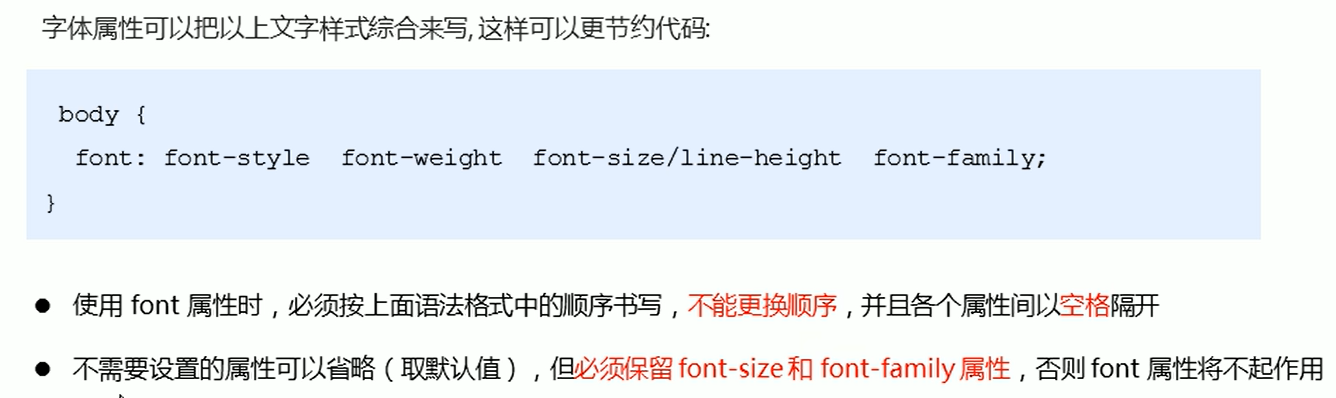
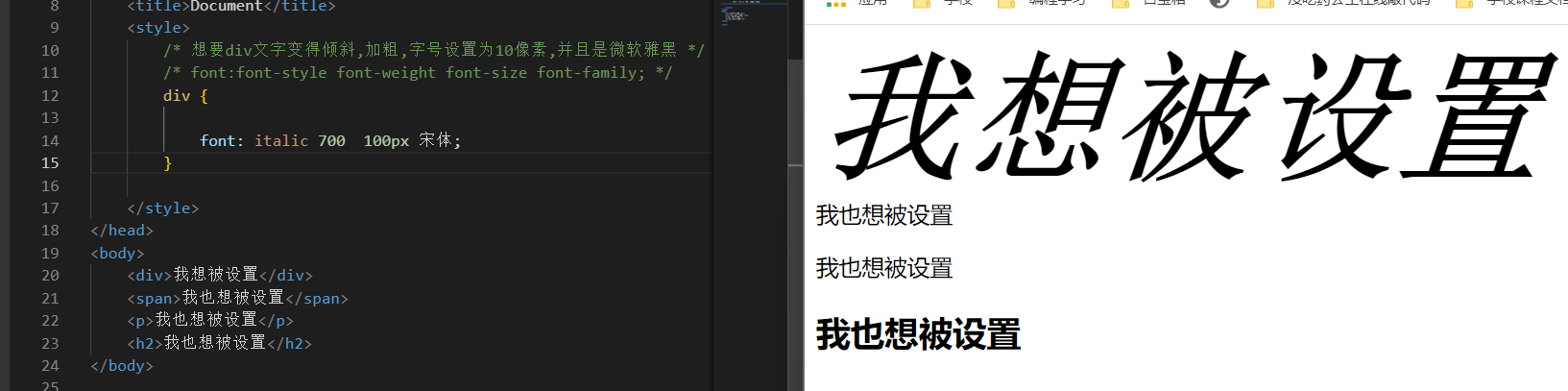
6.字体的复合写法
font开始,空格隔开

风格,粗细,字号,字体,必要的是后面两个

P78.文本属性
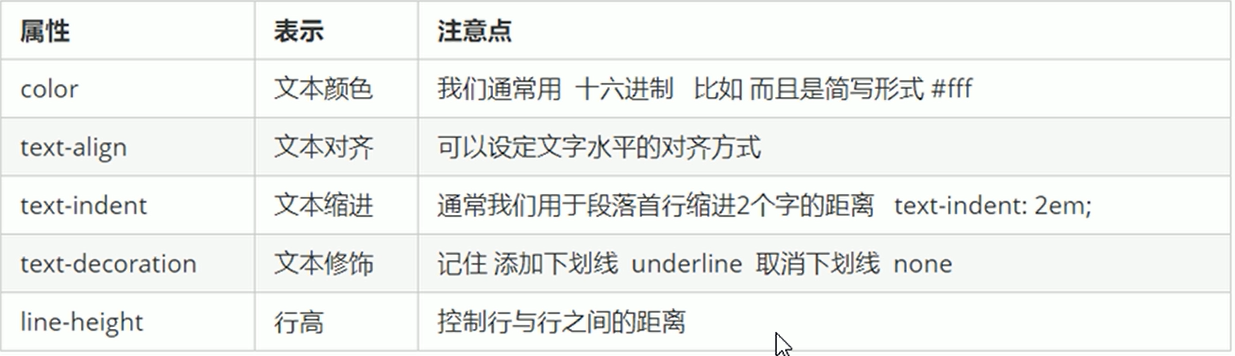
1.文本总体概述
text(文本)属性可定义外观,比如文本颜色,对齐文本,装饰文本,文本缩进,行间距

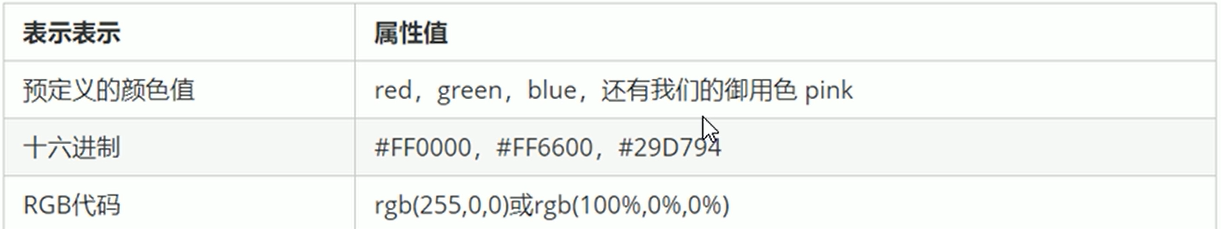
2.文本颜色
div {
color: deeppink;
}
div {
color: #ff0000;//红色
}
十六进制表示颜色中,共六位,每三位依次对应RGB中红,绿,蓝,数字越大表示这种颜色占比越大,比如#ff0000是红色(了解即可,不用记忆) 开发中最常用的是十六进制表示
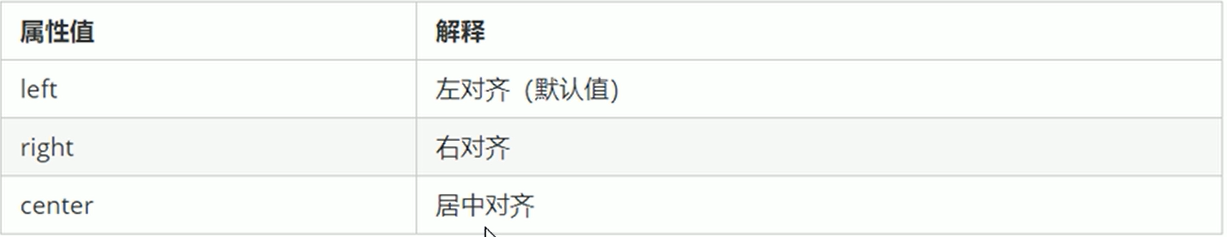
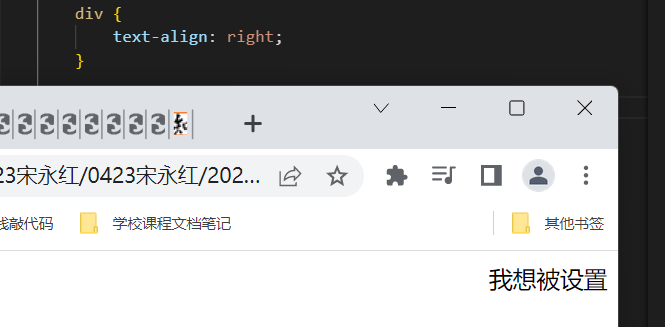
3.对齐文本
text-align属性只能用于设置元素内文本内容的水平对齐方式 ps: 盒子里面的文字,而不是盒子本身的对齐方式
div {
text-align: right;
}

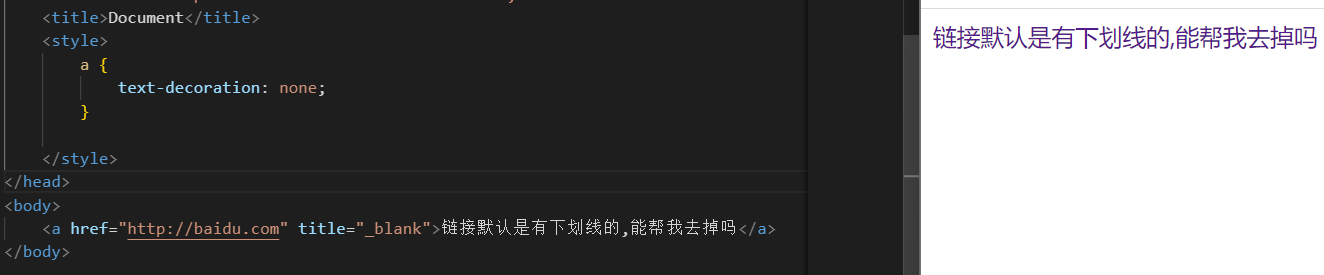
4.装饰文本
text-decoration属性可以给文本设置下划线,删除线,上划线等
div {
text-decoration: underline;
}
最好用的还是用来去掉网页中超链接标签默认带有的下划线

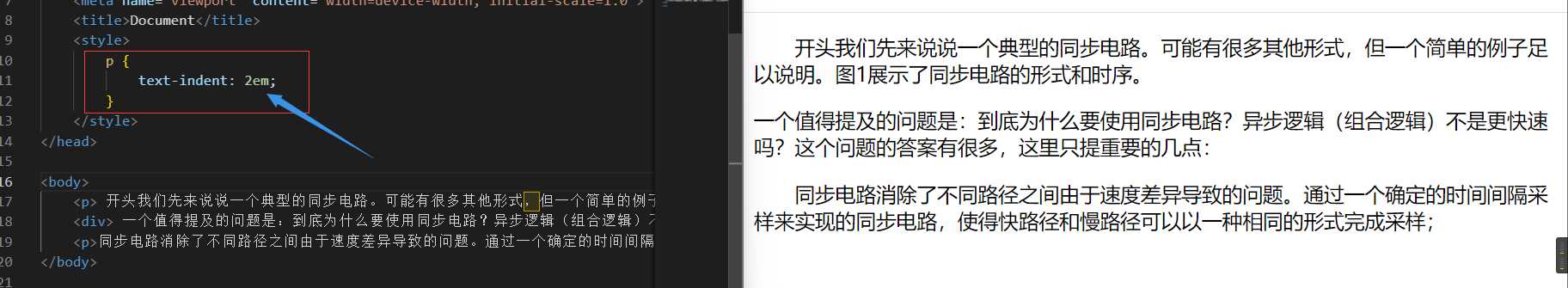
5.文本缩进
text-indent属性用于第一行的缩进,也就是文档里的首行缩进功能 单位:em,这是相对当前一个文字的大小,会按照父类的继承 建议使用:2em,则是相当于当前文字两个文字的大小
p {
text-indent: 2em;
}
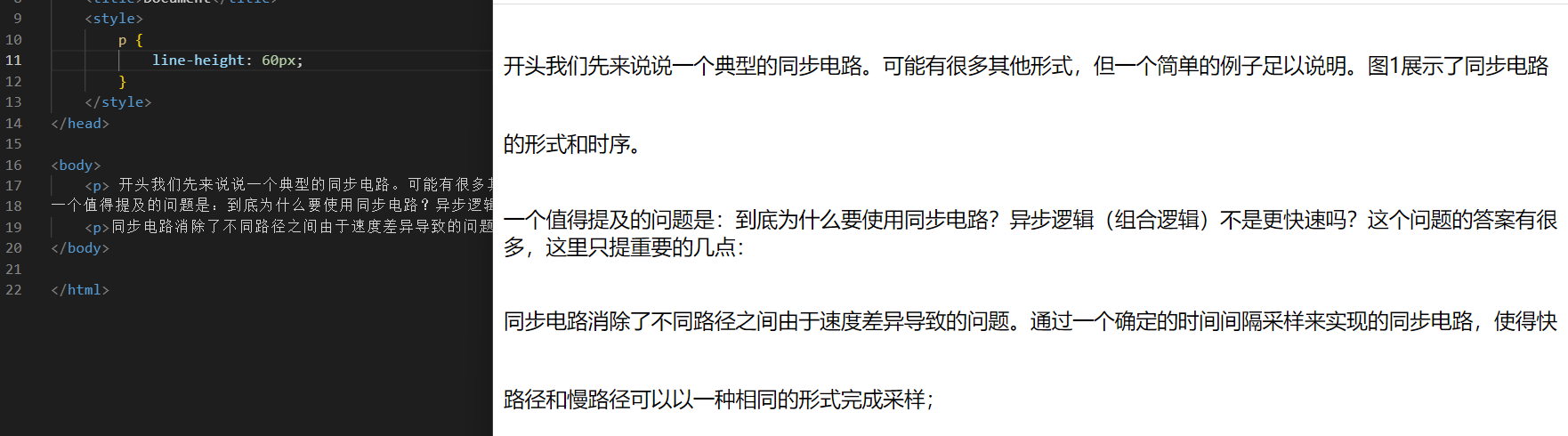
6.行间距
line-height属性用于设置行与行之间的间隙,也就是word中的行高
p {
line-height: 26px;
}
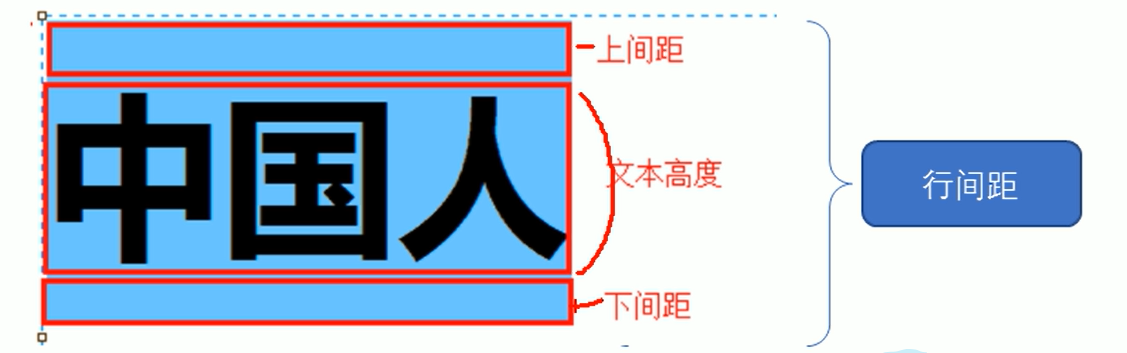
line-height行高不仅仅是我们眼中的文本高度,实际上还包括上间距和下间距 文本高度已经在font-size设置过,所以这里的line-height设置的是上间距和下间距 上边距=下边距=[(line-height)-(font-size)]/2

效果图中行高的测量技巧:从上一行的最下沿测到下一行的最下沿就是行高
P84.css的三种引入方式
1.引入方式总体概述
按照css放的位置可以分为三类: 1.行内样式表(行内式) 2.内部样式表(嵌入式) 3.外部样式表(链接式)
三种引入方式各有千秋,了解适用场景非常重要!

