如何编写一个自己的图片API
今天在 白衣博客 看到这个有趣的图片api制作,分享给大家。 出处 白衣博客

96331795e60c2ded3aa2c6db68ff2474_15995.png
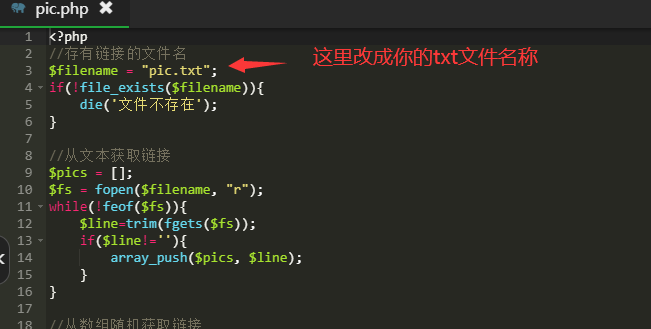
第一步,新建文件(自定义).php 在里面放入以下代码
$pic]));
default:
die(header("Location: $pic"));
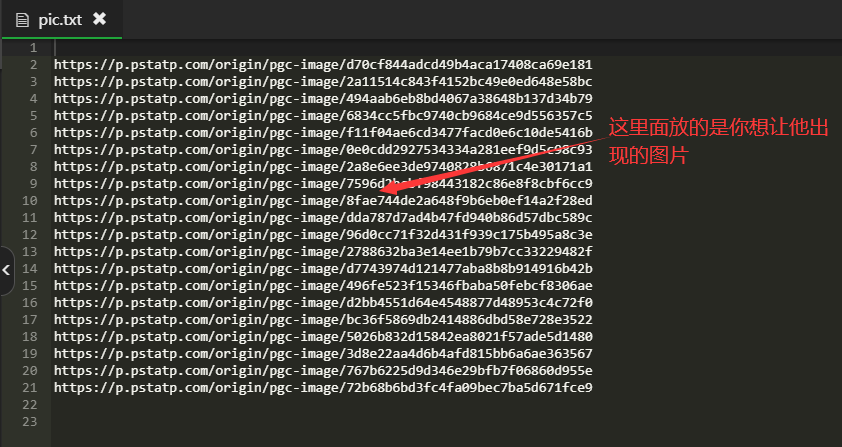
}第二步新建文本文件图片链接文件:自定义.txt

30fcdd29-a168-4deb-adac-a48246a6beee.png

4471e811-73ba-4c9f-88a4-cd65766c1c99.png
最后访问你的网址/你自定义的.php访问就可以实现了
本文共 131 个字数,平均阅读时长 ≈ 1分钟
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