2.行内样式表
css样式写到各自的标签内,适用于该标签的修改小众,简单的场景 缺点:没有实现结构与样式分离
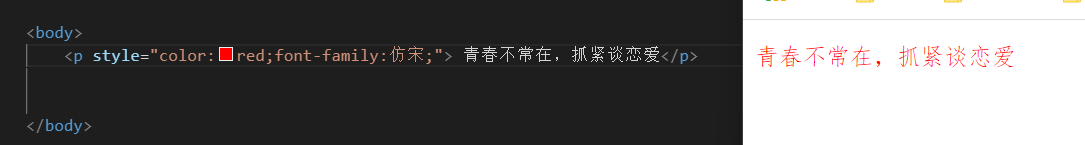
<p style="color:red;font-family:仿宋;"> 青春不常在,抓紧谈恋爱</p>
- style其实就是标签的属性,但是注意和HTML本身的部分美化的属性做区分(html的color=“red”)
- 在双引号内部符合我们原来的css规范
3.内部样式表
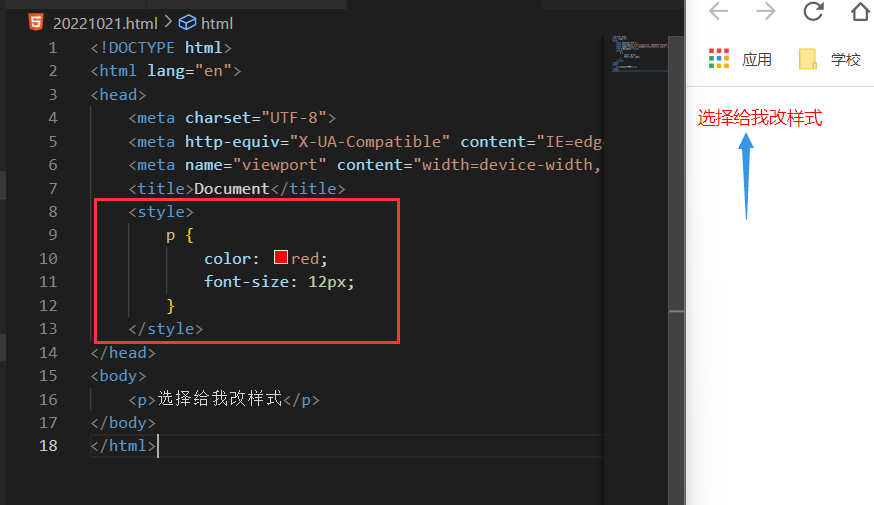
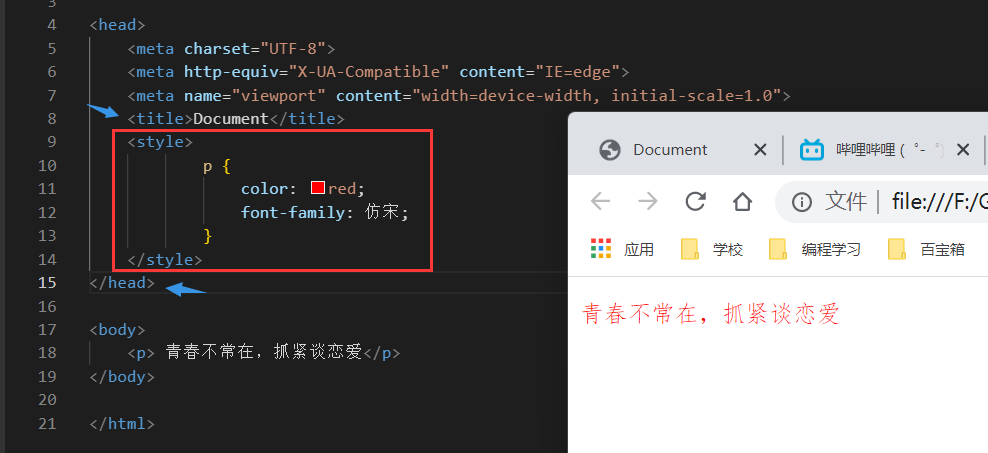
抽取全部css样式写到html页面内部,单独放到一个< style>标签中,适用于平时练习样式不多的情景
<style>
p {
color: red;
font-family: 仿宋;
}
</style>- < style>理论可以放到html文档任意位置,但是一般放在< head>标签中
- 缺点:没有完全实现结构和样式分离(css还在html标签/文档里面—嵌入式)

4.外部样式表
抽取全部css样式写到css文档里,然后再html文档中引用css文档, 适用于开发时样式多的情景.
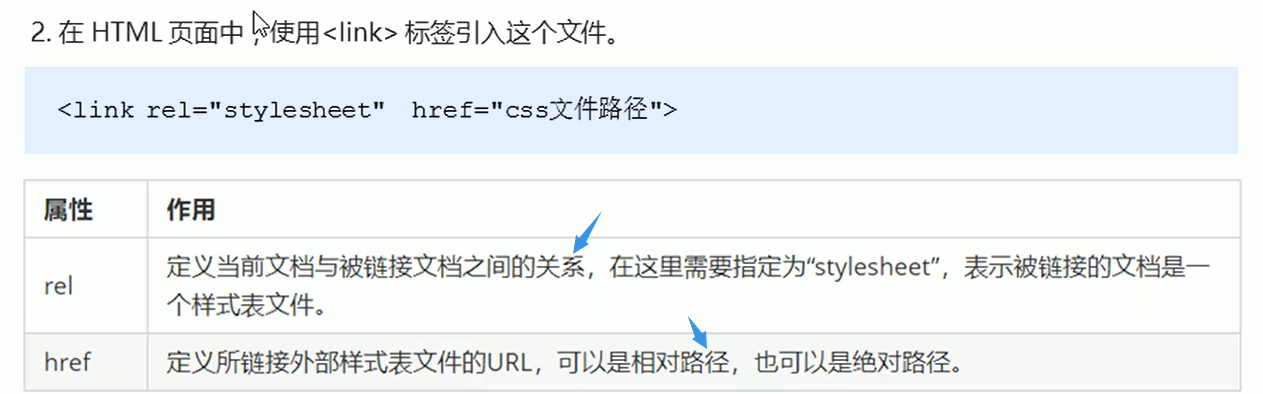
引入外部样式表的步骤: 1.新建一个后缀名为.css的文件,把所有的css代码放到此文件 2.在HTML页面,使用< link>标签引入这个文件
解释步骤中< link>标签(单标签)

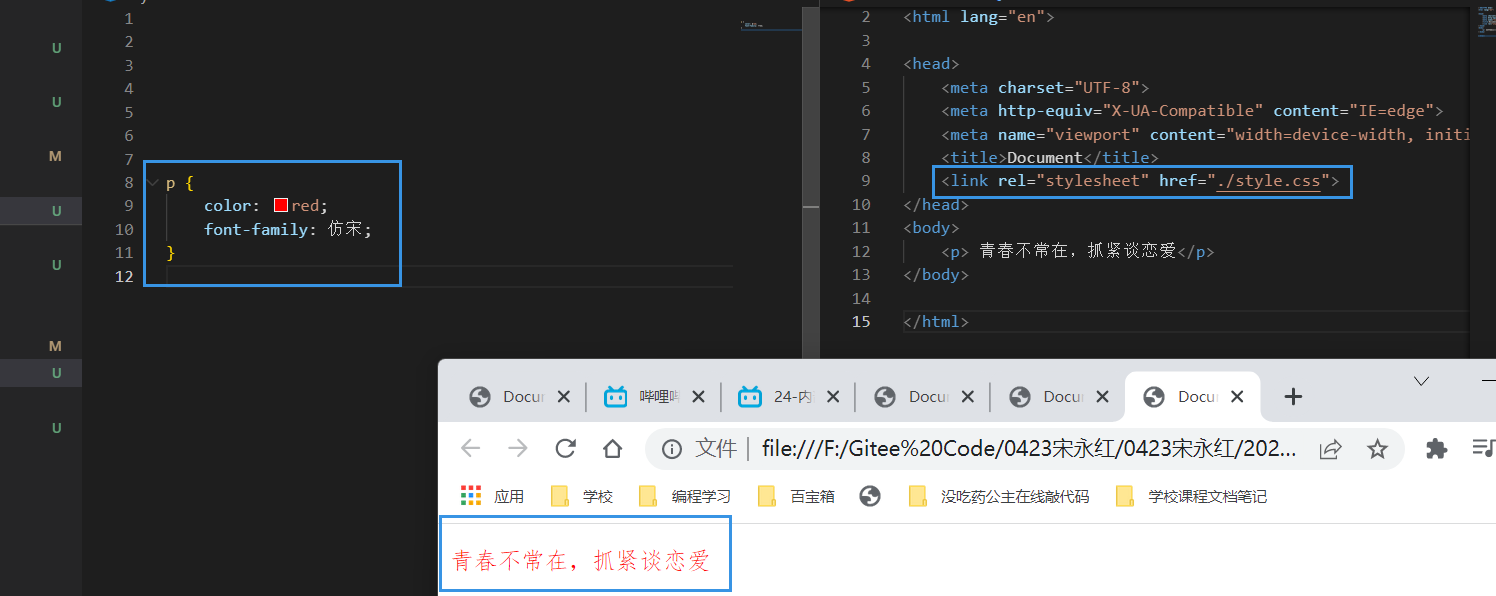
例如:第一步:
style.css文档中:
p {
color: red;
font-family: 仿宋;
}第二步:
.html文档中:
<link rel="stylesheet" href="./style.css">最终效果:

P92.Chrome调试工具
作用:调试,查找自己写的html或css代码中的错误
操作步骤:
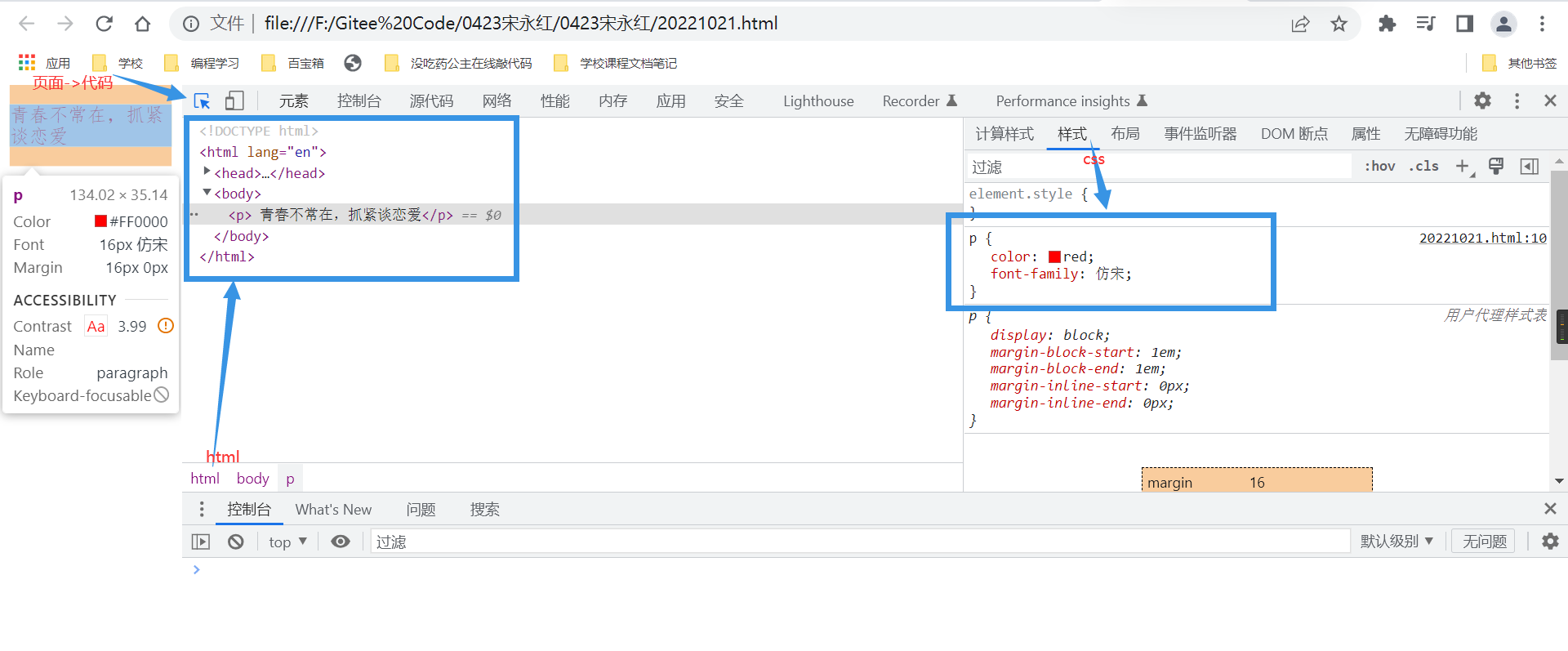
1.打开调试工具
打开Chrome调试工具,按下F12键或[右键]->[空白处]->[检查]
2.使用调试工具

- 检查: 左边html代码,右边css代码
- ctrl+滚轮/±: 调整代码显示大小
- 黑框+箭头图标可以查看所选页面对应的html和css代码,并可修改,但在刷新后代码恢复,效果消失
下面这两个调试技巧建议在视频中观看食用: 精准降落
- 点击元素,右侧没有样式引入,极可能类名错误或类名引入错误
- 如果有样式前面有感叹号提示和删除线,则可能是样式属性书写错误
3.关闭调试工具
按F12
P93.Emmet语法
Emmet前身:Zen coding,通过缩写,来提高html/css的编写速度,Vscode中已经集成该语法
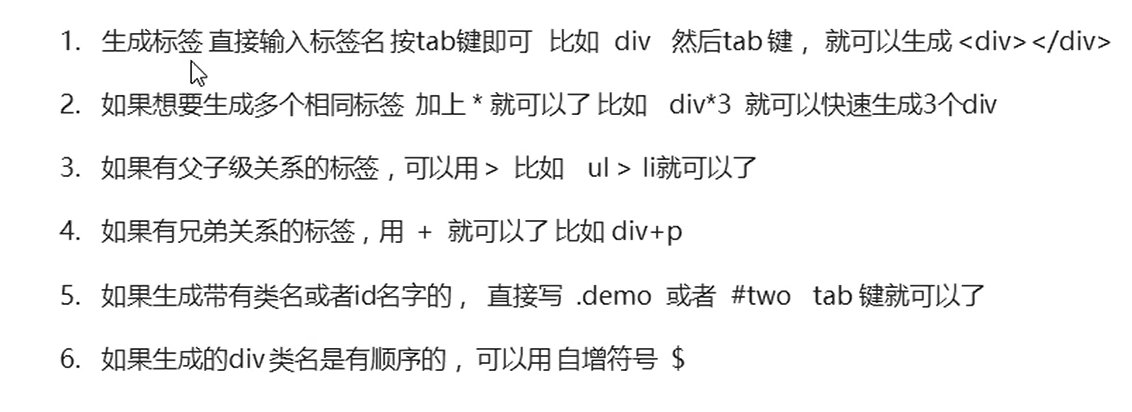
一.快速生成html结构语法

<body>
<!-- div+enter/tab: 自动补齐标签-->
<div></div>
<!-- p*3 多个相同标签生成-->
<p></p>
<p></p>
<!-- ul>li 父子级关系-->
<ul>
<li></li>
</ul>
<!-- div>span 父子级关系-->
<div><span></span></div>
<!-- div+p 兄弟级关系-->
<div></div>
<p></p>
<!-- .gray 默认是div标签中添加类gray选择器 -->
<div class="gray"></div>
<!-- p.gray 指定是在p标签中添加类gray选择器-->
<p class="gray"></p>
<!-- p.gray&2*3 指定生成3个带类gray选择器p标签,且类名自增[从1开始]-->
<p class="gray1"></p>
<p class="gray2"></p>
<p class="gray3"></p>
<!-- p{我是段落标签} 我们想生成的标签里面默认显示文字 -->
<p>我是段落标签</p>
</body>二.快速生成css样式语法
<style>
.one {
/* 要写出 text-align: conter; 只要写tac 按下tab键即可生成 */
/* 其他语法也同理 */
text-align: center;
text-indent: 2em;
/* 若要快速生成宽和高 只要写 w100 或者h100 按下tab键即可生成 */
width: 100px;
height: 100px;
/* 同理 按下lh25 按下tab键即可生成 行高*/
line-height: 25;
/* 同理 按下tdn按下tab键即可生成 装饰标签 */
text-decoration: none;
}
</style>P98.后代选择器
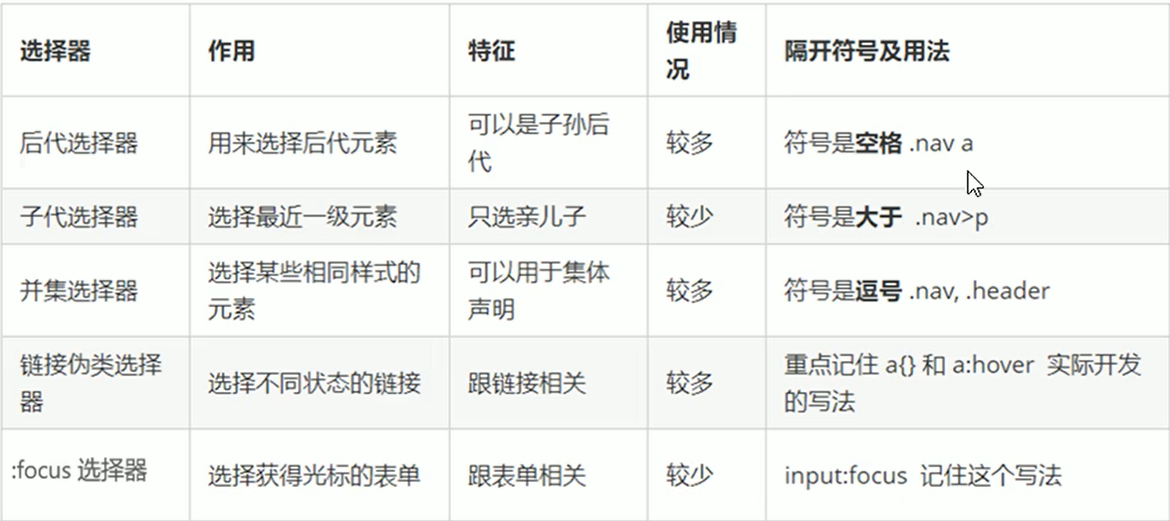
回顾一下: 选择器两大类: 基础选择器:标签选择器,类选择器,ID选择器,通配符选择器 复合选择器:后代选择器,子选择器,并集选择器,伪类选择器 从现在开始我们就得学习复合选择器(多个基础选择器的组合)

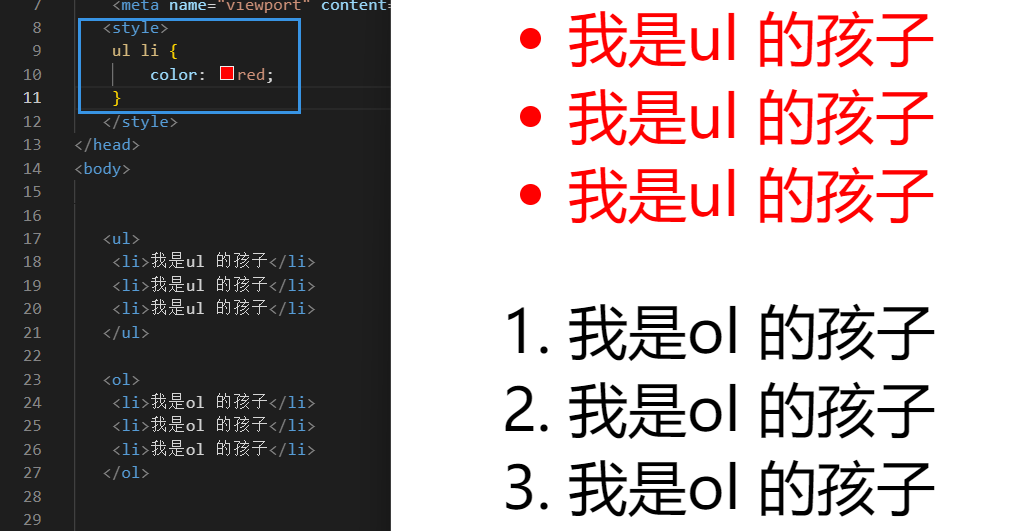
1.后代选择器(非常重要)
后代选择器又称包含选择器,可以选择父亲(基础选择器)里的所有符合条件的后代(基础选择器),其写法就是在外层标签写在前面,内层标签写在后面,中间用空格分隔.
<ul>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
<li>我是ul 的孩子</li>
</ul>
<ol>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
<li>我是ol 的孩子</li>
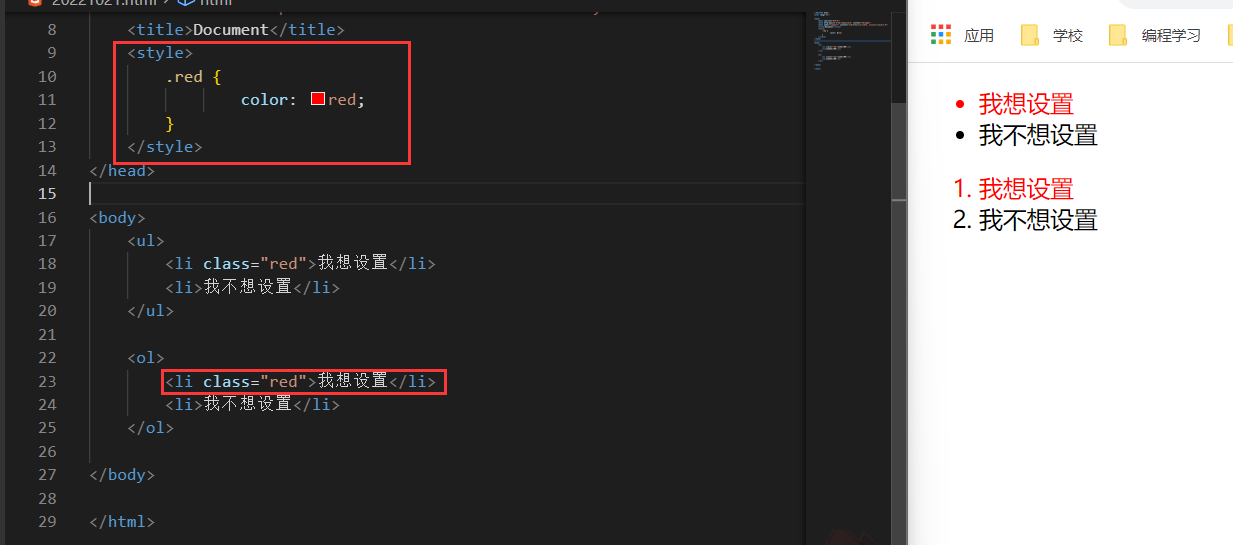
</ol>比如上面的html代码中,如果我想选中ul中的所有的li, 如果使用标签选择器就会选中所有的li,如果使用类选择器就得在li标签中使用三次类选择器,都不好用.而后代选择器就适用于这种选择父元素里的所有子元素的情景.
<style>
ul li {
color: red;
}
</style>
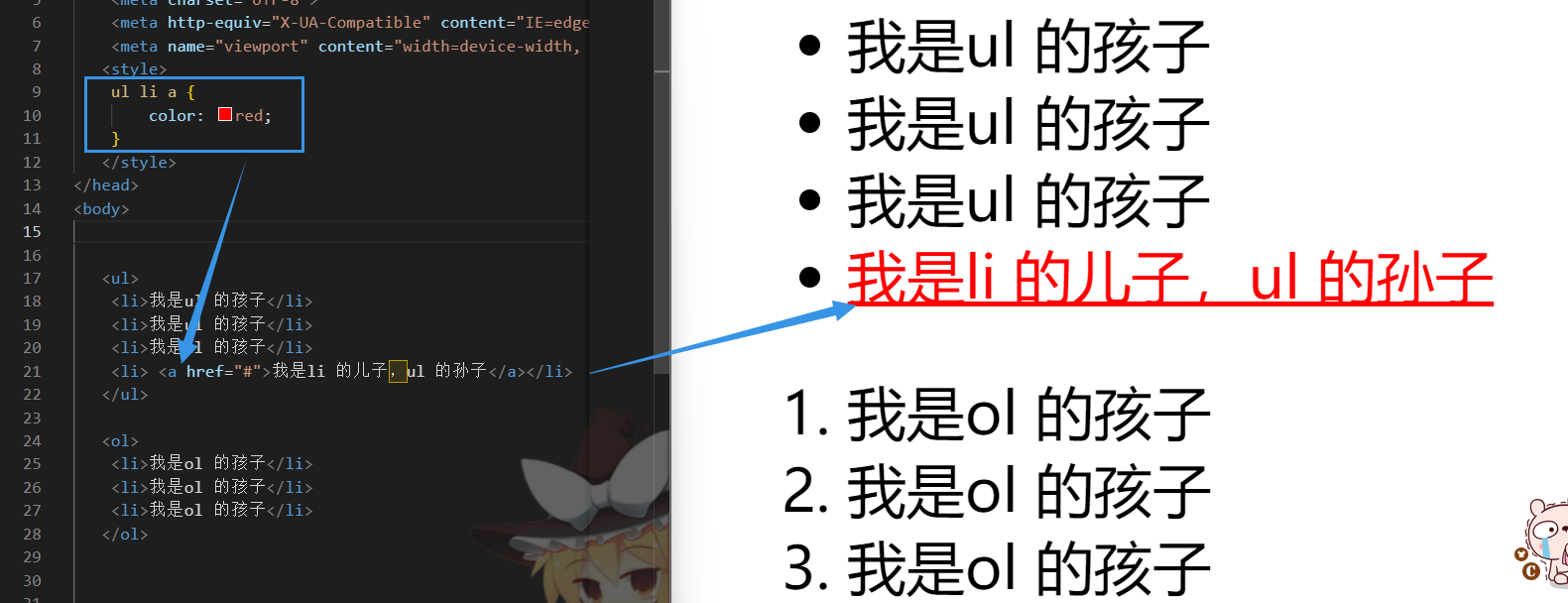
特别注意:这里是后代选择器,而非儿子选择器 也就是说除了可以选择父亲下的儿子,还可以选择出父亲下的所有儿子的儿子,依次一层一层递推

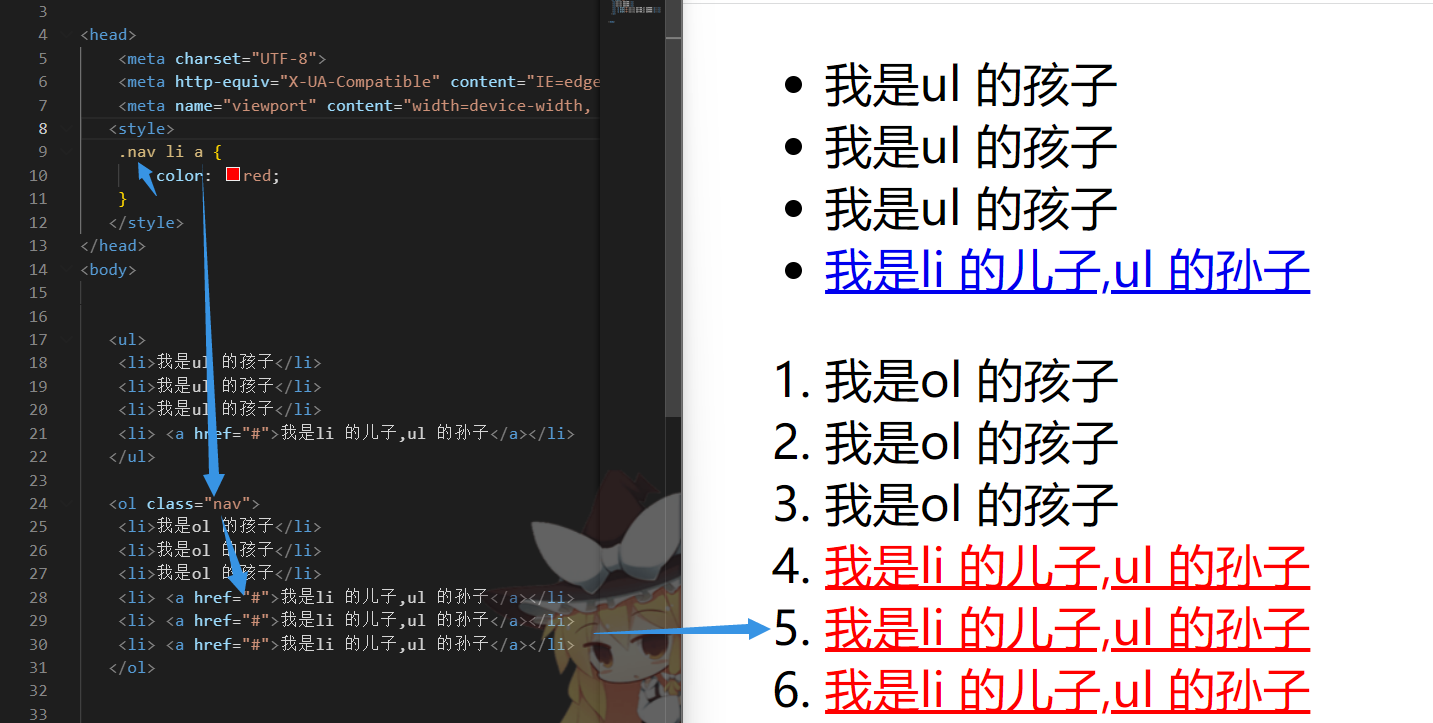
特别注意:类选择器中的父亲 儿子等不止可以是标签选择器,也可以是类选择器

P99.子选择器
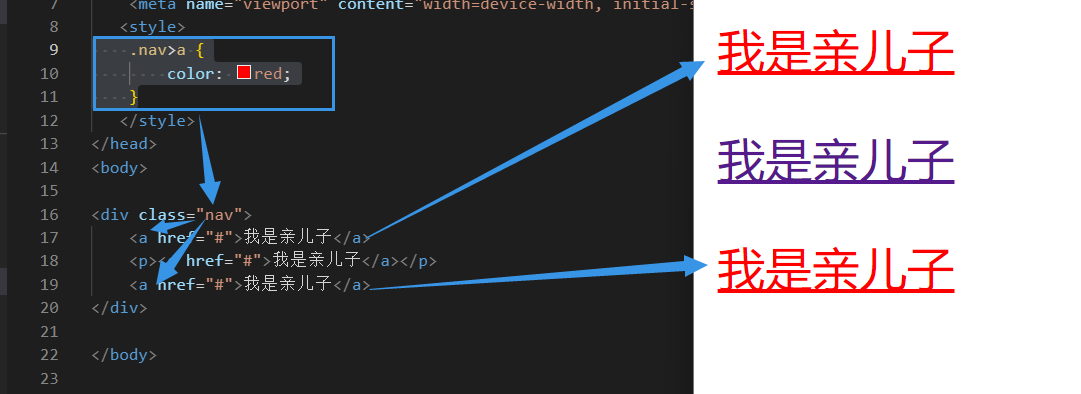
子选择器只能选择所有符合条件的儿子,其写法就是在外层标签写在前面,内层标签写在后面,中间用大于号隔开。
.nav>a {
color: red;
}
<div class="nav">
<a href="#">我是亲儿子</a>
<p><a href="#">我是亲儿子</a></p>
<a href="#">我是亲儿子</a>
</div>
PS: 孙子不算,重孙子也不会被选中
P100.随堂练习

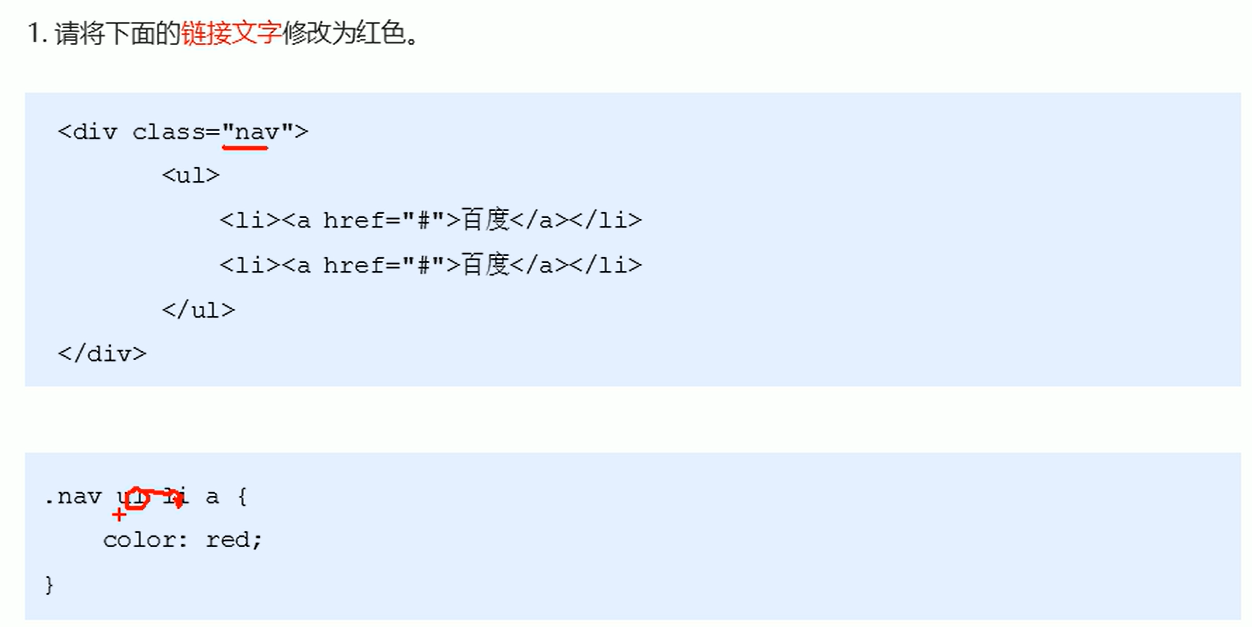
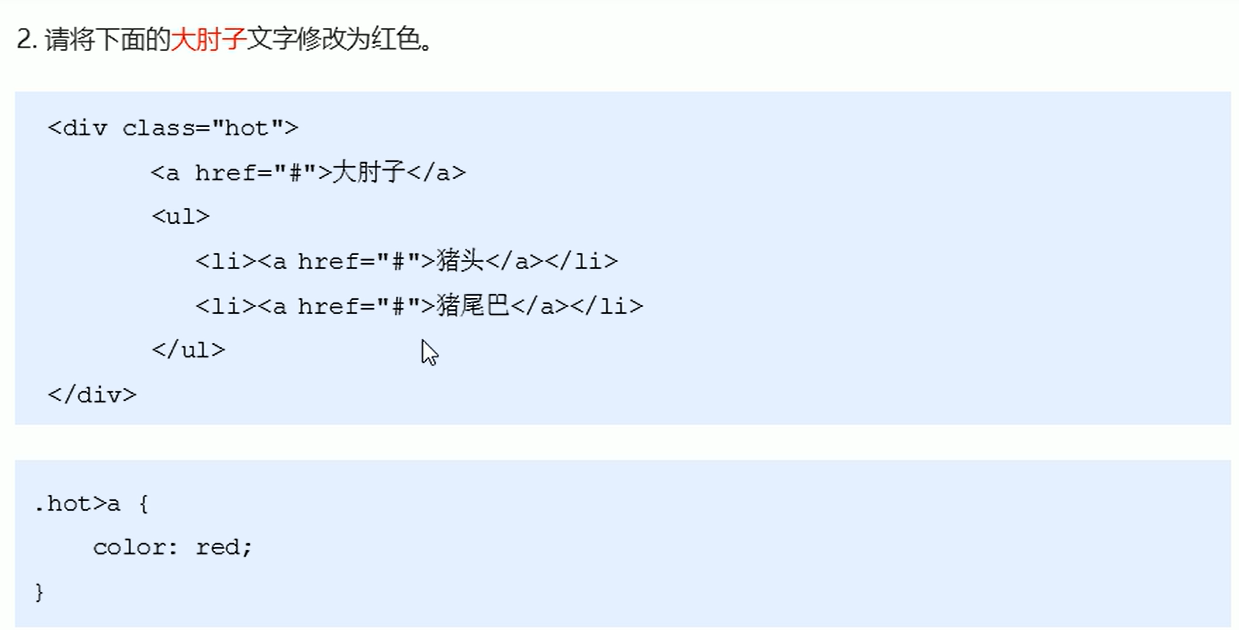
后代选择器:选择所有符合条件的所有后代,这里的ul和li都可以不写,但是建议一层一层写上

子选择器:只选择符合条件的所有儿子
P101.并集选择器
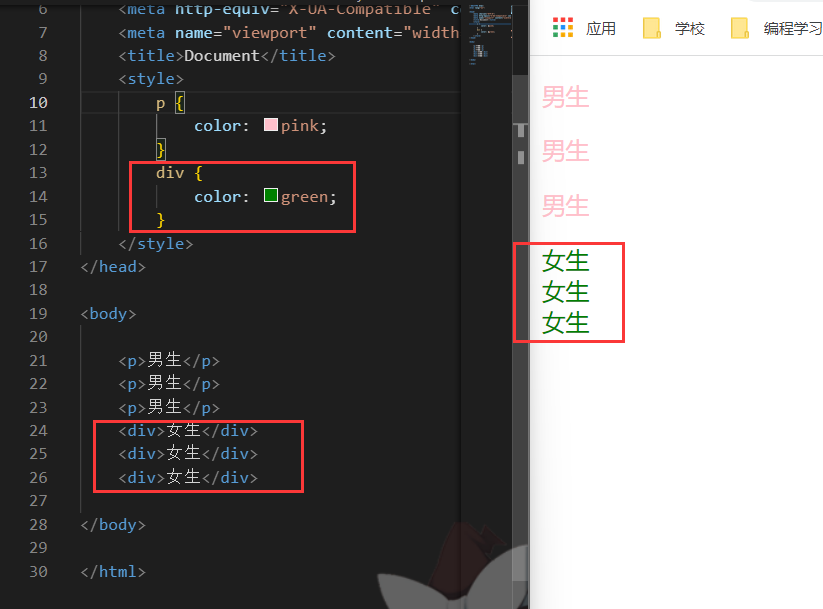
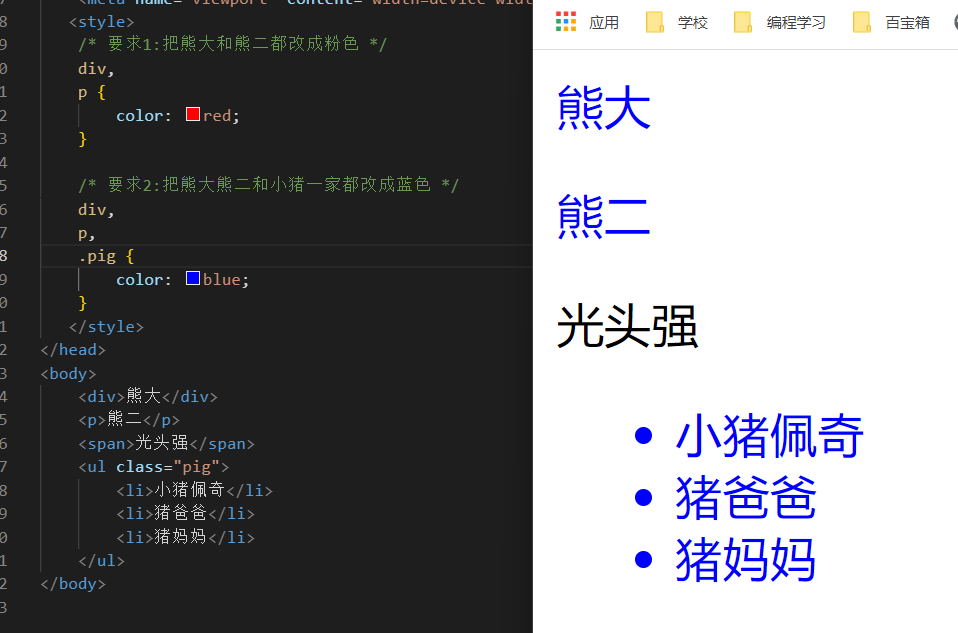
并集选择器可以选择多组标签,同时为他们定义相同的样式
<style>
/* 要求1:把熊大和熊二都改成粉色 */
div,
p {
color: red;
}
/* 要求2:把熊大熊二和小猪一家都改成蓝色 */
div,
p,
.pig {
color: blue;
}
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>猪爸爸</li>
<li>猪妈妈</li>
</ul>
</body>
并集选择器语法规范:
- 并集选择器喜欢竖着写
- 基础选择器之间用逗号隔开(逗号的意思:和)
- 最后一个基础选择器不需要加逗号
P102.伪类选择器
伪类选择器用于向某些标签添加一些特殊效果,如鼠标放在链接上,链接颜色发生变化等 类选择器就是.类名开头,伪类选择器和类选择器的书写方式类似,比如a:hover 伪类选择器种类很多:链接伪类选择器,结构伪类选择器等
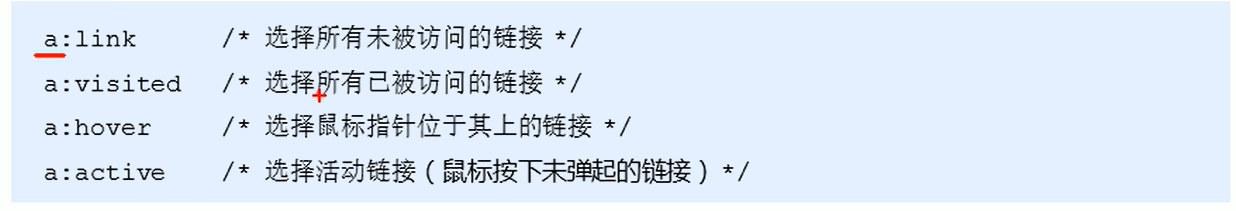
一.链接伪类选择器
1.链接伪类选择器的基本语法

a:link {
color: black;
text-decoration: none;
}
a:visited {
color: red;
}
a:hover {
color:blue;
}
a:active {
color:pink;
}LVHA:请按照:link,:visited,:hover,:active的顺序书写 记忆法:love **h **ate(爱恨) 因为a链接在浏览器中默认样式不满足我们需求,所以一般都要自己指定样式
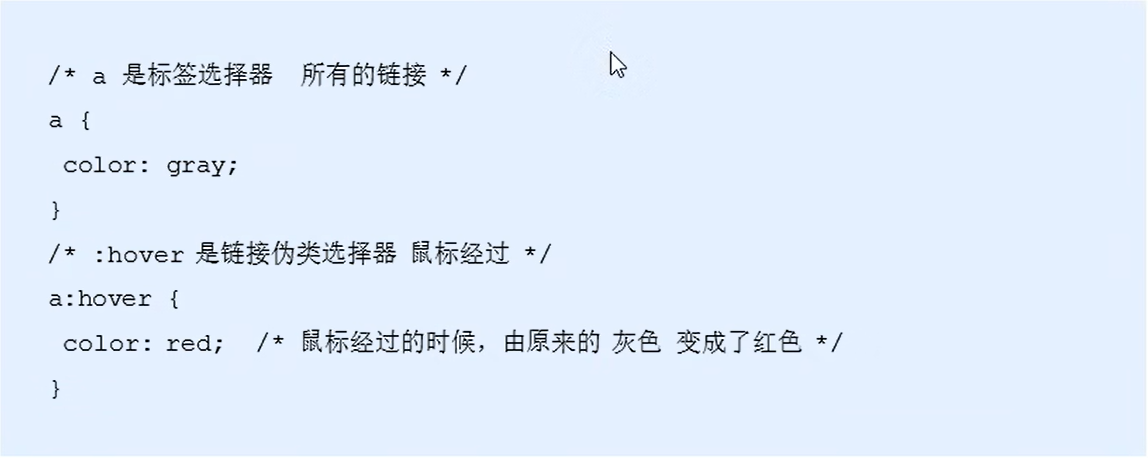
2.链接伪类选择器在实际开发中的写法
虽然有LVHA,但是实际开发中链接一般就两种状态,鼠标未经过链接和鼠标经过链接的两种样式状态


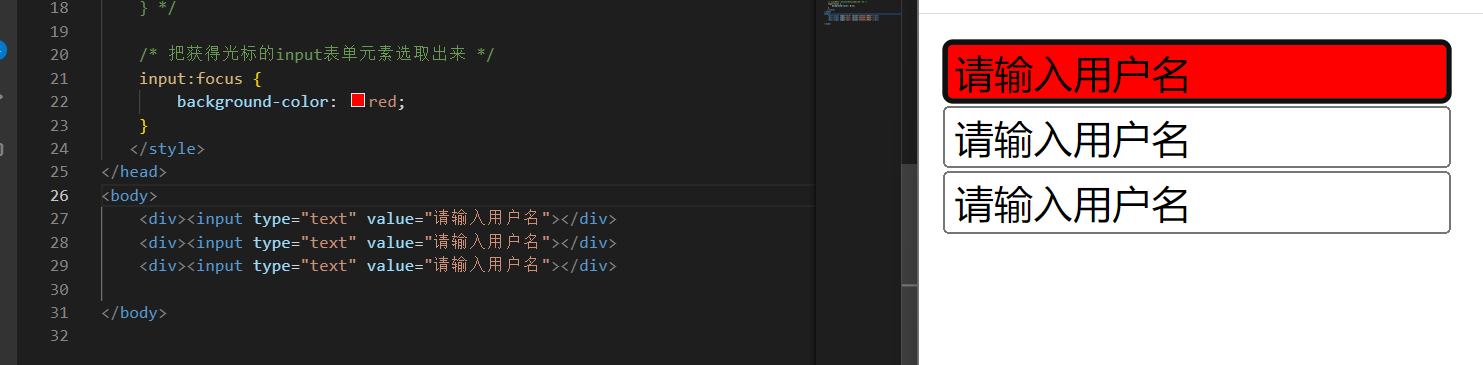
二.:focus伪类选择器
:focus选择器用于选择获得焦点光标的**表单元素****
/* 把获得光标的input表单元素选取出来 */
input:focus {
background-color: red;
}
P106.元素显示模式
了解元素的显示模式有助于我们布局页面:
- 什么是元素的显示模式?
- 元素显示模式的分类
- 元素显示模式的转换
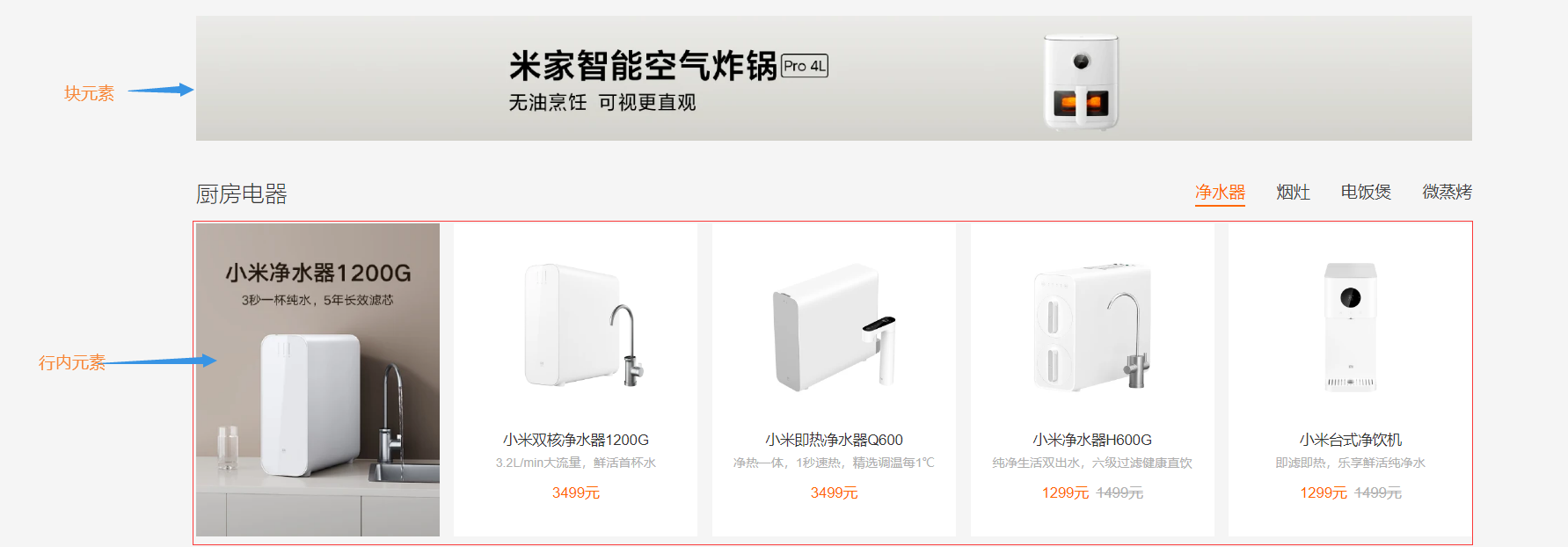
一.元素显示模式的定义和分类
1.定义
定义:元素(标签)显示的方式 html元素类型分类:块元素和行内元素

2.分类
a.块元素
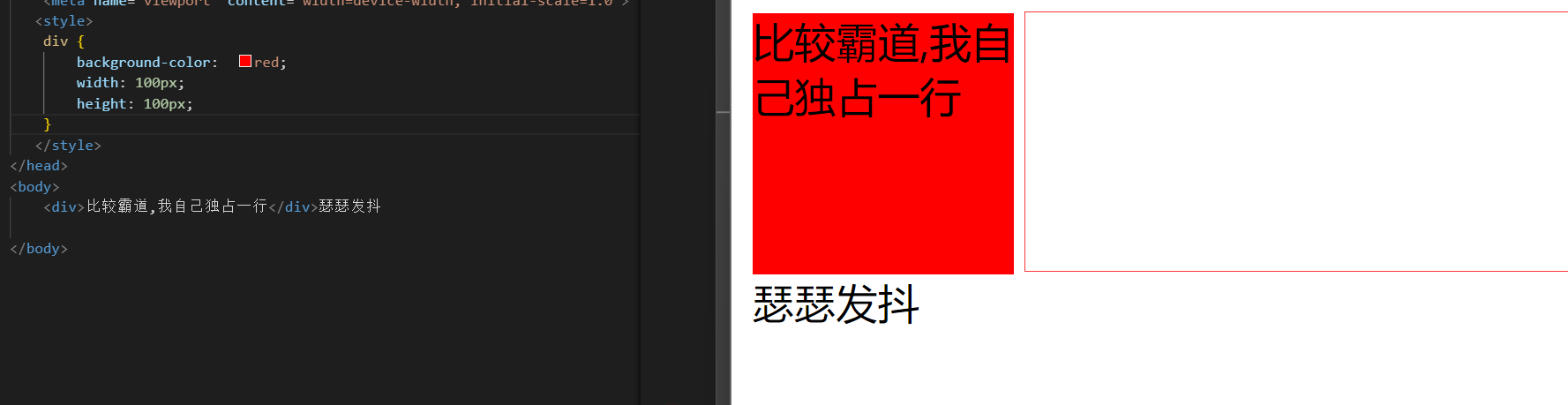
块元素:比如div,一个独占一行 特点:
- 可以设置高度,宽度,行高和内外边距
- 即使设置了宽度,还是独占一行
- 块状元素可以放块元素和行内元素.
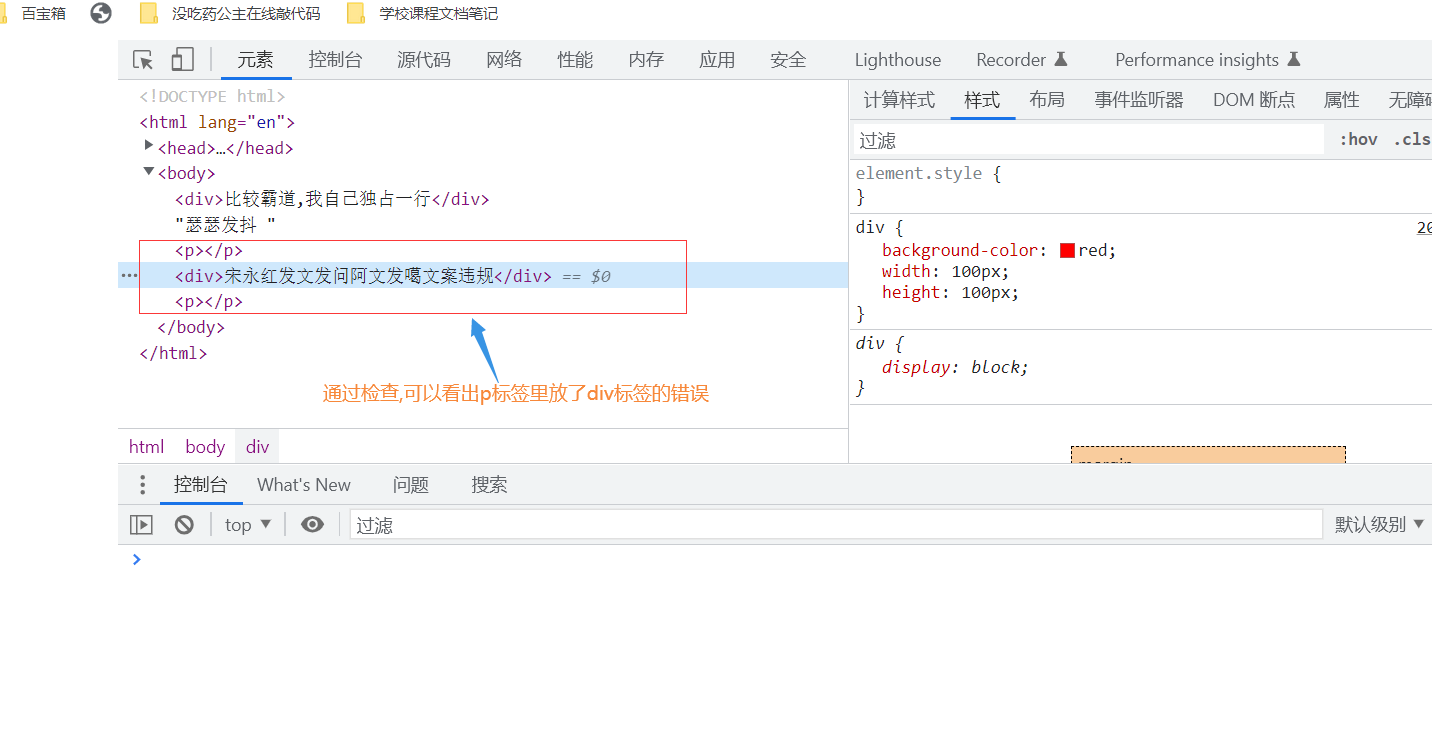
- 特殊的:块元素-p和h这种内部只能放文本的块元素中不能再放块元素.
<div>块元素-div</div>
<h1>块元素-h</h1>
<p>块元素-p</p>
<ol>块元素-ol</ol>
<li>块元素-li</li>
错误示范:
<p><div>宋永红发文发问阿文发噶文案违规</div></p>
b.行内元素
行内元素:比如span,一行可以显示多个 特点:
- 宽和高直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本和其他行内元素
- 特殊的:行内元素-a链接元素内不能再放链接(不然我点哪个),a链接元素里可以放块元素
<span>行内元素-span</span>
<a href="#">行内元素-a</a>c.行内块元素
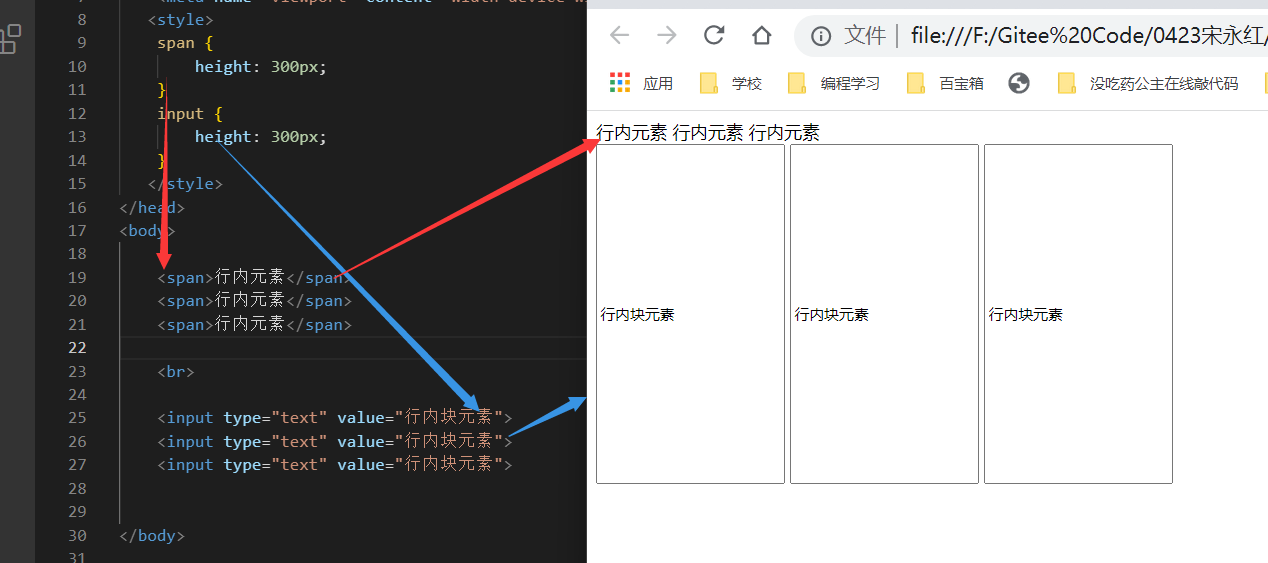
在行内元素中有几个特殊的标签:< img>,< input>,< td>,有些资料称它未行内块元素 特点:
- 一行可以放多个(行内元素特点)
- 默认宽度就是内容的宽度(行内元素特点)
- 可以设置高度,行高和内外边距(块元素的特点)

d.总结:

二.显示模式的转换
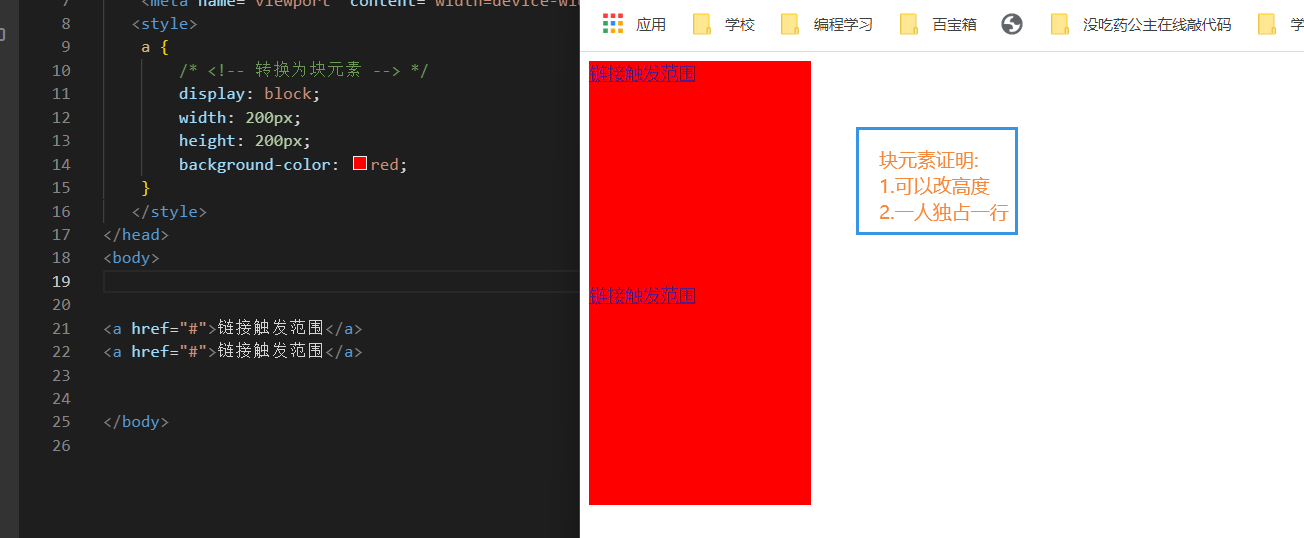
适用场景:一个模式需要另一个模式的特性,比如想扩大行内元素-a链接的触发范围,转换成块元素即可 display:显示
1.行内元素转换成块元素
一般是想一行放一个或设置高度和宽度等
<!-- 行内元素a转换为块元素 -->
a {
/* <!-- 转换为块元素 --> */
display: block;
width: 200px;
height: 200px;
background-color: red;
}
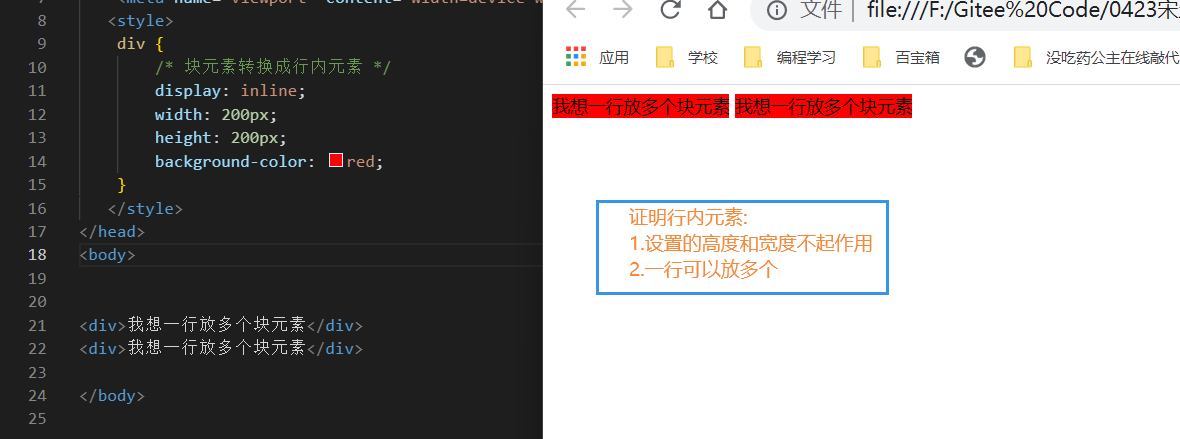
2.块元素转换成行内元素
一般是想一行放多个
div {
/* 块元素转换成行内元素 */
display: inline;
width: 200px;//不起作用
height: 200px;//不起作用
background-color: red;
}
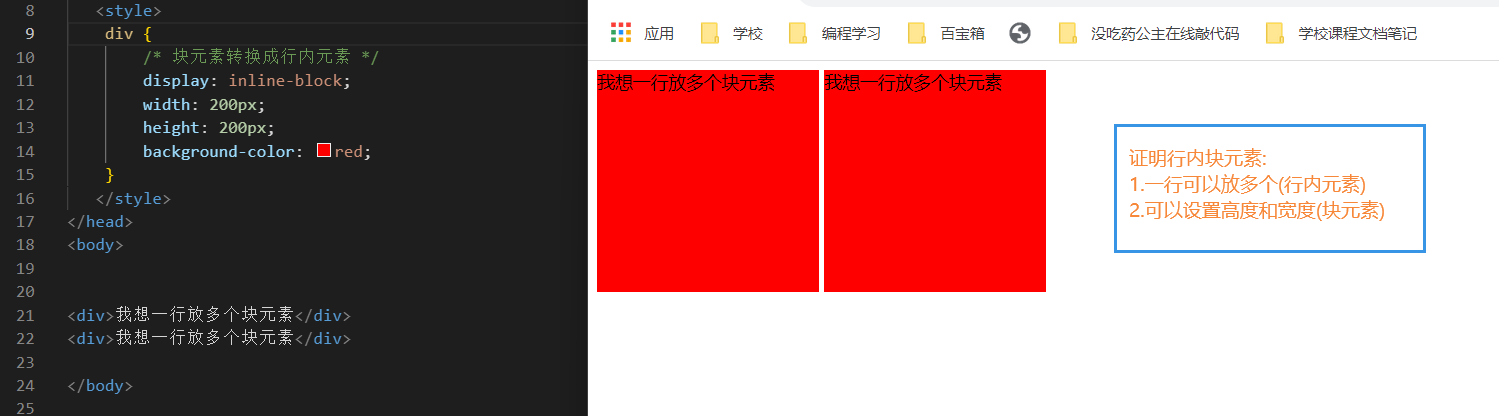
3.转换成行内块元素
一般是想一行放多个的同时还能设置高度和宽度等
div {
/* 块元素转换成行内块元素 */
display: inline-block;
width: 200px;
height: 200px;
background-color: red;
}
小总结:一般我们在开发中都会使用到高度和宽度,所以我们一般都会转到块元素或行内块元素,转成行内元素较少.
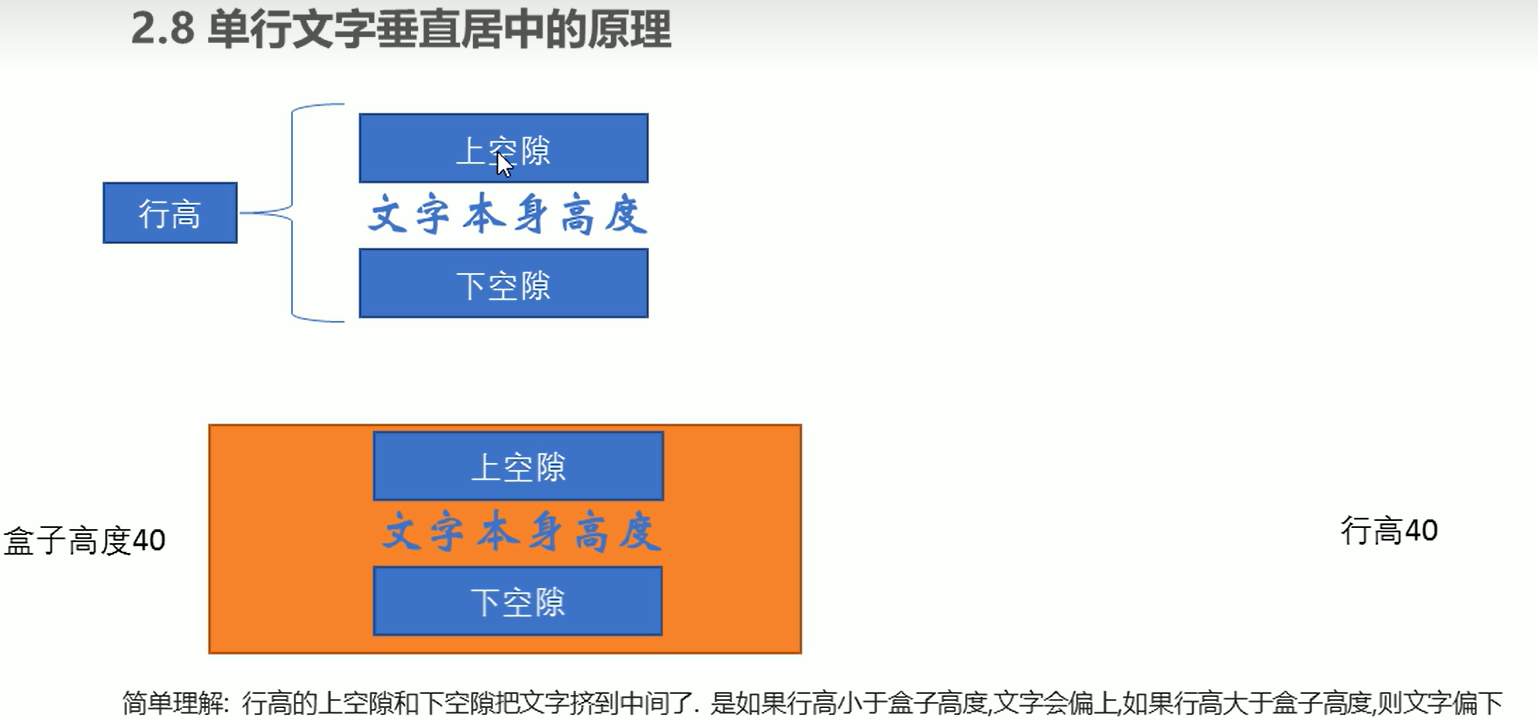
P114.垂直居中
首先css没有提供文字垂直居中的代码,我们采用让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中.
盒子的高度:
height:
文字的行高:
line-height:
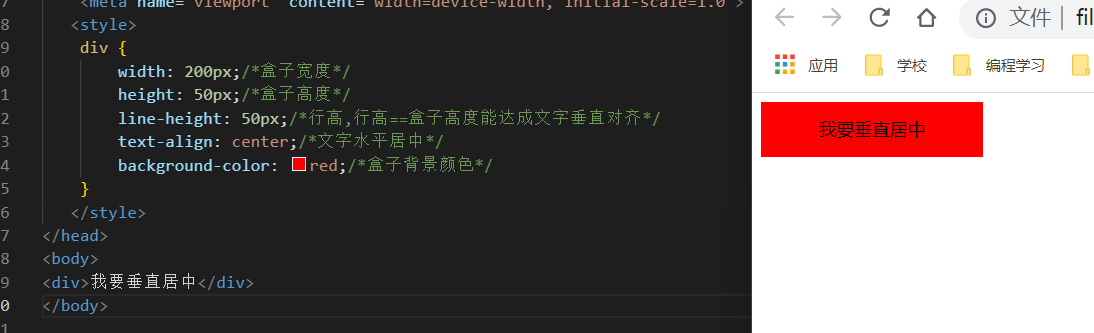
<style>
div {
width: 200px;/*盒子宽度*/
height: 50px;/*盒子高度*/
line-height: 50px;/*行高,行高==盒子高度能达成文字垂直对齐*/
text-align: center;/*文字水平居中*/
background-color: red;/*盒子背景颜色*/
}
</style>
</head>
<body>
<div>我要垂直居中</div>
</body>
P115.背景样式
通过css背景属性,可以给页面添加背景样式,分为背景颜色,图片,平铺,图片位置,图像固定

一.背景颜色
background-color:transparent | color(|意为或者)默认背景颜色是transparent,可以自定义颜色,所以没有自定义背景颜色,就找不到整个盒子的位置

二.背景图片
背景可以是背景颜色,还可以是背景图片
background-image: none | url(url)
三.背景图片平铺
背景平铺是对于背景图片而言的, 上图:盒子大,图片小,默认就需要多张图片才能铺满整个盒子,多张图片在x轴和y轴平铺开的效果就是背景平铺,但是默认的这种背景图片不满足我们的需求,通常会采取不平铺或沿着某一个方向平铺.
默认(背景平铺):
background-repeat: repeat;
不平铺:
background: no-repeat;
沿着x轴平铺:
background: repeat-x;
沿着y轴平铺:
background: repeat-y;
不平铺:盒子还是那么大,但是图片只有一张,没有铺开.
另外:背景图片和背景颜色可以同时存在,只不过背景图片会压住背景颜色

四.背景图片位置
这也是针对背景图片而言的 之前在html中我们学过< image>标签,在css中我们又学背景图片,这两者最显著的区别就是< image>不好控制图片的位置,但是背景图片有专门控制背景位置的属性,控制图片位置方便.
background-position: x y;
1.方位名词
- 两个方位名词没有顺序关系,left top效果和top left一样
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
对于第二点:我有自己的理解:省略一个方位名词,可以认为默认从最中间开始,然后向着给定的哪个方位名词,就是编译器默认的效果.
background-position: left top;两个方位名词:

一个方位名词:

2.精确单位
如果参数值是精确单位,那么第一个参数一定是x坐标,第二个一定是y坐标. 如果只给定一个参数,那么这个参数一定是x坐标,另一个是y坐标,默认居中对齐.

3.混合单位
方位名词和精确单位混合
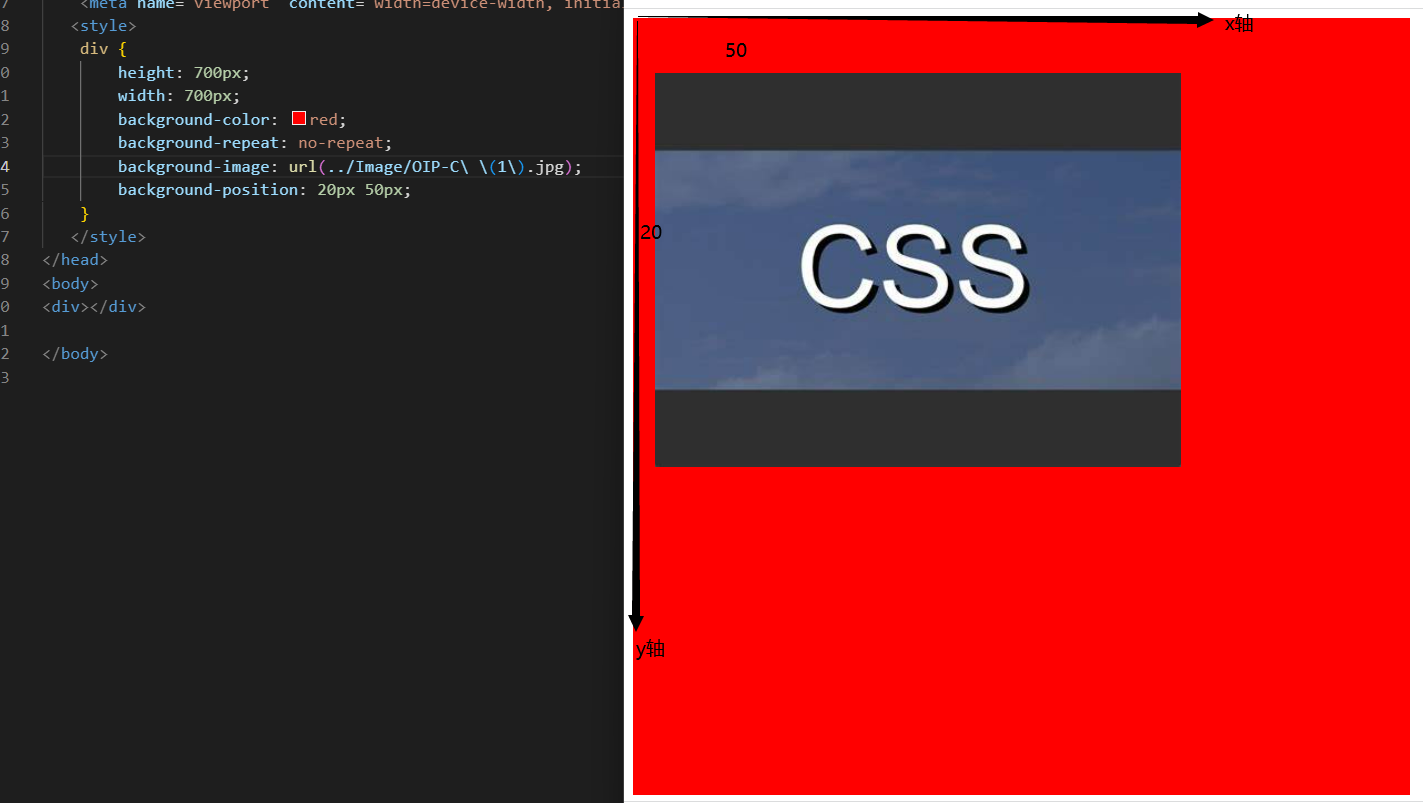
水平20px,垂直居中,第2行效果等同于第3行:
background-position: 20px center;
background-position: 20px;
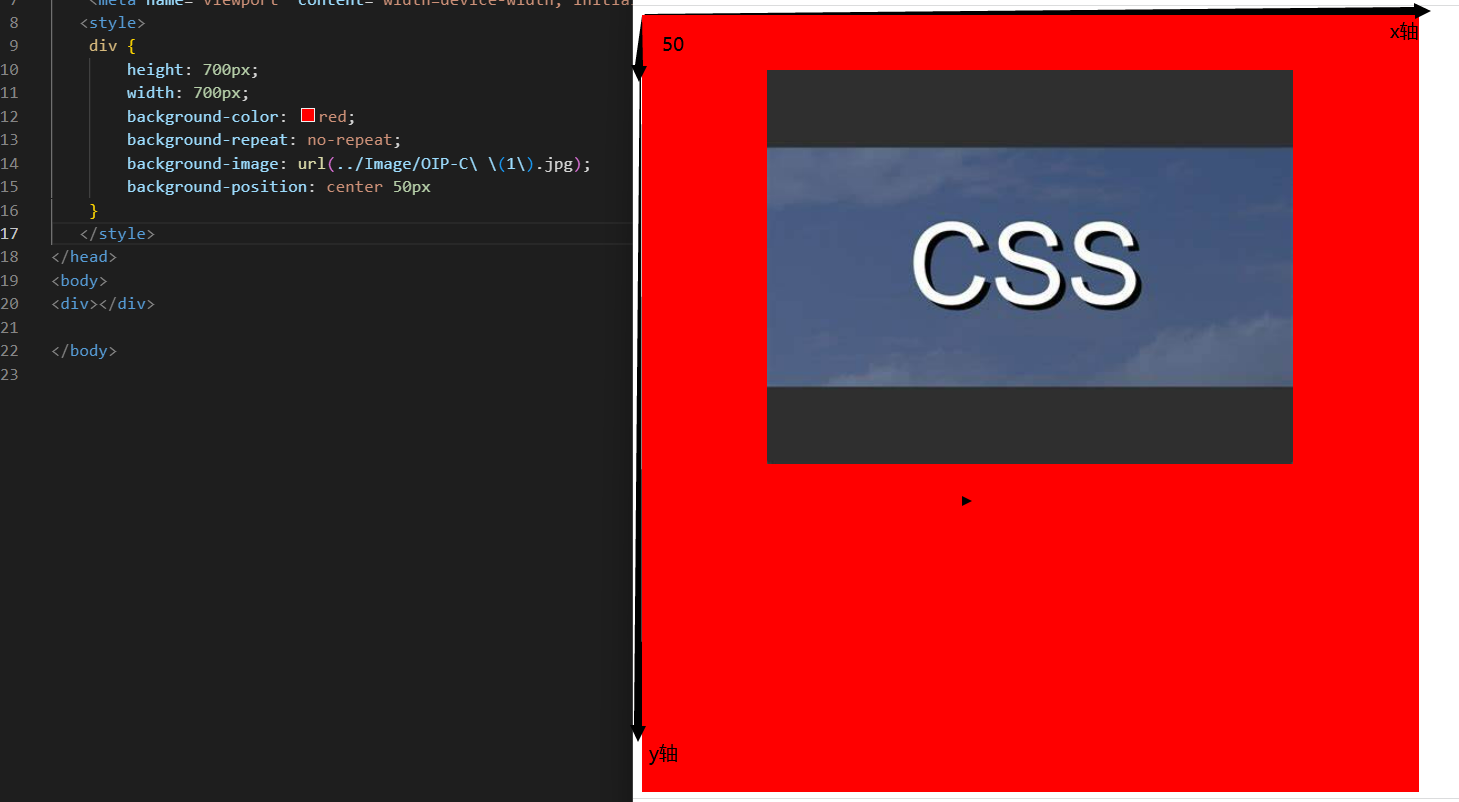
水平居中,垂直50px:
background-position: center 50px
五.背景固定
这也是针对背景图片的 设置背景图片是否固定或者随着页面的其余部分滚动 默认是滚动的.
如QQ官网的这张背景图就不会随着文字等元素移动而移动:

background-attachment: scroll | fixed; <style>
div {
height: 500px;
width: 700px;
background-image: url(../Image/OIP-C\ \(1\).jpg);
background-position: center top;
background-attachment: fixed;
color: red;
}
</style>
</head>
<body>
<div>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
<p>天王盖地虎,宝塔镇河妖</p>
</div>
</body>效果就不给大家展示了~~
六.背景复合写法
background开头,空格隔开
background: 背景颜色 背景图片地址 背景平铺 背景图像固定 背景图片位置
background: black url(../Image/OIP-C\ \(1\).jpg) no-repeat fixed center top;七.背景颜色半透明
首先我们知道background-color: black;就是背景颜色,而且是100%纯黑色
如果我们得到半透明或者30%等透明度的背景颜色:
background: rgba(1,0,0,.5);a代表透明度,通常用小数表示,范围0-1,当0<a<1时,通常省略0,使得书写方便,也就是0.3就可以写成.3
P129.css的三大特性
css有三个非常重要的三个特性:层叠性,继承性,优先级
一.层叠性(覆盖性)
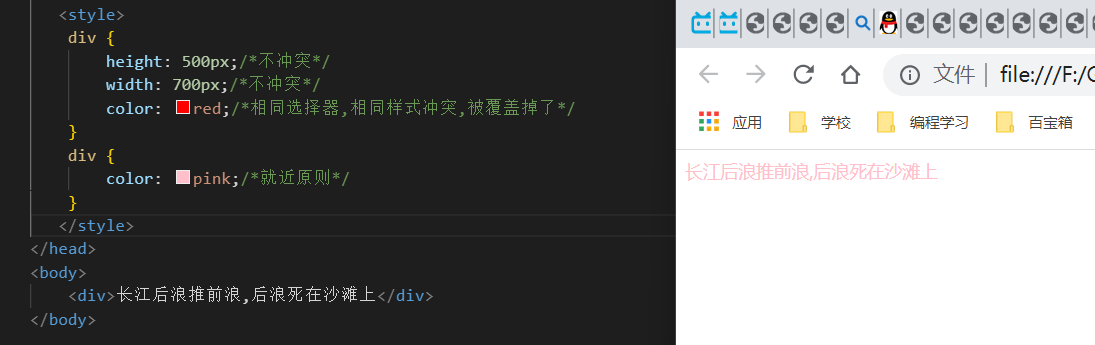
给相同的选择器给设置相同的样式,此时一个样式就会覆盖另一个冲突的样式.层叠性主要解决样式冲突的问题.
- 样式不冲突,不会覆盖
- 样式冲突,就近原则
<style>
div {
height: 500px;/*不冲突*/
width: 700px;/*不冲突*/
color: red;/*相同选择器,相同样式冲突,被覆盖掉了*/
}
div {
color: pink;/*就近原则*/
}
</style>
</head>
<body>
<div>长江后浪推前浪,后浪死在沙滩上</div>
</body>
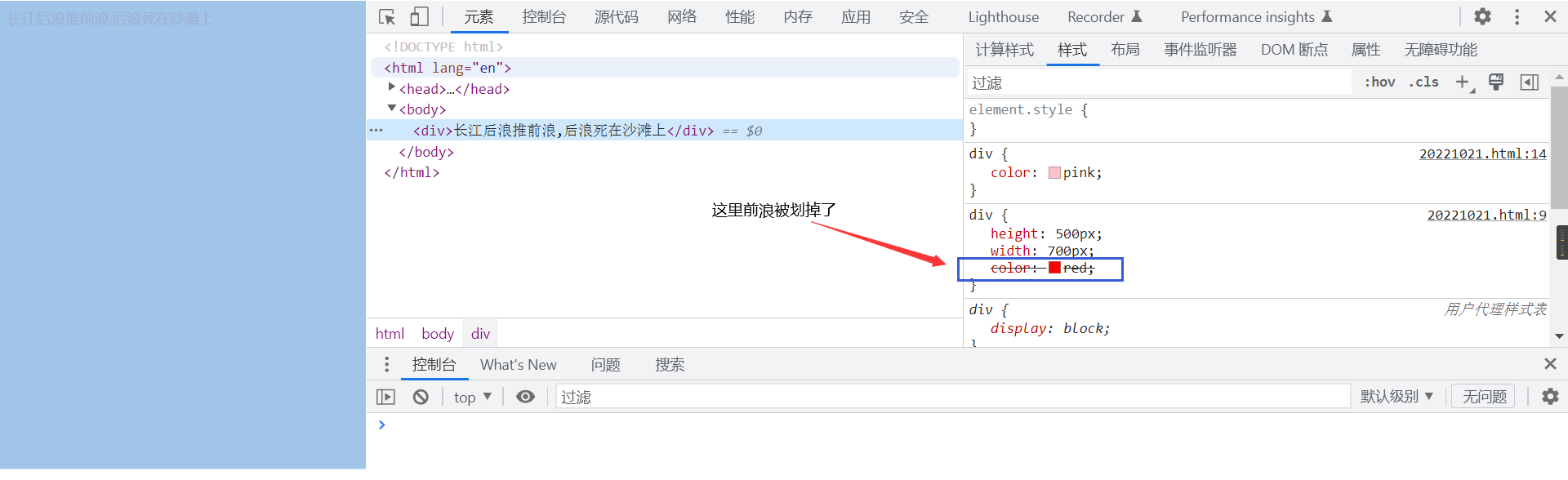
也可以通过调试工具查看:

二.继承性
css中的继承: 子标签会继承父标签的某些样式 继承:text-,font-,line-,color属性等,盒子模型等不会继承
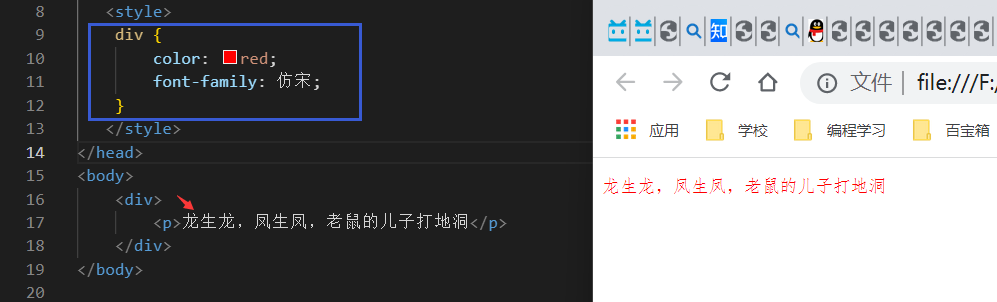
<style>
div {
color: red;
font-family: 仿宋;
}
</style>
</head>
<body>
<div>
<p>龙生龙,凤生凤,老鼠的儿子打地洞</p>
</div>
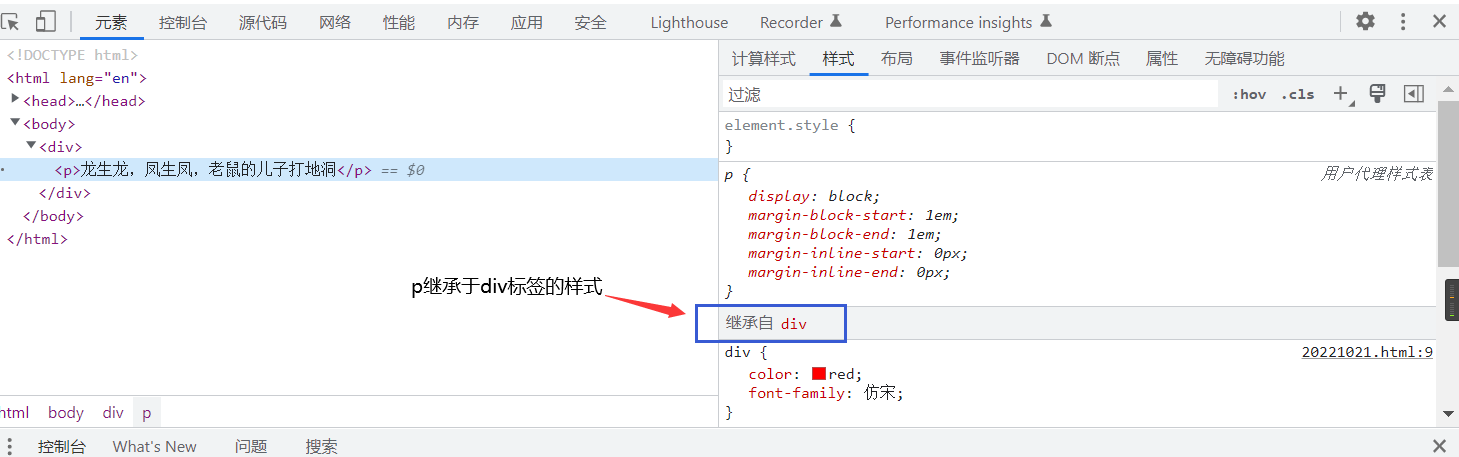
</body>这里我们并没有给p标签设置样式,但是给p标签的父标签设置了文本颜色和字体的样式,子标签p就继承过来了


这个其实我们早就用过,我们之前在body中设置样式,应用于body全部元素,其实也是由于继承性. 这样可以简化css代码
三.优先级
同一个元素指定了多个选择器,就会有优先级的产生
- 如果选择器相同,执行层叠行(就近原则)
- 如果选择器不同,则执行选择器权重
1.基础选择器的优先级

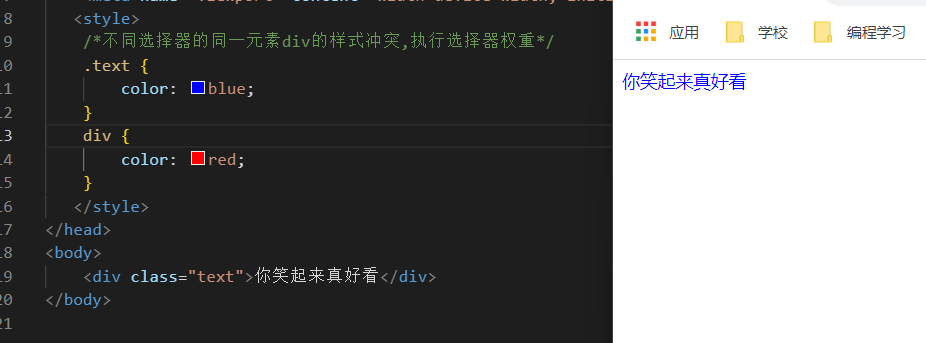
<style>
/*不同选择器的同一元素div的样式冲突,执行选择器权重*/
.text {
color: blue;
}
div {
color: red;
}
</style>
</head>
<body>
<div class="text">你笑起来真好看</div>
</body>
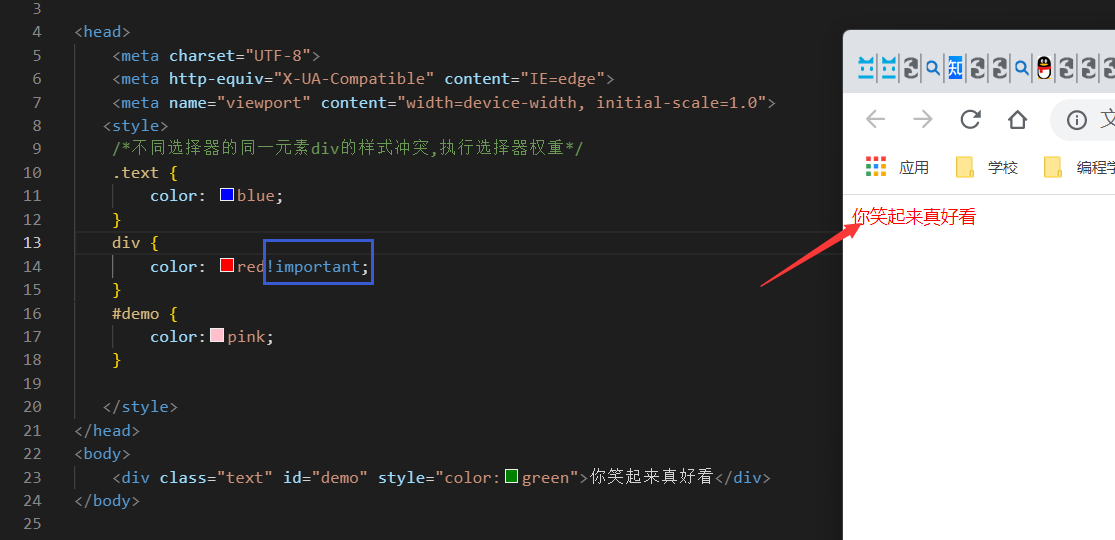
如果你给一个选择器的样式内写上!important,权重无限大

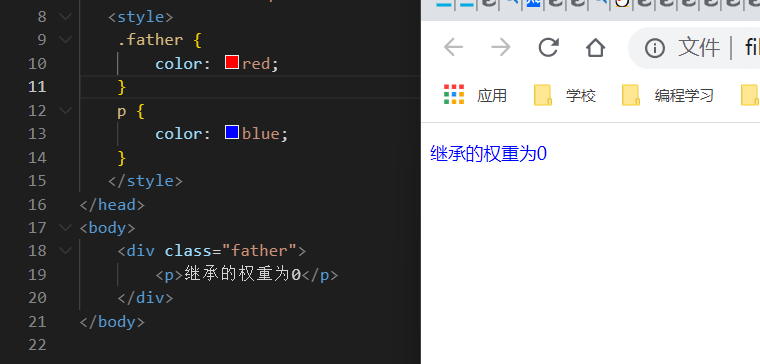
ps:继承的权重为0,也就是即使父亲的权重很高,但是我子继承过来的时候权重就是0,到时候要拿着权重去和不同选择器的同一元素比较的.
例子:

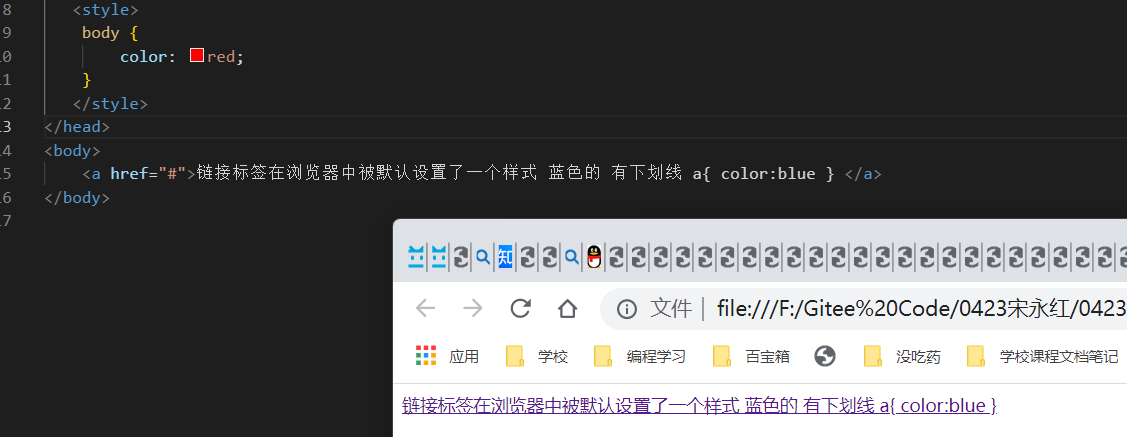
ps:链接标签在浏览器中被默认设置了一个样式 蓝色的 有下划线 a{ color:blue },这个权重不为0,大于body的权重,所以不会继承body的样式.另外的,如果我们自己写了 a {color: red},由于同一选择器的统一元素,执行层叠性,就会使用我们自己写的样式.

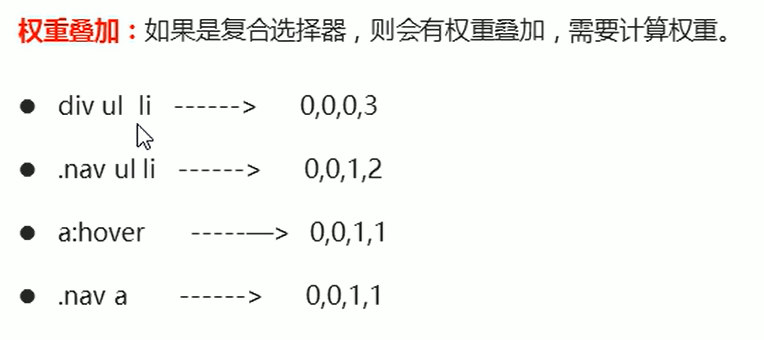
2.复合选择器的优先级
权限叠加:如果是复合选择器,就会有权限叠加,需要计算

<style>
li { /*0001*/
color:red;
}
ul li { /*0001+0001=0010*/
color: green;
}
</style>
</head>
<body>
<ul>
<li>复合选择器的权限叠加</li>
<li>复合选择器的权限叠加</li>
<li>复合选择器的权限叠加</li>
</ul>
</body>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-10-24,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

